es6學習之路(1) 安裝
轉載自 http://www.shaoqun.com/a/239505.aspx
本文介紹Babel6.x的安裝過程~
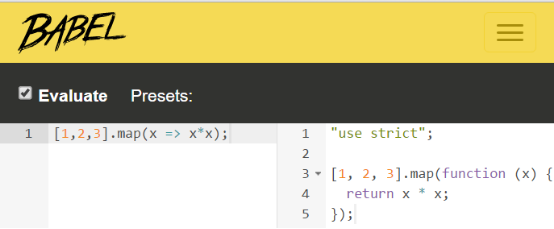
首先呢,可以使用Babel線上轉換 https://babeljs.io/repl/

然後進入主題:安裝Babel(命令列環境,針對Babel6.x版本)
1、首先安裝babel-cli(用於在終端使用babel)
npm install -g babel-cli
2、然後安裝babel-preset-es2015外掛
npm install --save babel-preset-es2015
注:Babel5版本預設包含各種轉換外掛,然而Babel6.x相關轉換外掛需要自己下載,如transform-es2015-arrow-functions、transform-es2015-classes等,而ES2015 preset包含了所有外掛。如果不安裝任何外掛,那麼在命令列進行轉換是沒有任何效果的!
其中--save引數自動更新package.json檔案,寫進依賴項
3、在命令列輸入:
babel es6.js --presets es2015
輸出:
"use strict"; [1, 2, 3].map(function (x) { return x * x; });
注:後面的引數--presets es2015表示使用該外掛進行編譯,如果不寫上轉換是沒有效果的。
4、外掛配置
每一次都寫上該引數那是很麻煩的,可以在當前目錄下新建配置檔案 .babelrc。
但是在windows系統中,不允許直接右鍵建立沒有檔名的檔案,可以通過cmd命令列建立:在當前資料夾開啟cmd並鍵入命令
type nul>.babelrc
即可在當前目錄下建立檔案.babelrc,接著在檔案中寫入:
{ "presets": ['es2015'] }
那麼就可以直接在命令列中使用babel es6.js進行轉換而無需新增表明所用外掛的引數
除了建立.babelrc檔案之外,也可在package.json中進行配置,新增以下屬性即可:
"babel": { "presets": ["es2015"] }
附Babel常用命令:
1、轉換es6.js檔案並在當前命名行程式視窗中輸出
babel es6.js
2、將es6.js轉換後輸出到es5.js檔案中(使用 -o 或 --out-file )
babel es6.js -o es5.js babel es6.js --out-file es5.js
3、實時監控es6.js一有變化就重新編譯(使用 -w 或 --watch )
babel es6.js -w --out-file es5.js babel es6.js --watch --out-file es5.js
4、編譯整個src資料夾並輸出到lib資料夾中(使用 -d 或 --out-dir )
babel src -d lib babel src --out-dir lib
5、編譯整個src資料夾並輸出到一個檔案中
babel src --out-file es5.js
6、直接輸入babel-node命令,可以在命令列中直接執行ES6程式碼
babel-node es6.js
