動態新增option createElement使用
阿新 • • 發佈:2019-02-20
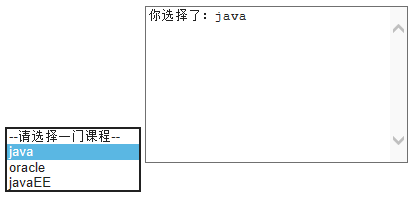
<!DOCTYPE html> <html> <head> <title>select.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> </head> <body> <select id = "myCourse" onchange = "getCourse();"> <option value = "" selected>--請選擇一門課程--</option> </select> <textarea id = "myares" rows="10" cols="30"></textarea> <script type="text/javascript" type = "text/javascript"> <!-- var last_select_num = 3;//加入從資料庫中查詢 //動態新增第一門課程 var myOption = document.createElement("option"); myOption.value = "java"; myOption.text = "java"; myCourse.add(myOption); //動態新增第二門課程、 myOption = document.createElement("option"); myOption.value = "oracle"; myOption.text = "oracle"; myCourse.add(myOption); //動態新增第三門課程、 myOption = document.createElement("option"); myOption.value = "javaEE"; myOption.text = "javaEE"; myCourse.add(myOption); function getCourse(){ myares.value += "你選擇了:"+myCourse.value +"\r\n"; } --> </script> </body> </html>