Kotlin+DataBinding:入門篇(DataBinding的安裝以及執行你的第一個demo)
前言:
前幾天導師叫我去學DataBinding,正好趕上這幾天把以前放棄的Kotlin重新拾起(Kotlin的春天要來了?),所以就想到用Kotlin上使用DataBinding,前期踩了好多的坑(下面我會列出我踩到的坑,並提供解決辦法),然後去看了點視訊,學習了一些入門的使用,DataBinding相比Kotlin-android-extensions 來說,優點更多,在我理解,將它倆結合來用,就兩個子絕了 , 總而言之學就完了(導師常說的話)。
1.安裝DataBinding
Install DataBinding in Java:
在java環境下安裝DataBinding很簡單,只需要在Moudle的build.gradle的
install DataBinding in Kotlin:
要想在Kotlin上使用DataBinding可能會踩很多的坑,不過總體安裝步驟如下:
1.安裝Kotlin語言環境(不會的請左轉百度)
2.配置project的build.gradle
buildscript{
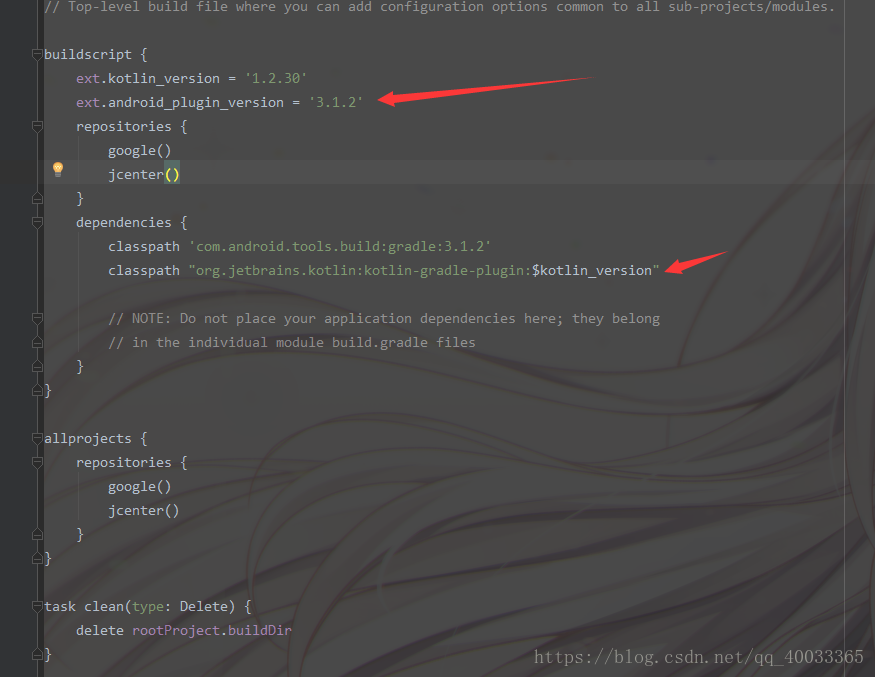
ext.android_plugin_version = AndroidStudio版本號
}
dependencies {
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:#kotlin_version"
}
Moudle 的 build.gradle
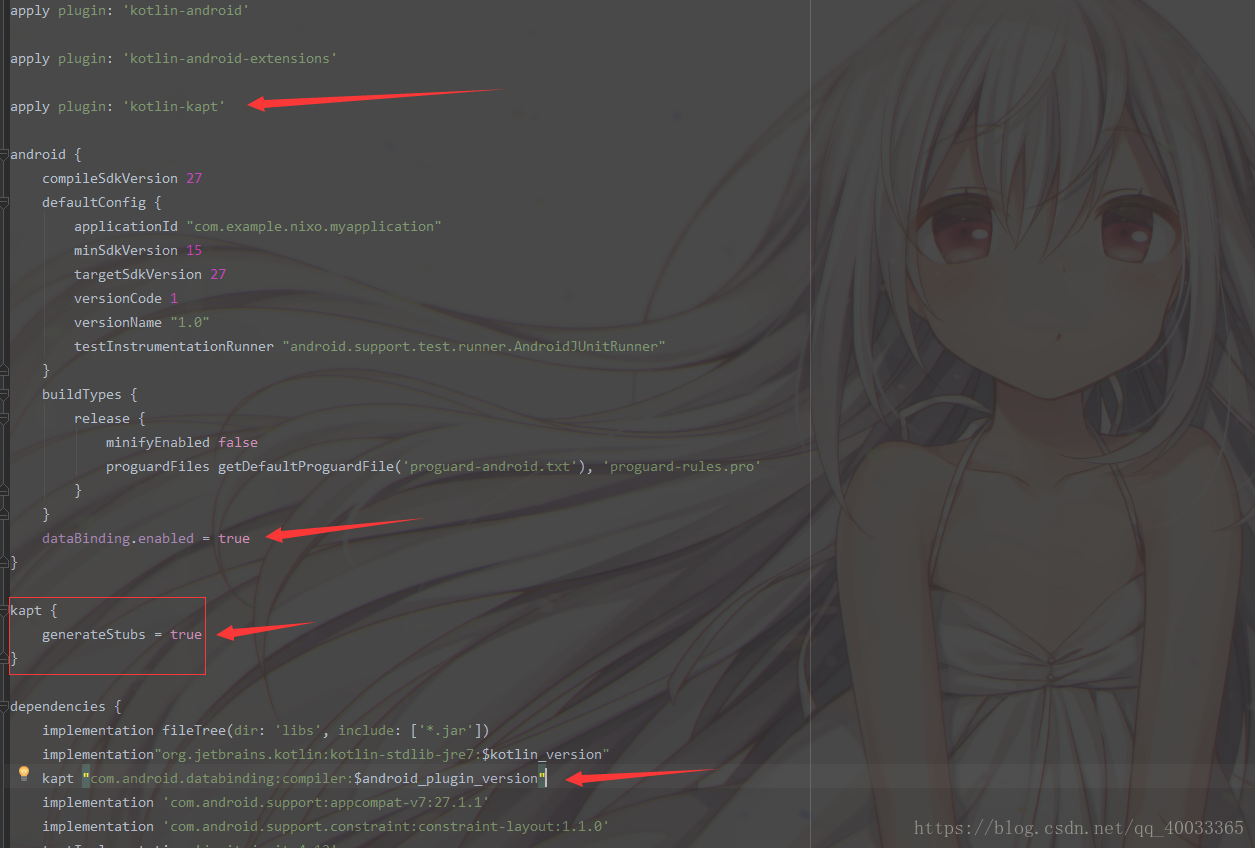
apply plugin: 'kotlin-kapt' (這行要寫在上面)
android{
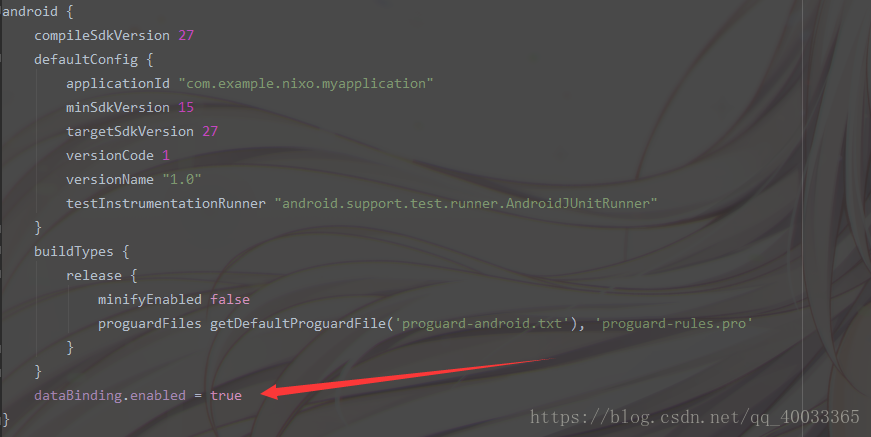
dataBinding.enable = true
}
kapt{
enable = ture
}
dependencies{
kapt "com.android.databinding:compiler:$android_plugin_version"
}
配置完畢後如下圖所示
Moudle的build.gradle
Project下的build.gradle:
2.容易踩到的坑
問題:Data Binding annotation processor version needs to match the Android Gradle Plugin version. You can remove the kapt dependency com.android.databinding:compiler:2.1.0 and Android Gradle Plugin will inject the right version.
解決辦法:將Kotlin_plugin_version的版本升級,直接改引數就好,我使用的是3.1.2
還有些問題就不說了,基本按照上面的方法配置的就不會有錯,可能會提示如下:但是那個可以忽略,不影響開發。如果有錯誤,看一看配置是不是缺了什麼。
3.DataBinding初體驗
首先我們需要在Layout佈局中增加外層的佈局<layout></layout>並且把我們的xmlns放在這個佈局中,我們的佈局就寫好了如下圖,此時一定要重構一下,不然不會生成Binding類
<?xml version="1.0" encoding="utf-8"?>
<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main2Activity">
</LinearLayout>
</layout>之後我們需要在Activity的類中宣告我們的Binding類,來進行後續的操作。
這樣我們就完成了layout與Activity的繫結,接下來我們開始使用它來進行一些爽爆的操作。
我們首先寫兩個TextView一個EditView,然後並且給他們附上id,然後我們通過binding來給這些控制元件傳值(xml我就不放程式碼了)。
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
var binding :ActivityMain2Binding = DataBindingUtil.setContentView(this@Main2Activity,R.layout.activity_main2)
binding.xd.text = "haha" //使用了dataBinding
xd.text = "Nixo" // 使用了kotlin-android-extensions
}這樣即便不用去繫結控制元件也可以直接使用控制元件了。而Kotlin的android-extensions外掛同樣具有這種功能 前者是通過繫結檢視來達到的,而Kotlin外掛是通過匯入id來實現的。

這樣我們的第一個使用Kotlin+DataBinding的Demo就搞定了。