Unicode編碼的emoji表情如何在前端頁面展示(JS)
阿新 • • 發佈:2019-02-20
前言:專案中用到了emoji表情,後端傳遞資料時直接是以Unicode形式,在頁面總是無法展示,找盡各種方法總算是試出了一種,雖然達到效果但是並不是特別理解其中的原理並且無比笨拙,貼在這用作筆記,如果哪位大神有更簡潔的方法希望指導一下。anugular js
其中展示方法分為兩種:
- 例:某Unicode編碼的emoji表情為U+1F62C,取出其中的1f62c部分,拼接成😬這種形式(包括其中的";")就可以直接在頁面展示。有時則需要利用到trustAsHtml()[1]寫一個filter來處理即可。
- 利用String.fromCharCode()方法
例:某Unicode編碼的emoji表情為U+1F62C,取出其中的1f62c部分,拼接成0x1f62c,將得到的結果做引數傳進下述方法[2]:

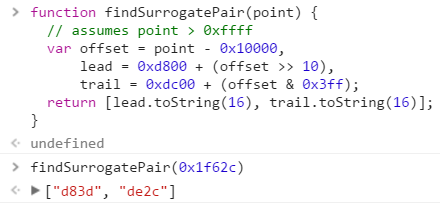
function findSurrogatePair(point) { // assumes point > 0xffff var offset = point - 0x10000, lead = 0xd800 + (offset >> 10), trail = 0xdc00 + (offset & 0x3ff); return [lead.toString(16), trail.toString(16)]; }

得到一個數組:

給該陣列中的兩項前面拼接上"0x",得到一個新的陣列
["0xd83d", "0xde2c"]
接下來將陣列中的兩項直接傳遞進String.fromCharCode()方法中得到的結果雙向繫結到介面即可顯示出對應的emoji表情。
要注意的一點:如果該Unicode編碼的emoji表情U+後面是四位,例如:U+2600或者U+26c4,則需要省去呼叫findSurrogatePair()方法這一步,即以U+2600為例,取到2600,拼接上0x得到0x2600,直接呼叫String.fromCharCode()方法得到的結果雙向資料繫結到介面即可
