Vue開源庫iview中摺疊面板
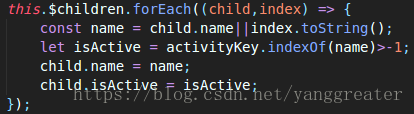
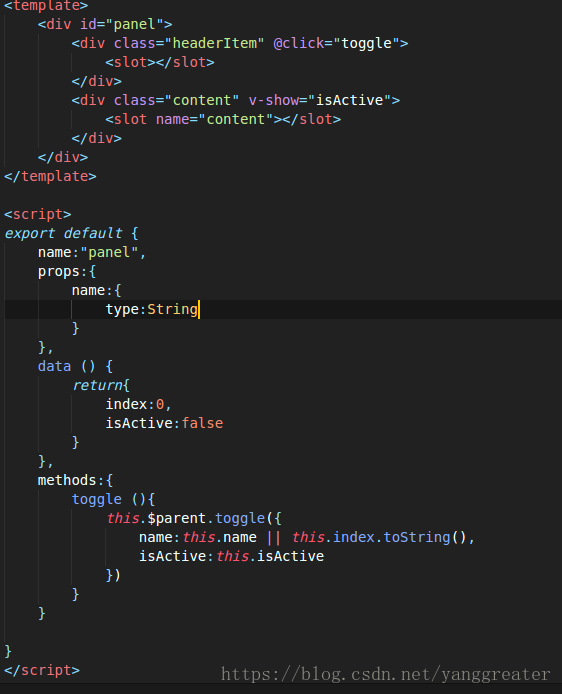
首先,整個Collapse元件統一由collapse.vue管理,它的模板中包含一個插槽,給每一個面板提供空間,同時collapse.vue是整個元件的管理者,它將決定面板的顯示狀態(即:在collapse.vue檔案中修改panel的資料)。
而panel.vue只需要通過資料來驅動DOM(這也正是vue的精髓所在),在panel.vue檔案中只需要在標題的div上新增上一個點選事件,呼叫它的父元件collapse中的函式,並將點選的panel的name和狀態傳送給collapse即可
相關推薦
Vue開源庫iview中摺疊面板
首先,整個Collapse元件統一由collapse.vue管理,它的模板中包含一個插槽,給每一個面板提供空間,同時collapse.vue是整個元件的管理者,它將決定面板的顯示狀態(即:在collapse.vue檔案中修改panel的資料)。 而panel
vue UI庫iview源碼解析(2)
使用 base 字體大小 官網 events 包含 復用 開始 html 上篇問題 在上篇《iview源碼解析(1)》中的index.js 入口文件的源碼中有一段代碼有點疑惑: /** * 在瀏覽器環境下默認加載組件 */ // auto install if (typ
力薦 35 個最好用的 Vue 開源庫!
無論是開發新手還是經驗豐富的老手,我們都喜歡開源軟體包。對於開發者來說,如果沒有這些開源軟體包,很難想象我們的生活會變得多麼疲憊不堪,而且靠咖啡度日也會成為家常便飯。所幸的是,隨著 Vue.js 和 Nuxt.js 社群的不斷壯大,每天都會出現一些很好的軟體包。 在下文中,我們將推薦一些非常好用
35 個最好用的 Vue 開源庫!送與每一位開發者
無論是開發新手還是經驗豐富的老手,我們都喜歡開源軟體包。對於開發者來說,如果沒有這些開源軟體包,很難想象我們的生活會變得多麼疲憊不堪,而且靠咖啡度日也會成為家常便飯。所幸的是,隨著 Vue.js 社群的不斷壯大,每天都會出現一些很好的軟體包。 在下文中,我們將推薦一些非常好用的 V
使用vue元件來寫一個摺疊面板
一、之前在寫摺疊面板時都是使用的JQ的slideToggle,昨天對這一塊程式碼進行重構,使用vue來進行開發 二、附上之前的程式碼段 for (var i = 0; i < ret.rows.length; i++) { var liId = 'li' + i, d
35個最好用的Vue開源庫
Vue.js Vue.js 是一個非常易用的漸進式 JavaScript 框架,用於構建使用者介面。 1.Vue Dark
vue元件庫vant-ui和iview元件庫使用中遇到的問題小結
1 最近專案需要臨時做一個調查問卷頁面。考慮到效能和複雜度,決定通過使用cdn方式編寫該頁面。 效果如下: 移動端採用vant.ui 遇到的問題: (1) 通過cdn方式進行開發的時候,引入官網的連結。檢視network會報302錯誤。 <link re
vue+iview中的table表格導出excel表格
日期 [] 格式 exportcsv 程序 div 文件夾 代碼 名稱 一、iveiw框架中table中有exportCsv()方法可以導出.csv後綴文件,類似於excel文件,但是並不是excel文件。 二、實現table表格導出excel文件利用Blob.js 和 E
Vue CLI 3開發中試用UIkit 3元件庫
一、UIkit元件庫與vuikit簡介 在選擇好意中的前端開發基本框架後,接下來一個重要任務就是選擇一款好的UI元件庫。其中,UIkit元件庫是一款基於Less+JS的一款輕量級、模組化、響應式的前端UI元件庫。特別是,從版本3.0.0 beta 31開始完全脫離了jQuery框架。UIkit元件庫的一個重
Vue CLI 3開發中試用UIkit 3組件庫
基本 輕量 接下來 mod ide 當前 -a ext module 一、UIkit組件庫與vuikit簡介 在選擇好意中的前端開發基本框架後,接下來一個重要任務就是選擇一款好的UI組件庫。其中,UIkit組件庫是一款基於Less+JS的一款輕量級、模塊化、響應式的前端UI
ubuntu中需要安裝的開源庫(SLAM14講為主)
新裝了ubuntu16.04,之前的開源庫全部需要重灌,這裡總結一下需要裝的庫,以及裝的步驟。 總的來說,需要裝Eigen線性代數庫、Sophus李代數庫、OpenCV計算機視覺庫、PCL點雲庫、Ceres非線性優化庫、G2O圖優化庫(Octomap八叉樹地相簿、DBoW3詞袋模型庫) 1、
關於Vue元件庫ElementUI使用過程中踩過的那些坑
一:安裝及引入 1.1安裝 方式一:用CDN引入 <!-- 引入樣式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <
滴滴開源 Vue 元件庫— cube-ui
cube-ui 是滴滴去年底開源的一款基於 Vue.js 2.0 的移動端元件庫,主要核心目標是做到體驗極致、靈活性強、易擴充套件以及提供良好的周邊生態—後編譯。 自 17 年 11 月開源至今已有 5 個月,在這個過程中 cube-ui 受到了不少的關注,同時從社群中也收到了很多很好的反饋和建議。我們也一
ARX專案中新增開源資料庫SQLite3 的加密開源庫wxsqlite3
RX新增wxsqlite3加密資料庫, 下載 https://sourceforge.net/projects/wxcode/files/Components/wxSQLite3/ 複製這11個檔案到你出cpp目錄 新增&nbs
Java中json的使用-7種開源庫介紹與比較
有效選擇七個關於Java的JSON開源類庫 April 4, 2014 By Constantin Marian Alin 翻譯:無若 (英語原文:http://www.developer.com/lang/jscript/top-7-open-source-js
vue 外掛庫和一些開源專案
Vue2.0 一些常用外掛庫 UI元件 開發框架 實用庫 服務端 nuxt.js - 用於伺服器渲染Vue app的最小化框架 express-vue - 簡單的使用伺服器端渲染vue.js vue-ssr - 非常簡單的VueJS伺服器端渲
Android中基於HTTP的通訊技術(5)Google開源庫 使用 Volley 實現 JSON 字串請求
使用 Volley 實現 JSON 字串請求,通過極少的程式碼以及更方便理解的引數完成通訊。 (來自極客學院的學習筆記,我是搬運工- -) Volley是谷歌開發android平臺的網路通訊庫:更
在Android Studio自己的專案中使用GitHub開源庫
很早就知道在GitHub上有很多優秀的Android開源庫,這兩天在AS上配置了Git,然後嘗試在GitHub上導了一個開源庫到自己的專案中,結果特別酷炫,有一種發現新大陸的感覺。當然,過程難免會碰到一些問題,在這裡和各位看官分享一下,希望能夠幫到正在查閱相關問
開源庫中的版權宣告註釋格式(Osip)
/* 版權說明 */ #include <stdlib.h>//------------系統標頭檔案 #include <stdio.h> #include <osipparser2/osip_port.h>//---------自定義標頭檔案 /* returns
Android Studio中使用開源庫volley進行網路訪問簡單示例
volley特性 : 1>使用volley開源庫進行網路訪問,使網路訪問更簡單,快速,健壯 2>可以將網路訪問與activity生命週期相關聯 1.環境 AndroidStudio 2.1正式版 volley.jar 關於將vol