OPC UA---程式入門
剛開始學習OPC UA,很多方面不是很瞭解,也不知道具體是做什麼的。關於UA的概念介紹網上有很多,但是提供程式碼的並不多。作為剛開始學習的菜鳥,覺得open62541提供的原始碼足夠了。這是開源的程式碼,下載網址 https://open62541.org/
我下載了兩個版本,分別為windows 64bit和.zip。
windows版本:使用visual studio 2017正常建立工程即可。
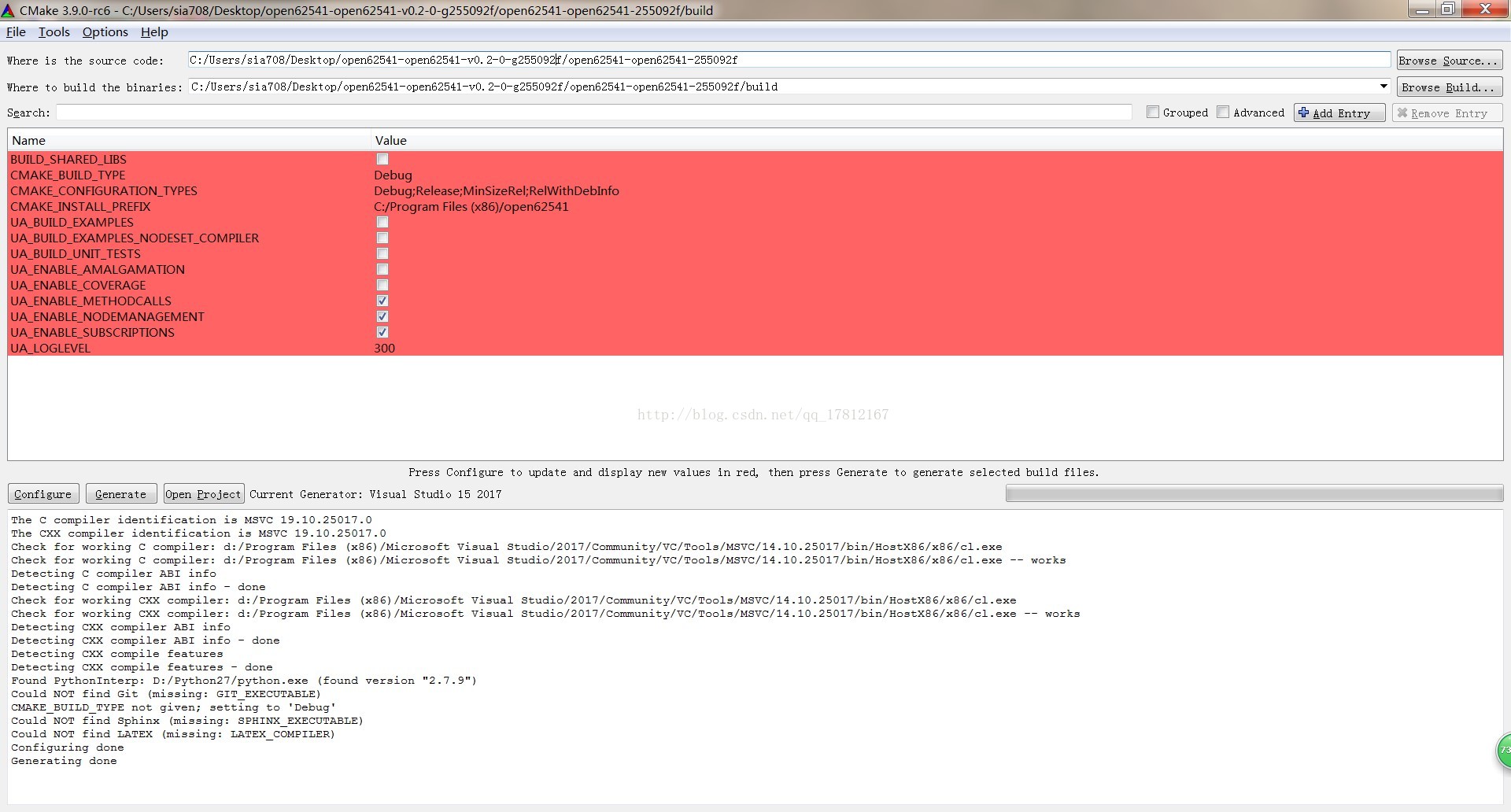
.zip版本:需使用CMake進行編輯。
開啟CMake GUI,按下圖新增目錄即可。
首先點Configure,編譯器選擇Visual Studio 15 2017,如果沒有此編譯器,請下載更高版本的CMake。
然後點Generated,都完成後便可使用VS2017開啟。點選open projet即可。
相關推薦
OPC UA---程式入門
剛開始學習OPC UA,很多方面不是很瞭解,也不知道具體是做什麼的。關於UA的概念介紹網上有很多,但是提供程式碼的並不多。作為剛開始學習的菜鳥,覺得open62541提供的原始碼足夠了。這是開源的程式碼,下載網址 https://open62541.org/ 我下載了
關於CoDeSys OPC ua配置的記錄
全局變量 es2017 右鍵 屬性設置 記錄 對象 .cn wid src 1.創建一個簡單的CoDeSys程序,TEST001. 在Device中配置網關連接. 其中, PLC_PRG中設置了局部變量, 在GVL_XJ中添加全局變量. 2.在device上右鍵->
小程式入門基礎知識
app.js App()函式用來註冊一個小程式,接受Object(物件)型別的引數 其中onLaunch()會在開啟應用時執行。 object引數說明: &nb
[基礎]-Python3 偵錯程式入門
原文出處: Clément Verna 譯文出處:linux中國-Flowsnow Python 生態系統包含豐富的工具和庫,可以讓開發人員更加舒適。 例如,我們之前已經介紹瞭如何使用互動式 shell 增強 Pyt
如何學習小程式-----入門資料集合
1.先了解小程式語法 小程式簡易教程https://developers.weixin.qq.com/miniprogram/dev/ 2.然後wepy框架入門指南 微信小程式元件化開發框架WePY官方文件 3.看完wepy框架後可以自己嘗試用wepy初始化一個專案 ,然後看下專案裡
《從0到1學習Flink》—— Mac 上搭建 Flink 1.6.0 環境並構建執行簡單程式入門
準備工作 1、安裝檢視 Java 的版本號,推薦使用 Java 8。 安裝 Flink 2、在 Mac OS X 上安裝 Flink 是非常方便的。推薦通過 homebrew 來安裝。 brew install apache-flink 複製程式碼 3、檢查安裝: flink --
KepServer作為OPC UA伺服器以及建立OPC UA客戶端
PS:KepServer如何連線PLC請看我其他部落格內容。 初次嘗試的時候一步步操作即可,可以不看附帶的官方介紹,詳細瞭解的可以看下 一、配置OPC UA伺服器 OPC UA 官方介紹: OPC統一體系結構(UA)是OPC基金會在幾十個成員組織的幫助下建立的一個開放標準。雖然U
微信小程式入門學習筆記(二)——阿里雲伺服器PHP MYSQL Apache配置
持續更新 持續學習 感謝原文大佬連結 https://www.linuxidc.com/Linux/2017-08/146220.htm 筆者在阿里雲上買了輕量應用伺服器 學生認證通過以下 便宜的 選擇的CentOS 7.3 64位 https://promot
微信小程式入門學習筆記(一)
入門級的跳轉格式: wx.redirectTo():不能返回上一層頁面 wx.navigateTo():用於頁面的跳轉 以上兩個不能跳轉於"tabBar" 因此跳轉"tabBar": wx.switchTab 感謝大佬的教程解答 了我的問題 以下附上原文連結 作者
全網首發 商業級支付寶小程式入門與實戰
第1章 課程導學與準備工作 本章主要介紹為何學習支付寶小程式,以及開發支付寶小程式能為我們帶來哪些收穫。之後會為大家介紹本課程內容具體安排,最後給出如何學好這門課程的一些學習建議。希望大家都能通過這門課程,學有所成,學有所歸。 1-1 課程導學
微信小程式入門與實戰 常用元件 API 開發技巧 專案實戰
開始就以專案為出發點,不會講一大堆枯燥的語法再補充兩個案例了事,將帶你快速熟悉小程式基礎知識,然後直接進入實戰開發環節,將小程式的知識點貫穿在整個專案中 課程不僅僅講解小程式開發,更會通過實際的編碼來
微信小程式入門基礎教程
準備工作 要開發微信小程式之前,需要做一些準備工作,首先進入https://mp.weixin.qq.com/debug/wxadoc/dev/index.html去下載快速開發原始碼包 然後再進入https://mp.weixin.qq.com/debug/wxadoc/
小程式入門總結篇
整理於網路 http://blog.poetries.top/2018/08/09/xiaochengxu-note 一、小程式程式碼組成 前言 App() 必須在 app.js 中註冊,且不能註冊多個。 編譯後的程式碼包大小需小於 1MB,否則程式碼包將
小程式入門學習—檢視層
檢視層內容 小程式的檢視層包括幾個方面的內容:WXML(WeiXin Markup language) 、WXSS(WeiXin Style Sheet) 、WXS(WeiXin Script) 、元件(Component)。 WXML:用於描述頁面的結構。 WXS
小程式入門學習—邏輯層
前言 開發者寫的所有程式碼最終將會打包成一份 JavaScript 檔案,並在小程式啟動的時候執行,直到小程式銷燬。這一行為類似 ServiceWorker,所以邏輯層也稱之為 App Service。 在 JavaScript 的基礎上,增加了如下部分功能,以方便小程式的開
小程式入門學習—hello world
簡易教程 起步準備 申請賬號: 開發小程式首先需要在官網申請一個賬號,通過這個帳號你就可以管理你的小程式。點選 連線填寫相應資訊就可以申請小程式賬號。在這個小程式管理平臺,你可以管理你的小程式的許可權,檢視資料報表,釋出小程式等操作。申請成功後,登入 https://mp
微信小程式入門之使用者登陸態
微信小程式的設定是不支援session,那麼cookie之流肯定是用不了的。微信對wx.request這個API做了修改,小程式發起的請求並不是直接請求我們的後臺伺服器,而是先通過微信的伺服器再發送到我們的後臺伺服器,既然請求都是要通過微信的伺服器傳送到我們的伺服器,那麼我們的伺服器也就無從識別請求
微信小程式入門八頭像上傳
1. action-sheet 底部彈出可選選單元件 2. wx.uploadFile 將本地資源上傳到伺服器 3. wx.chooseImage 從本地相簿選擇圖片或使用相機拍照。 4. wx.previewImage 預覽圖片 效果圖: &
微信小程式入門教程(附原始碼)
五分鐘上手-微信小程式 1:用沒有註冊過微信公眾平臺的郵箱註冊一個微信公眾號, 申請帳號 ,點選 https://mp.weixin.qq.com/wxopen/waregister?action=step1 根據指引填寫資訊和提交相應的資料,就可以擁有自己的小程式帳號。註冊完成之後開始登入。
小程式入門最簡單教程(一)
最近因公司專案自個也要需要了解下微信小程式開發 首先需要一些前段基礎(HTML CSS JS 等....) 資料互動 AJAX VUE等相關的互動 有玩過就行 簡單OOB基礎與文件閱讀自學能力