a標籤跳轉到配置有angular路由的頁面,並控制顯示view中的內容
阿新 • • 發佈:2019-02-20
今天,工作上遇到一個問題,問題描述:
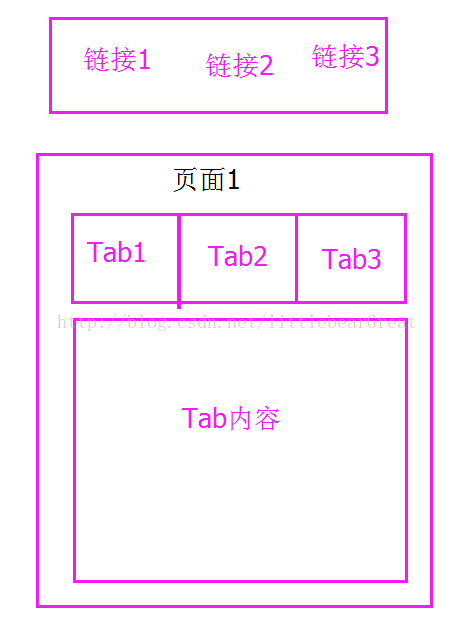
一個頁面(取名:頁面1),這個頁面有三個tab切換,這三個tab切換的內容要用angularjs的路由來配置,點選tab後可以切換內容。在其它地方,有三個連線,都可以連線到這個頁面(頁面1),只是連線到頁面1後顯示的tab內容不同,這個該怎麼寫?
如圖
我的解決思路:
angular的路由機制是根據連結的hash值來實現路由切換的,那麼在點選三個連線的時候可以設定hash值,在js中獲取到hash值,賦在路由的otherwise上即可
程式碼如下:
1.這是三個連線所在的頁面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <ul> <li> <a href="hash.html#a">點選跳轉到頁面,內容為a</a> </li> <li> <a href="hash.html#b">點選跳轉到頁面,內容為b</a> </li> <li> <a href="hash.html#c">點選跳轉到頁面,內容為c</a> </li> </ul> </body> </html>
2.這是頁面1
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>hash</title> <script src="js/angular.min.js"></script> <script src="js/angular-route.js"></script> <script src="js/hash.js"></script> </head> <body ng-app="myapp" ng-controller="hash"> <ul> <li><a href="#a">aaa</a></li> <li><a href="#b">bbb</a></li> <li><a href="#c">ccc</a></li> </ul> <div ng-view></div> </body> </html>
3.這是頁面1的js
// var hash = location.hash; var app = angular.module('myapp',['ngRoute']) .config(['$routeProvider',function($routeProvider) { $routeProvider .when('/a',{templateUrl:'html/aaa.html'}) .when('/b',{templateUrl:'html/bbb.html'}) .when('/c',{templateUrl:'html/ccc.html'}) .otherwise({redirectTo:location.hash}); }]) app.controller('hash',['$scope',function($scope){ }])