Sublime Text3 的 Markdown 實時預覽全面總結
0. 溫習:外掛安裝方式,後面會反覆用到
- 組合鍵
Ctrl+Shift+P調出命令面板 - 輸入
Package Control: Install Package,回車 - 在搜尋框中輸入要安裝的包名(一個一個,不能同時安多個)
- 靜待幾秒即可安裝成功
外掛介紹
介紹幾個Markdown類的常用外掛:
| 外掛 | 功能 |
|---|---|
| MarkdownEditing | 一個提高Sublime中Markdown編輯特性的外掛 |
| MarkdownPreview | Markdown轉HTML,提供在瀏覽器中的預覽功能 |
| MarkdownLivePreview | 提供在編輯框中實時預覽的功能 |
| LiveReload | 一個提供md/html等文件的實時重新整理預覽的的外掛 |
接下來會一次介紹這幾個外掛。
1. MarkdownEditing
顧名思義,Markdown編輯器,是Markdown寫作者必備的外掛,不僅可以高亮顯示Markdown語法還支援很多程式語言的語法高亮顯示。
特別注意:MarkdownEditing只針對 md\mdown\mmd\txt 格式檔案才啟用。
特性
MarkdownEditing 從視覺和便捷性上針對 Markdown 文件的編輯進行了一系列的優化。如:
- 顏色方案仿 Byword及iA writer
- 自動匹配星號(*)、下劃線(_)及反引號(`)
- 選中文字按下以上符號能自動在所選文字前後新增配對的符號
- 方便粗體、斜體和程式碼框的輸入
效果圖:
2. MarkdownLivePreview
功能
實時預覽Markdown檔案,左側為md檔案,右側為預覽結果。可配合MarkdownEditing一起使用。
使用
MarkdownLivePreview預設關閉實時預覽,既然安裝這個外掛了,那肯定是要用的。開啟方式為在Preferences -> Package Settings -> MarkdownLivePreview -> Settings 的設定的右側加一條 "markdown_live_preview_on_open": true,
為什麼不能直接將左側對應的false改為true,這是因為左側為預設配置,是不能改的(只讀),右側的編輯區才是使用者自定義區。
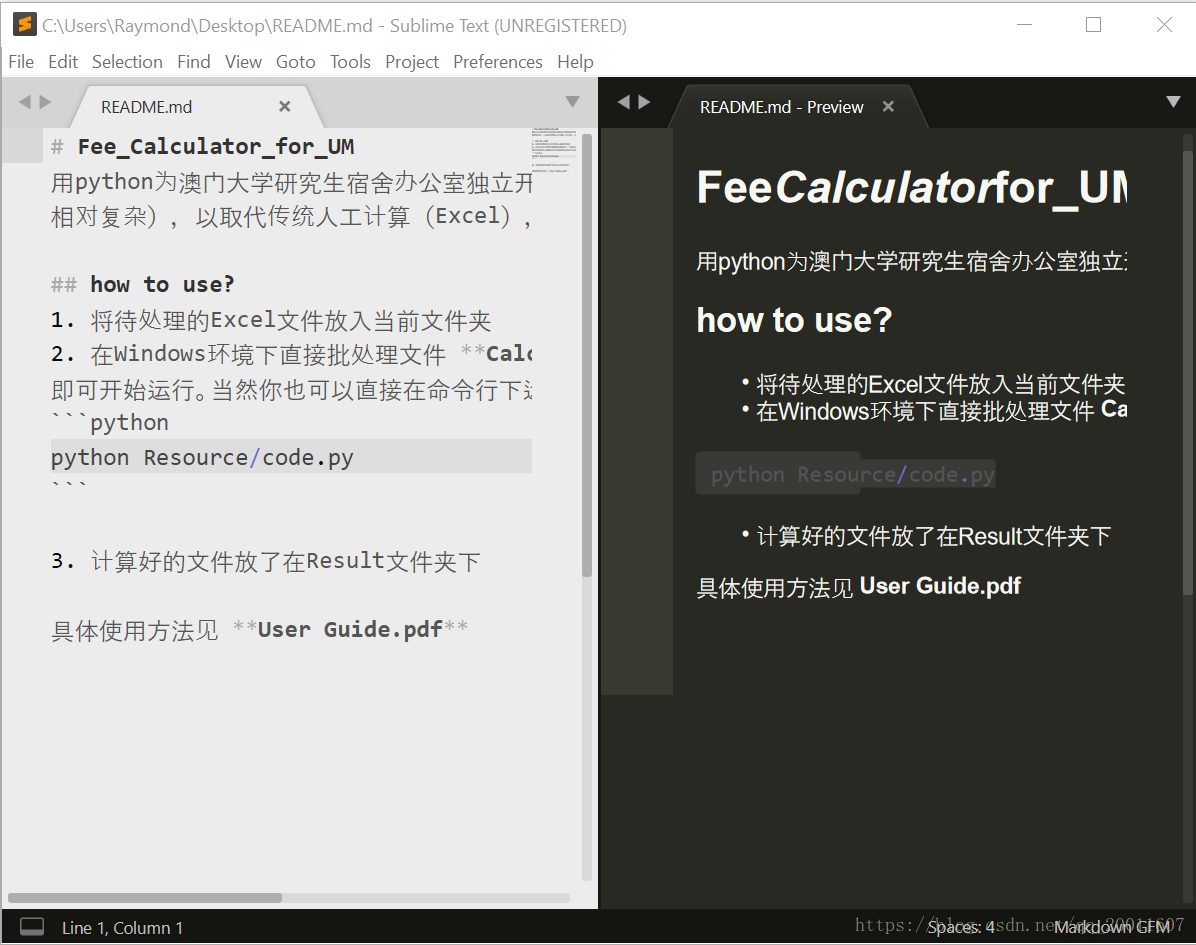
效果圖
以下為配合MarkdownEditing的效果:

實際預覽效果並不理想,很醜,而且不能橫向滾動,也就是說如果一行顯示不過來那你就看不到 了。偶然也會有些卡,所以其實推薦的是下面這個外掛。
3. MarkdownPreview
功能
- 支援在瀏覽器中預覽markdown檔案
- 將md檔案匯出為html程式碼
將md檔案用瀏覽器預覽——1.常規方法
- 組合鍵
Ctrl+Shift+P調出命令面板 - 輸入
mdp找到並選中Markdown Preview: Preview in Browser - 出現兩個選項:
github和markdown。任選其一即可,github是利用GitHub的線上API來解析.md檔案,支援線上資源的預覽,如線上圖片它的解析速度取決於你的聯網速度。該方式據說一天只能開啟60次。markdown就是傳統的本地開啟,不支援線上資源的預覽。 - 預設瀏覽器中顯示預覽結果
將md檔案用瀏覽器預覽——2.用快捷鍵開啟
Sublime Text支援自定義快捷鍵,Markdown Preview預設沒有快捷鍵,我們可以自己為Markdown Preview: Preview in Browser設定快捷鍵。
方法是在Preferences -> Key Bindings開啟的檔案的右側欄的中括號中新增一行程式碼:
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} }這裡:
"alt+m"可設定為自己喜歡的按鍵。
"parser": "markdown"也可設定為"parser":"github",改為使用Github線上API解析markdown。
以上兩種方式都有個問題:每次預覽都要開啟一個新的網頁,而且需要手動操作。有沒有一個方法,可以開啟一個網頁後,之後再也不用管,讓它實時重新整理預覽呢?
有,還很簡單,答案就是MarkdownPreview+LiveReload!
LiveReload是一個可實時重新整理的外掛,不僅可用於Markdown,也可用於HTML等。
4. (最強)實時自動重新整理預覽:MarkdownPreview + LiveReload
先安裝並配置Markdown Preview
如前Markdown Preview安裝成功後,設定前文所述的快捷鍵(如需),開啟其配置檔案 Preferences -> Package Settings -> Markdown Preview -> Settings,檢查左側enable_autoreload條目是否為true,若是,跳過。若不是,右側欄加一條下面這個後重啟Sublime:
{
"enable_autoreload": true
}安裝並配置LiveReload
Ctrl+Shift+p, 輸入 Install Package,輸入LiveReload, 回車安裝
安裝成功後, 再次Ctrl+shift+p, 輸入LiveReload: Enable/disable plug-ins, 回車, 選擇 Simple Reload with delay (400ms)或者Simple Reload,兩者的區別僅僅在於後者沒有延遲。
開始使用
如前面提到的手動或者快捷鍵開啟預覽網頁,之後便再也不用管它,只要你的sublime儲存一次,網頁那邊就會自動重新整理預覽,美滋滋。
但是呢,有個遺留的問題:網頁預覽不能跟隨你的sublime編輯位置,還需要你滑動頁面。
在這一點上,CSDN-Markdown可以說很優秀了,本文就是在該編輯器下完成的。
作者:張淵猛