RecyclerView支援下拉重新整理上劃載入,多種佈局樣式。RV整合框架使用(一)
還在使用古老的Listview嗎?
還在繼承那個複雜的BaseAdapter嗎?
還在給listview ADDHead,ADDfoot嗎?
今天不用啦,我們只需使用SuperRefreshRecyclerView。
一切都只是一行程式碼的事情。
加入Gilde和多樣佈局 本系列的第二篇地址如下(兩篇的Github地址不同):
[專案GITHUB連結]
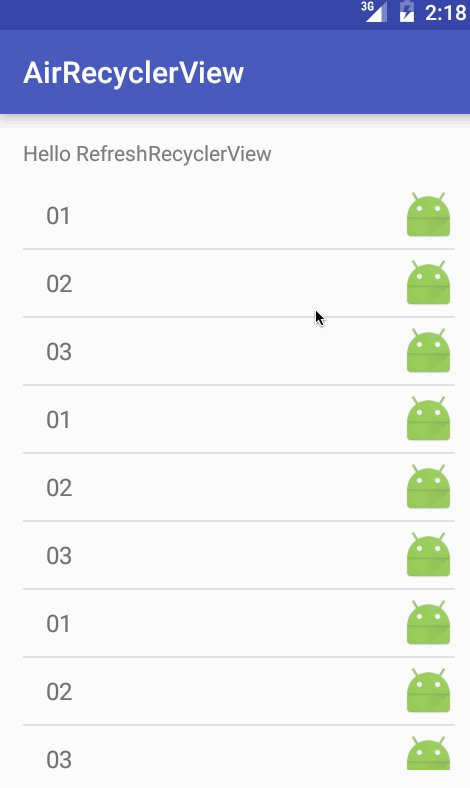
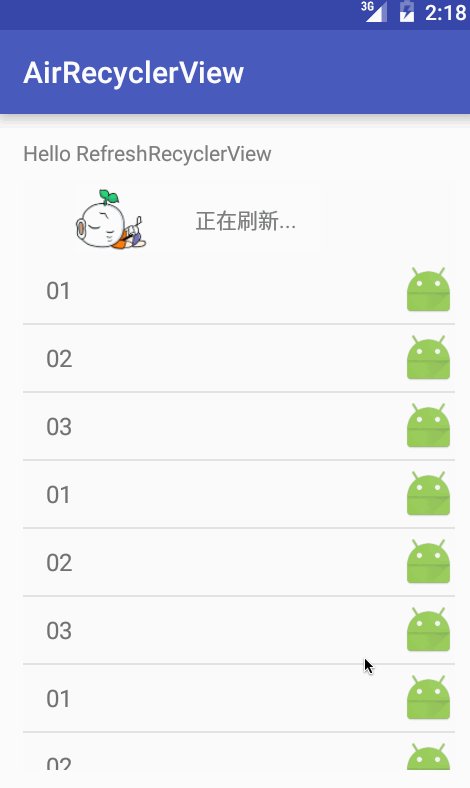
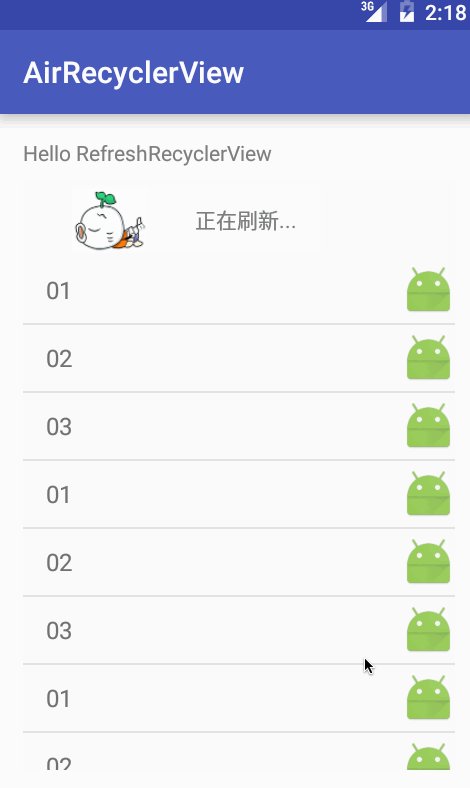
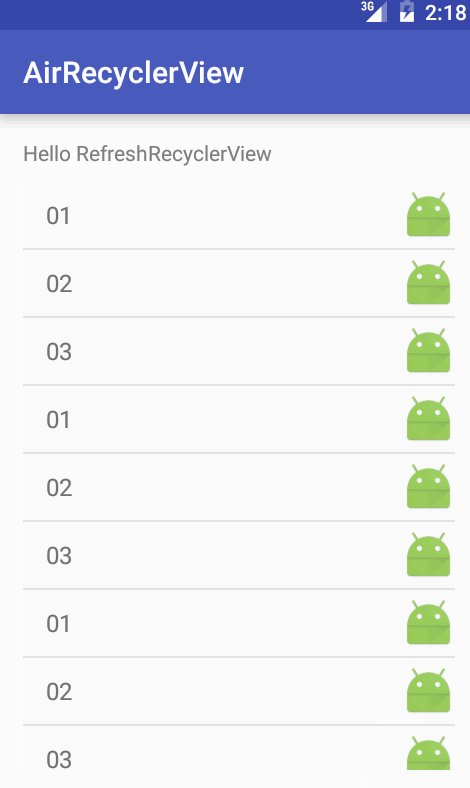
先上一個效果gif吧。
還是老慣例第一步先講原理,第二步講用法。
一.原理
我們知道之前使用listview是有addhead addfoot方法的。這樣講可以給listview設定頭和尾啦,但是如果用GirdView去顯示網格的時候就不支援這些方法啦,處理起來也可以但是相對邏輯複雜需要引入的東西也比較多,RecyclerView這個新生代的控制元件會逐漸取代listview的,他只需要一行程式碼就可以給進行GirdView listView的切換及其方便。
這樣講是一行一個的:
superRecyclerView.init(new LinearLayoutManager(this), this, this);這樣講是一行三個的:
superRecyclerView.init(new GridLayoutManager(this,3), this, this);當然剛剛都是原生RecyclerView的基本特性。本文推薦使用的繼承框架加入了完美的重新整理。載入。多樣式的三大特性。
首先要知道RecyclerView不可以像listview那樣去設定頭和尾的,框架的做法原理也狠簡單,就是用一個FrameLayout去包裝他的頭和尾以及沒有資料為空的時候。佈局程式碼如下。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<com.example.liangmutian.airrecyclerview.swipetoloadlayout.SwipeToLoadLayout
android:id="@+id/swipe_to_load" 可以看到是自己定義的幾個layout包上一個原生的android.support.v7.widget.RecyclerView,是不是很機智很簡單。如果想改頭尾的樣式,修改SwipeRefreshHeaderLayout和SwipeLoadMoreFooterLayout的相關佈局就好啦。
二。用法
資料適配Adapter,複用不復用的方法都有啦。ViewHolder也不用自己建立啦。
public class Adapter extends BaseRecyclerAdapter<BaseRecyclerAdapter.BaseRecyclerViewHolder, ActType> {
private List<ActType> list;
public Adapter(List<ActType> list) {
super(list);
this.list = list;
}
@Override
public BaseRecyclerViewHolder createViewHolder(LayoutInflater inflater, ViewGroup parent, int viewType) {
BaseRecyclerViewHolder holder = null;
holder = new ProductHolder(inflater.inflate(R.layout.item_choose_act_type, parent, false));
return holder;
}
@Override
public void onBindViewHolder(BaseRecyclerViewHolder holder, int position, final ActType data) {
ProductHolder productHolder = (ProductHolder) holder;
productHolder.tvName.setText(data.name);
}
class ProductHolder extends BaseRecyclerViewHolder {
public TextView tvName;
public ProductHolder(View itemView) {
super(itemView);
tvName = findView(R.id.tv_type_name);
}
}
}
Activiy處
初始化RecyclerView,後兩行程式碼級是設定是否可以重新整理和載入。
implements OnRefreshListener, OnLoadMoreListener實現這兩個介面即可。
superRecyclerView = (SuperRefreshRecyclerView) findViewById(R.id.super_recyclerview);
superRecyclerView.init(new LinearLayoutManager(this), this, this);
superRecyclerView.setRefreshEnabled(true);
superRecyclerView.setLoadingMoreEnable(true);關聯介面卡
adapter = new Adapter(list);
superRecyclerView.setAdapter(adapter);
superRecyclerView.showData();模擬更新資料
@Override
public void onRefresh() {
new Handler().postDelayed(new Runnable(){
public void run() {
setData();
superRecyclerView.setRefreshing(false);
}
}, 3000);
}本文第二篇將會講一些多種佈局樣式等一些高階內容。
歡迎加安卓開發交流群:308372687
博主原創未經允許不許轉載。