iOS開發mock介面資料(三)之實戰教程
阿新 • • 發佈:2019-02-20
接上篇文章,我對一些匹配的方法進行了介紹,這篇文章主要為大家說說實際操作的步驟。
plist檔案如何配置
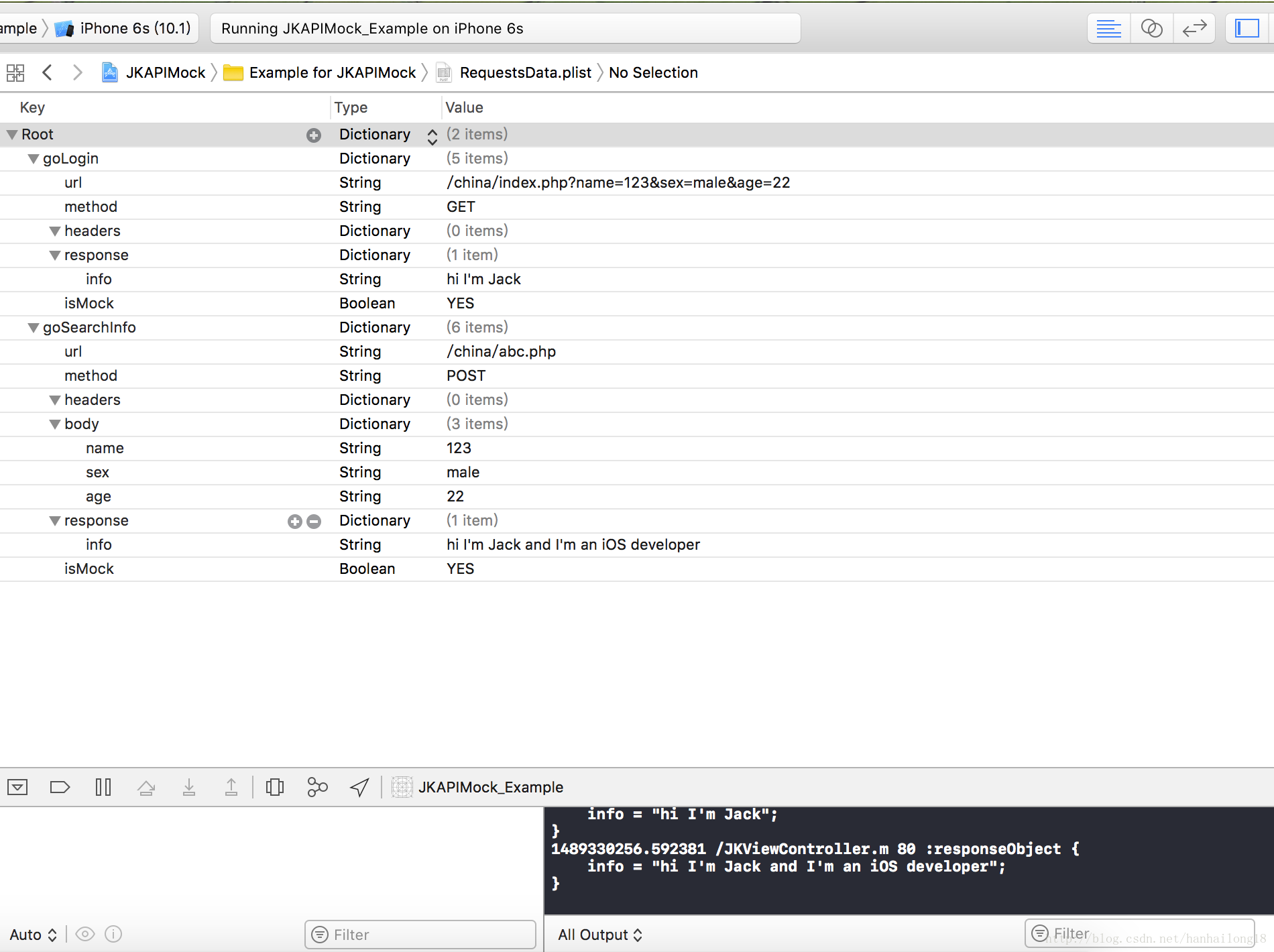
plist檔案的配置對於APIMock的至關重要,直接關係到能否運用AOP程式設計思想實現JKAPIMock所要達到的目標。如下圖:

這裡主要針對GET,POST請求做了處理,如果某個介面不需要進行資料mock操作,isMock設定為NO即可,另外考慮到開發過程中開發,生產伺服器會切換的情況我這裡只匹配伺服器後面的介面URL,不匹配伺服器地址。當然瞭如果大家想的話,可以自己加上去。
如何進行配置
引入專案後進行的配置非常的少,並不需要的額外的操作通過pod "JKAPIMock"
[JKMockManager registerWithJsonFile:@"RequestsData"];
//RequestsData 是plist檔案的名字,可以代字尾名.plist,也可以不帶字尾名。
實戰操作
我在這裡寫了一個簡單的demo,主要演示GET,POST介面的mock操作。
請求的引數如下:
_dataArray = @[@{@"url":@"/china/index.php?name=123&sex=male&age=22",@"method":@"GET",@"cellTitle":@"GET請求" demo演示如下:

我已經將相關程式碼製作成了開源庫,感興趣的朋友,可以檢視哦demo地址
也可以直接使用pod "JKAPIMock 引入專案中,如果有哪些地方寫的不好的,還請批評指正哦。
更多優質文章,可以微信掃碼關注:

