jquery+Struts2實現ajax區域性重新整理分頁
阿新 • • 發佈:2019-02-20
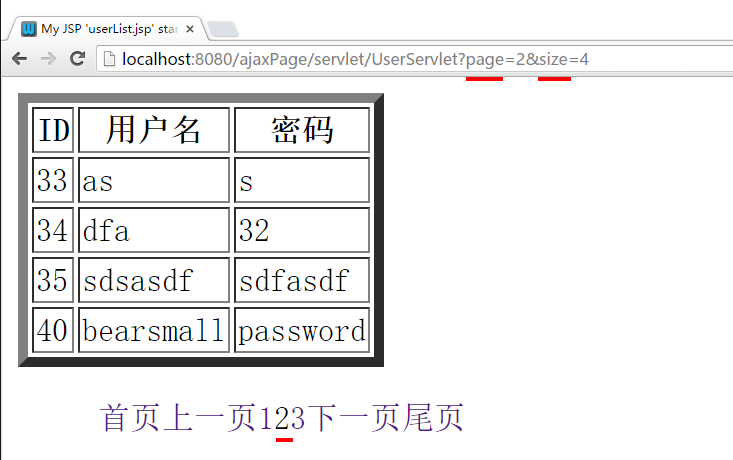
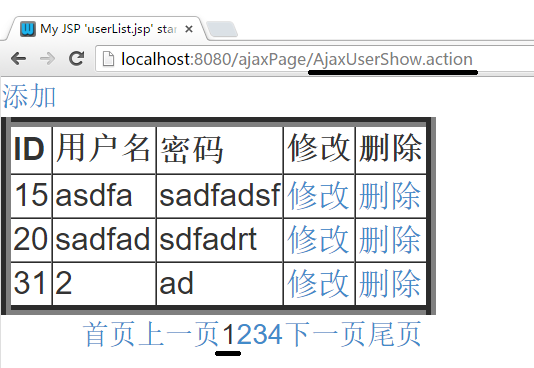
- ###我們先來看看傳統的分頁是什麼樣子
從URL中很明顯的看出了分頁的技術點,兩個引數:一個是當前頁page一個是頁面大小size
我們甚至可以直接修改URL中的引數來跳轉到相應的頁面。下面幾個按鈕也是比較常見的。
- ###上面這種方式有什麼弊端呢?
我簡單總結一下:
1, get請求引數在url中,雖然也不是什麼敏感的資訊,但是一旦哪個使用者傳遞過來的不是整數,
你後臺要是不做處理肯定NumberFormatException!
2, 當換頁的時候,後臺處理請求然後將頁面需要的資料準備好,再轉到頁面,然後資料填充到頁面,
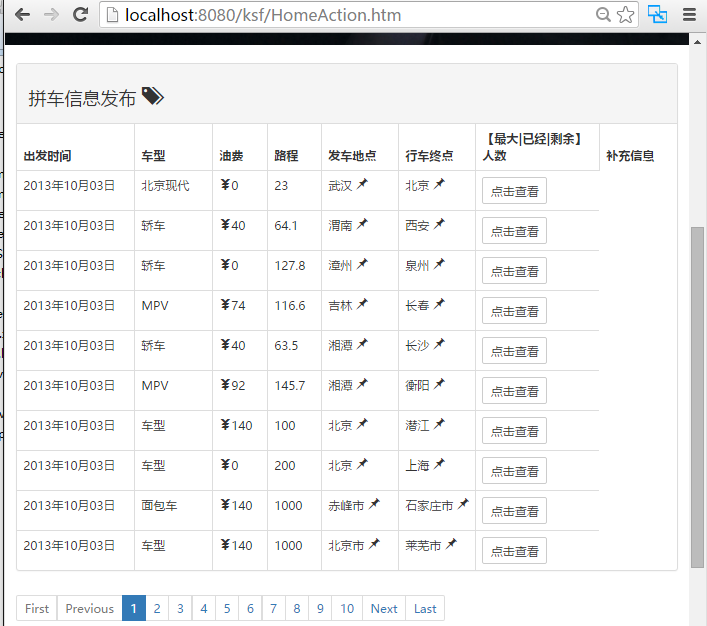
渲染頁面,一個分頁就需要將整個頁面重新繪製一遍。要是頁面就一張table還好說。但是如果頁面
中有其它資料,你得從後臺再獲取一遍(雖然前後並沒有什麼變化)。再者,如果頁面中有很多類似
的table你得在分頁的同時保持其它table的狀態資訊(比如說其它table現在在第幾頁什麼的,如果分頁
後其它table的狀態資訊沒有被儲存,而是統一回到第一頁,那體驗是很不好的。)
- ###其實分頁我們關心的也只是table中的資料變換
分頁我們原本只需要關心當前table中的資料更新,我們並不想”多管閒事“。當我切換頁面的時候只
需要後臺將”當前頁“的資料替換成最新的資料,其它頁面元素不需要多的變動。ajax區域性刷新技術
正好可以解決這個問題。
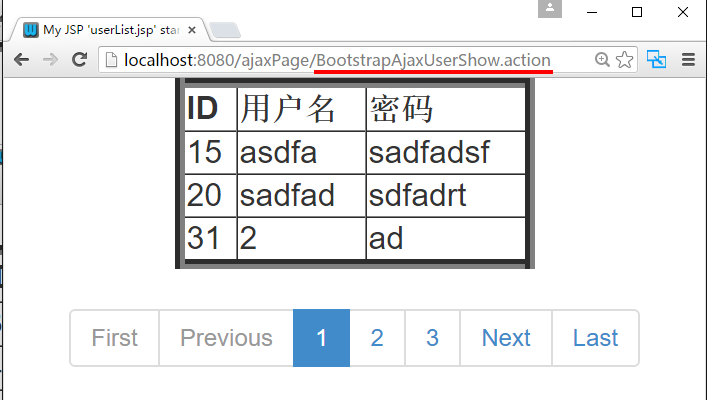
- ###下面是效果圖
可以看到雖然切換了頁面,但是URL並沒有改變。而且不像前面的get請求那樣,這裡頁面不會刷,只改變
區域性資料。
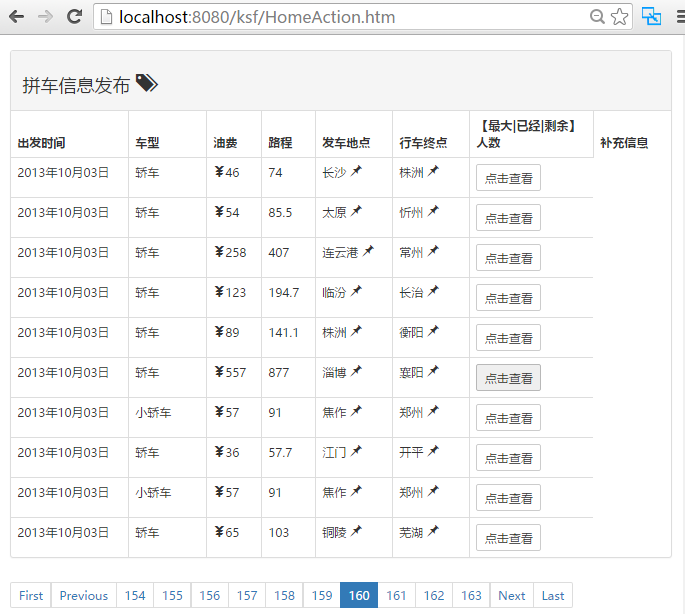
- ###結合jquery.twbsPagination.js外掛實現的分頁效果