轉載:高德地圖API學習 從零開始學高德JS API(一)地圖展現
摘要:關於地圖的顯示,我想大家最關心的就是麻點圖,自定義底圖的解決方案了吧。在過去,marker大於500之後,瀏覽器開始逐漸卡死,大家都開始尋找解決方案,比如聚合marker啊,比如麻點圖啊。聚合marker裡面還有一些複雜的演算法,而麻點圖,最讓大家頭疼的,就是如何生成麻點圖,如何切圖,如何把圖片貼到地圖上,還有如何定點陣圖片的位置吧。以前那麼複雜的一系列操作,居然讓雲圖的視覺化操作一下子解決了。現在只要點一點滑鼠,麻點圖就自動生成了。真是廣大LBS開發者的福音。
以前寫過從零開始學百度地圖API系列,寫得比較淺顯。如今,自己在LBS領域成長了幾年,學到比較多的專業知識,所以此次再次寫到”從零系列”,希望加上更多功能,更多想法。比如這期的地圖展現,不單單只是告訴大家,一張2D地圖如何用程式碼寫出來,同時,還會加上3D地圖,衛星圖,街景,交通流量圖,麻點圖,仙劍奇俠傳地圖等。也希望藉此可以和大家更多的交流。

-----------------------------------------------------------------------
一、萬物的首先第一步,當然是申請一個key。
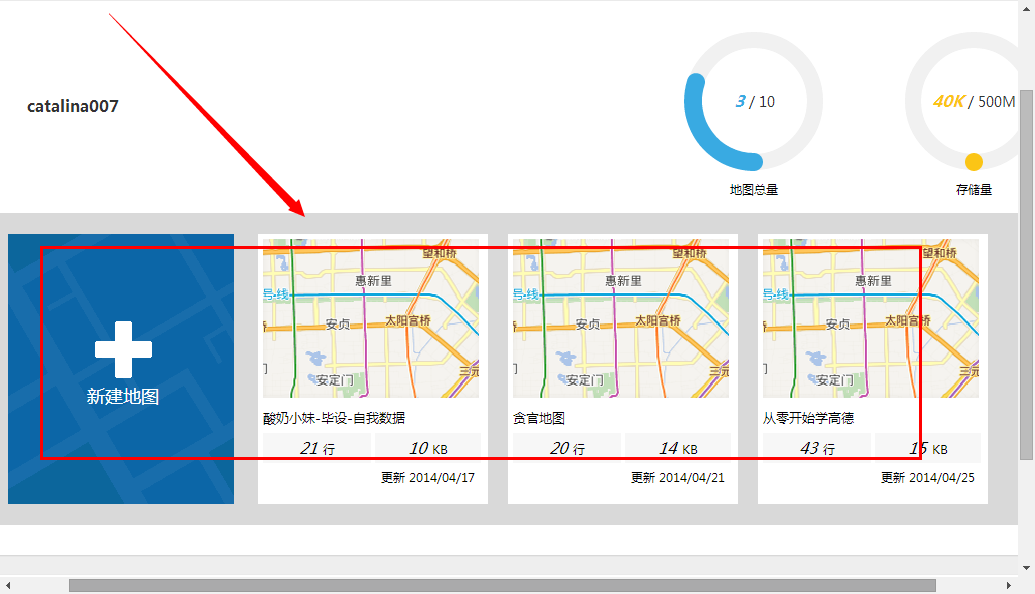
登入之後,點新建地圖,就有一個自動的key了。

key在右上角金鑰管理處

二、 2D地圖
2D地圖,就是一張普通的高德地圖。只需要簡單幾句話就可以實現。

var mapObj; var point = new AMap.LngLat(120.148373,30.290422); function mapInit(){ //初始化地圖物件,載入地圖。 mapObj = new AMap.Map("iCenter",{ center : point,//地圖中心點 level : 15 //地圖顯示的縮放級別 }); }

其中,level指的是地圖級別,預設為[3,18]。3為世界地圖,18為街道級地圖。
2D效果圖:

三、實時路況
新增實時路況,只需要兩句話
var trafficLayer = new AMap.TileLayer.Traffic({zIndex:10}); //實時路況圖層 trafficLayer.setMap(mapObj); //新增實時路況圖層
消除實時路況有2種方法,一是隱藏hide方法,二是重置地圖setMap(null)
trafficLayer.setMap(null); //隱藏實時路況圖層 trafficLayer.hide(); //隱藏實時路況圖層
實時路況效果:

四、路網,衛星圖
路網、衛星圖,都跟實時路況路況差不多,只是換了個類名。
新增路網、衛星圖,只需要兩句話
var roadNetLayer = new AMap.TileLayer.RoadNet({zIndex:10}); //例項化路網圖層 roadNetLayer.setMap(mapObj); //在map中新增路網圖層 var satellLayer = new AMap.TileLayer.Satellite({zIndex:10}); //例項化衛星圖 satellLayer.setMap(mapObj); //在map中新增衛星圖
消除路網、衛星圖,有2種方法,一是隱藏hide方法,二是重置地圖setMap(null)
roadNetLayer.setMap(null); //隱藏路網 roadNetLayer.hide(); //隱藏路網 satellLayer.setMap(null); //隱藏衛星圖 satellLayer.hide(); //隱藏衛星圖
路網、衛星圖效果: 

五、3D地圖
3D地圖,是在地圖比較詳細的級別17-18的時候,有三維樓塊效果的地圖。
所以,要看到3D效果,必須把地圖級別調整到17-18才可以看到。
var buildingLayer = new AMap.Buildings(); //例項化3D地圖圖層 buildingLayer.setMap(mapObj); //在map中新增3D圖層 mapObj.setZoom(18); //改變地圖級別到17-18
3D地圖沒有hide方法,所以隱藏他,需要重置地圖。
buildingLayer.setMap(null);3D地圖效果:
六、麻點圖
(記得以前研究百度地圖API的時候,麻點圖的製作很苦難,要自己去對準座標,自己生成麻點圖,然後自己切片……實在費力……)
高德地圖API最好用的就是麻點圖。不用自己生成麻點圖,不用自己切圖。只需要在雲圖上點一點,就可以完成所有操作。
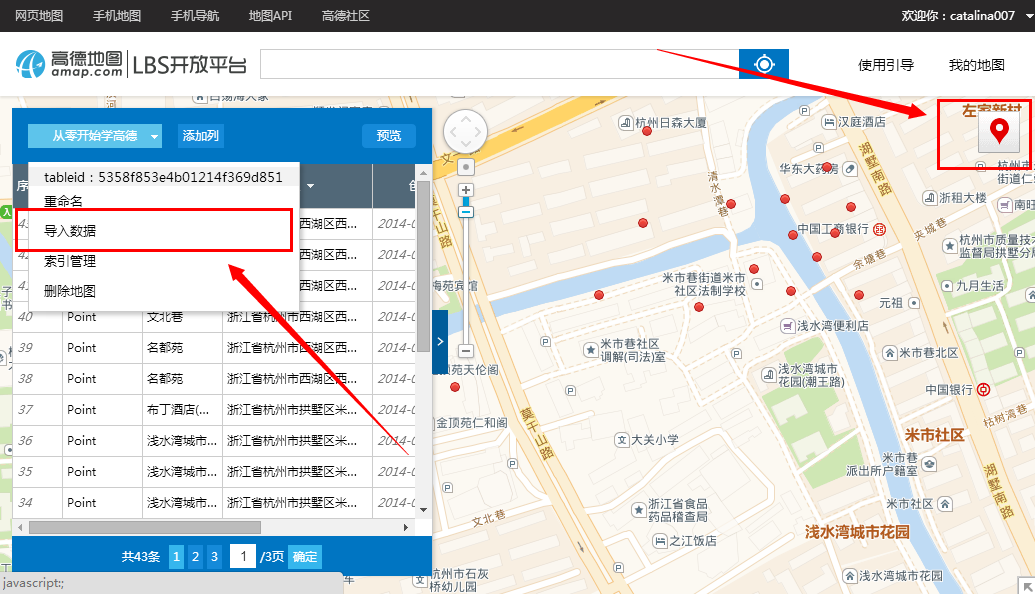
新建或開啟已有的地圖:

點右上角的按鈕,可以手工一個一個標註你自己的麻點。
當然也可以批量匯入你的資料。

資料填充完畢後,記錄下你的tableid。這就是你的雲圖層(麻點圖)的id,放到下面的程式碼裡。

//載入雲圖層外掛 mapObj.plugin('AMap.CloudDataLayer', function () { var layerOptions = { query:{keywords: ''}, clickable:true }; var cloudDataLayer = new AMap.CloudDataLayer('【您的tableid】', layerOptions); //例項化雲圖層類 cloudDataLayer.setMap(mapObj); //疊加雲圖層到地圖 });

雲圖層,就是麻點圖,是實時渲染的,你在雲圖管理臺操作之後,立馬在你的前臺得到顯示。
這真是我用過最好用的麻點圖了。marker大於500之後,終於有如此方便的解決方案了。

更多關於雲圖的教程,可以看我以前發過的教程
七、仙劍地圖
這個算是投機取巧,將仙劍地圖直接覆蓋在高德地圖上,屬於圖片覆蓋物。
圖片覆蓋物需要指定一個顯示範圍,取左下角和右上角。
顯示範圍設定後,不管地圖放大縮小,圖片都只在這個範圍中顯示。
這樣的圖片覆蓋物,比較適合製作校園地圖,廠區地圖,小區地圖等。
而且,跟雲圖一樣,圖片覆蓋物不需要切圖。
(又想感嘆一句!真真是開發者的福音!為何高德API做得那麼好,之前我都不知道!!)

var bounds = new AMap.Bounds(new AMap.LngLat(120.120993,30.271596), new AMap.LngLat(120.184593,30.309171)), groundImageOpts = { opacity: 1, //圖片透明度 clickable: true,//圖片相應滑鼠點選事件,預設:false map: mapObj //圖片疊加的地圖物件 }; //例項化一個圖片覆蓋物物件 var groundImage = new AMap.GroundImage('xianjian.jpg', bounds, groundImageOpts);

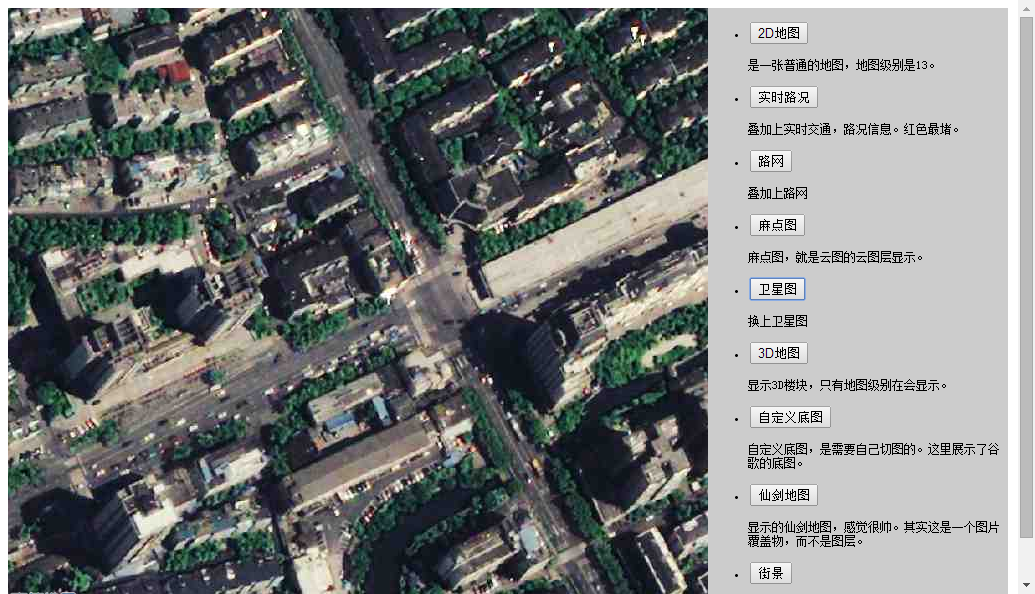
仙劍地圖效果:

八、自定義地圖
這裡用谷歌的底圖作為例子,將高德底圖直接換為谷歌底圖。跟上一段的內容不一樣,不是圖片覆蓋物那麼簡單哦。
高德的切圖方式,和谷歌的一樣。所以,在網上找的谷歌地圖的切圖工具,都可以適用於高德地圖。
google = new AMap.TileLayer({ tileUrl:"http://mt{1,2,3,0}.google.cn/vt/lyrs=m@142&hl=zh-CN&gl=cn&x=[x]&y=[y]&z=[z]&s=Galil"//圖塊取圖地址 }); google.setMap(mapObj);
谷歌地圖:

九、街景
高德地圖街景覆蓋城市共33個,分別為:杭州,南京,成都,西安,拉薩,昆明,煙臺,瀋陽,哈爾濱,長春,常州,南通,林芝,泰安,日照,那曲,東營,日喀則,德州,濱州,聊城,萊蕪,鄭州,洛陽,平頂山,開封,安陽,信陽,新鄉,焦作,商丘,周口,駐馬店。
使用街景,必須將您的網頁檔案傳到伺服器上。

var opts = { pov: { heading:270, pitch:0 }, position: point }; var panorama = new AMap.Panorama('iCenter',opts);

position,就是街景的位置,必須在33個城市有街景的範圍內,才能看到街景哦。
可以先到amap上看一眼,哪裡有街景,然後再設定您的街景位置。高德地圖 http://www.amap.com/街景效果:

十、全部原始碼,請點選這裡:

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>地圖展示</title> <link rel="stylesheet" type="text/css" href="zero.css" /> <script language="javascript" src="http://webapi.amap.com/maps?v=1.2&key=【您的key】"></script> </head> <body onLoad="mapInit()"> <div id="iCenter"></div> <div id="iControlbox"> <p id="lnglat"></p> <ul> <li> <button onclick="to2D();">2D地圖</button> <p>是一張普通的地圖,地圖級別是13。</p> </li> <li> <button onclick="addTraffic();">實時路況</button> <p>疊加上實時交通,路況資訊。紅色最堵。</p> </li> <li> <button onclick="addRoadNetLayer();">路網</button> <p>疊加上路網</p> </li> <li> <button onclick="yunLayer();">麻點圖</button> <p>麻點圖,就是雲圖的雲圖層顯示。</p> </li> <li> <button onclick="addsatellLayer();">衛星圖</button> <p>換上衛星圖</p> </li> <li> <button onclick="addBuildingLayer();">3D地圖</button> <p>顯示3D樓塊,只有地圖級別在會顯示。</p> </li> <li> <button onclick="googlMap();">自定義底圖</button> <p>自定義底圖,是需要自己切圖的。這裡展示了谷歌的底圖。</p> </li> <li> <button onclick="xianjianLayer();">仙劍地圖</button> <p>顯示的仙劍地圖,感覺很帥。其實這是一個圖片覆蓋物,而不是圖層。</p> </li> <li> <button onclick="jiejing();">街景</button> <p>顯示街景,點了這個要重新整理才能回來,哈哈。</p> </li> </ul> </div> </body> <script language="javascript"> var mapObj; var point = new AMap.LngLat(120.148373,30.290422); var buildingLayer = new AMap.Buildings(); //例項化3D地圖圖層 var trafficLayer = new AMap.TileLayer.Traffic({zIndex:10}); //實時路況圖層 var roadNetLayer = new AMap.TileLayer.RoadNet({zIndex:10}); //例項化路網圖層 var satellLayer = new AMap.TileLayer.Satellite({zIndex:10}); //例項化衛星圖 function mapInit(){ //初始化地圖物件,載入地圖。 mapObj = new AMap.Map("iCenter",{ center : point, //地圖中心點 level : 15 //地圖顯示的縮放級別 }); AMap.event.addListener(mapObj,'click',getLnglat); //點選事件 } //滑鼠點選,獲取經緯度座標 function getLnglat(e){ var x = e.lnglat.getLng(); var y = e.lnglat.getLat(); document.getElementById("lnglat").innerHTML = x + "," + y; } function addBuildingLayer(){ //3D網 buildingLayer.setMap(mapObj); //在map中新增3D圖層 satellLayer.setMap(null); //隱藏衛星圖 //cloudDataLayer.setMap(null); mapObj.setZoom(18); } function addTraffic(){ //交通,實時路況 trafficLayer.setMap(mapObj); //新增實時路況圖層 roadNetLayer.setMap(null); //隱藏路網圖層 satellLayer.setMap(null); //隱藏衛星圖 //cloudDataLayer.setMap(null); mapObj.setZoom(15); } function addRoadNetLayer(){ //路網 roadNetLayer.setMap(mapObj); //在map中新增路網圖層 trafficLayer.setMap(null); //隱藏實時路況圖層 satellLayer.setMap(null); //隱藏衛星圖 //cloudDataLayer.setMap(null); mapObj.setZoom(15); } function to2D(){ buildingLayer.setMap(null); roadNetLayer.setMap(null); trafficLayer.setMap(null); mapObj.setZoom(15); groundImage.hide(); google.setMap(null); //cloudDataLayer.setMap(null); } function addsatellLayer(){ satellLayer.setMap(mapObj); //在map中新增衛星圖 buildingLayer.setMap(null); roadNetLayer.setMap(null); trafficLayer.setMap(null); //cloudDataLayer.setMap(null); mapObj.setZoom(18); } function yunLayer(){ buildingLayer.setMap(null); roadNetLayer.setMap(null); trafficLayer.setMap(null); mapObj.setZoom(15); //groundImage.hide(); //載入雲圖層外掛 mapObj.plugin('AMap.CloudDataLayer', function () { var layerOptions = { query:{keywords: ''}, clickable:true }; var cloudDataLayer = new AMap.CloudDataLayer('5358f853e4b01214f369d851', layerOptions); //例項化雲圖層類 cloudDataLayer.setMap(mapObj); //疊加雲圖層到地圖 }); } function xianjianLayer(){ var bounds = new AMap.Bounds(new AMap.LngLat(120.120993,30.271596), new AMap.LngLat(120.184593,30.309171)), groundImageOpts = { opacity:
