Dynamic Web TWAIN使用教程:建立網頁掃描程式
阿新 • • 發佈:2019-02-20
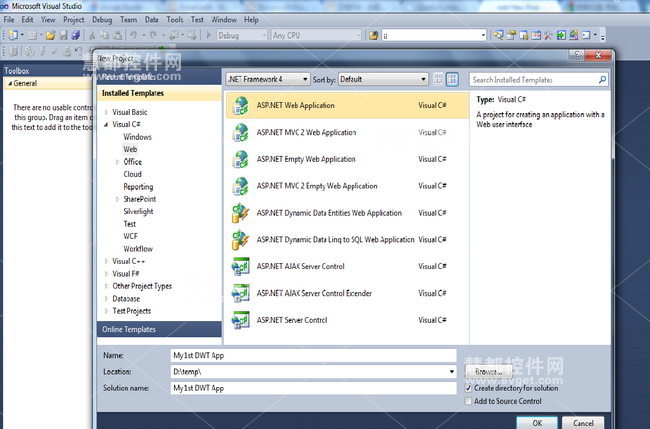
開啟Visual Studio, 建立一個Web專案或者網站專案。這裡,我們建立了一個C# web專案。

2、新建一個html頁面,取名為Scan.html.
3、我們需要在這個頁面中插入兩個物件。
- License Manager object – 這是一個管理ActiveX序列號的一個控制元件。通常為IE自帶。
![]()
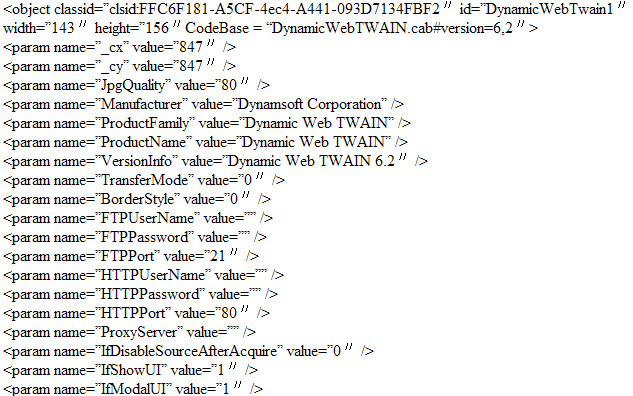
- Dynamic Web TWAIN object。 試用版的class id為“FFC6F181-A5CF-4ec4-A441-093D7134FBF2”,如果是正式版則改為“E7DA7F8D-27AB-4EE9-8FC0-3FEC9ECFE758”


4、新增一個按鈕,當按鈕按下時呼叫Dynamic Web TWAIN的掃描命令。

5、新增DynamicWebTwain.cab 和DynamicWebTwain.lpk檔案到專案中。具體請參照如何部署Dynamic Web TWAIN ActiveX
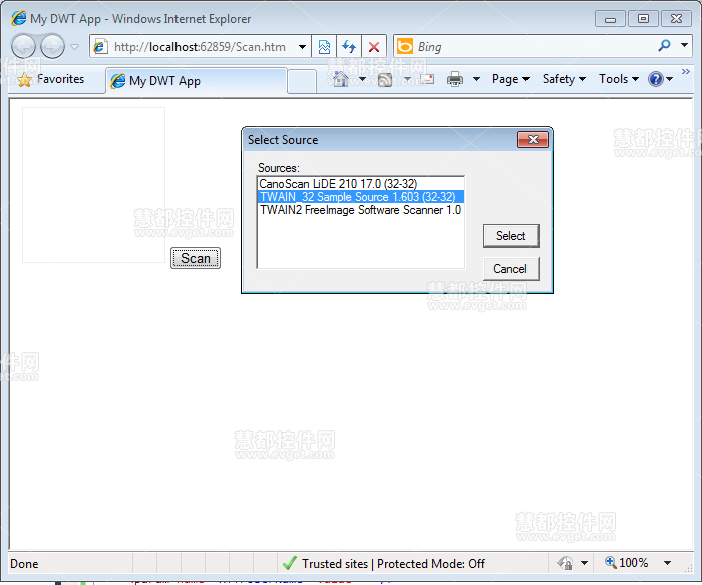
6、現在我們可以在IE中執行這張Scan頁面了。IE會跳框安裝Dynamic Web TWAIN。

7、安裝好Dynamic Web TWAIN後,點選Scan按鈕,我們可以看到裝置列表。我們可以選擇一個裝置,從它獲取檔案。