html 引用檔案編碼為utf-8 的 js檔案亂碼問題
阿新 • • 發佈:2019-02-20
html 已經宣告
<meta http-equiv="Content-type" content="text/html; charset=utf-8">引用檔案編碼為utf-8 的 js檔案(用editplus開啟,此檔案顯示為utf-8編碼):
<script type="text/javascript" charset="UTF-8" src="/js/wap/reg.js"></script>在linux+nginx中,用google瀏覽器開啟此原始檔是亂碼。
在 windows開發環境下沒有問題
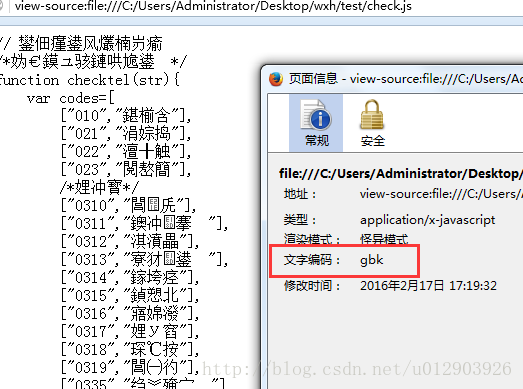
檢視瀏覽器的編碼發現預設是gbk
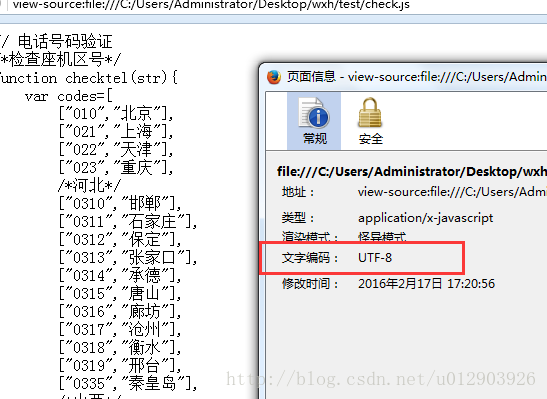
在瀏覽器開啟時中文能正常顯示,檢視頁面屬性時是utf-8,檢視原始碼後點開js檔案就是亂碼了。後來我在dw中編輯js的時候使用另存為選單,在儲存的時候勾選上一個叫【包括Unicode簽名(BOM)(S)】的選項,然後儲存。再次在瀏覽器原始碼中檢視的時候js的中文就正常顯示了,檢視屬性,編碼也是UTF-8了。
注意:
1. 如果模板採用包含的方法包含多個UTF-8檔案時,則模板需要選擇UTF-8無BOM格式儲存格式;
2. 用mb_convert_encoding / iconv 把gb2312檔案轉換成UTF-8檔案時,預設設定是不帶BOM的。不帶BOM可能出現上述亂碼問題,但是帶 BOM,對於PHP的include檔案要小心,會在PHP位元組流前面多出EF BB BF,提前輸出到顯示器有可能會帶來程式錯誤。一個解決方案是凡是被include的檔案都儲存為ANSI,主檔案可以是UTF-8。
3. 如果中文頁面在html head標記中將title標記放在
<meta http-equiv="content-type" content="text/html; charset=UTF-8″ />
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta http-equiv="content-language" content="zh-CN" />
<meta content="index,follow" />
<meta content="" />
<meta content="" />
<meta content="general"