jquery點選放大圖片(無需引用外掛)
程式碼可直接到:
https://download.csdn.net/download/qq_34285103/10471777
下載使用!!
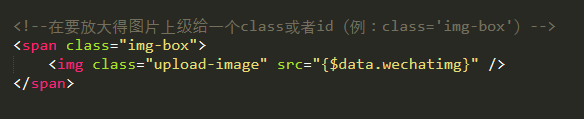
1:
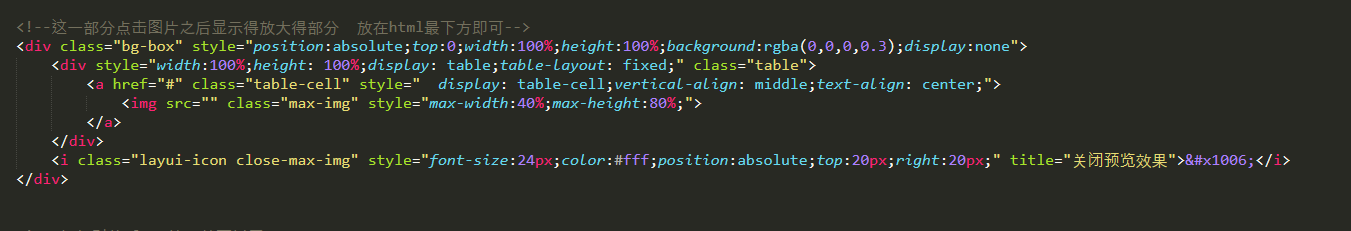
2:建立放大顯示得html
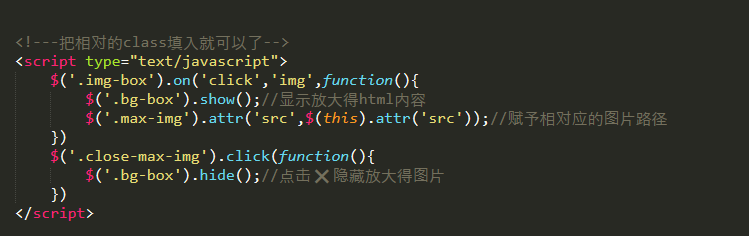
3:jquery進行操作:
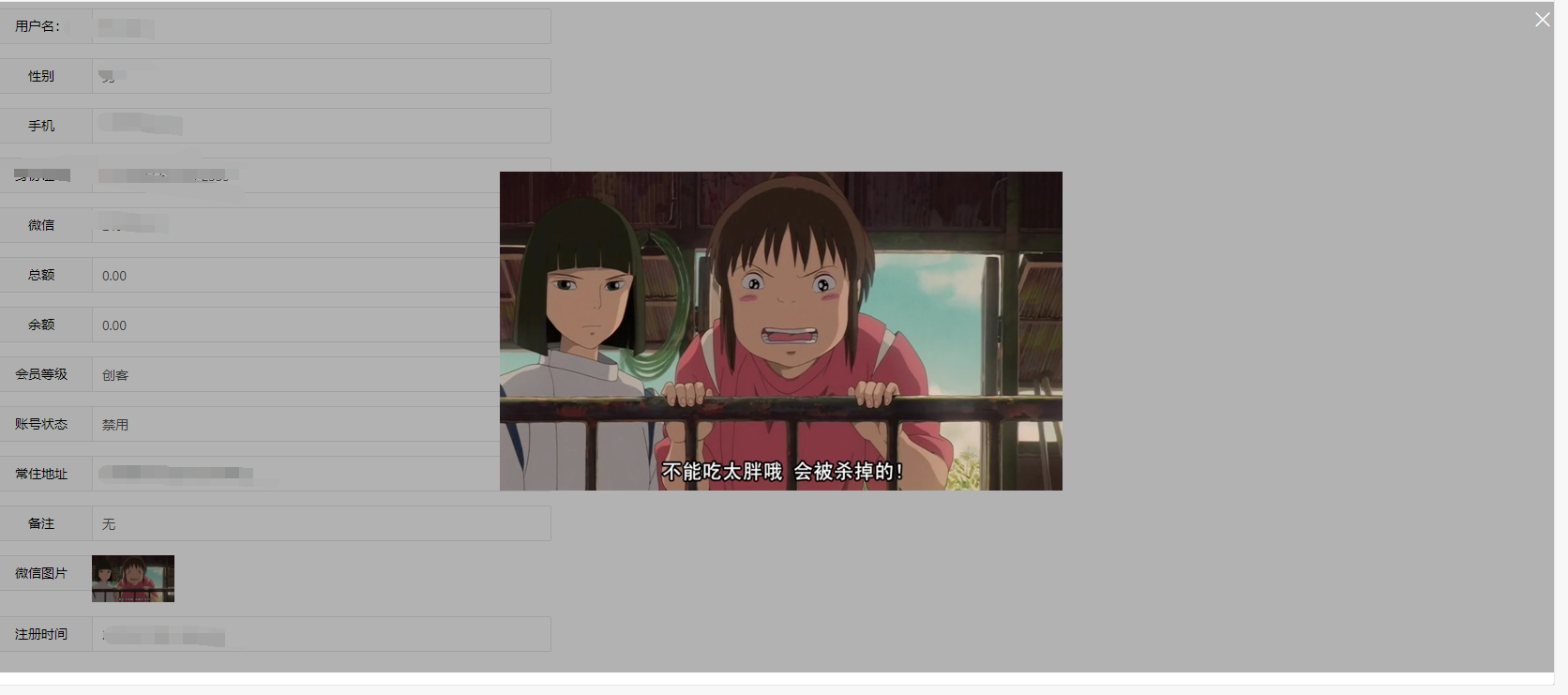
4:效果:
相關推薦
jquery點選放大圖片(無需引用外掛)
程式碼可直接到: https://download.csdn.net/download/qq_34285103/10471777下載使用!!1:2:建立放大顯示得html3:jquery進行操作:4:效果:
imge 點選放大圖片
//這個程式碼可以忽略 if(data.data.exposureImge!="" && data.data.exposureImge!=null){ var imgurl = ''; var img = data.data.exposureImge.spli
使用Glide實現在非WiFi環境手動點選下載圖片(判斷Glide是否快取了圖片)
1、概述 Glide作為Google推薦的一套快速高效的圖片載入框架,有很多人都在使用,我也不例外。不過在專案的需求中,難免會遇到一個這樣的需求:在非WiFi環境下,需要手動點選才能下載圖片。 這初步實現起來是很簡單的,但一些細節卻不好解決。比如,在使用移動
Android相簿支援檢視本地相簿,點選放大圖片,滑動切換圖片,手勢放大縮小
最近在做一個專案,需要用到點選選擇相簿圖片和展示好友說說圖片,之前也未接觸過,找了很久,都沒有找到我想要的效果,不是隻能檢視相簿點選放大,要不就只是左右滑動的demo,於是修改了兩個大神的程式碼(來源
js點選放大圖片
js程式碼: <div class="dp-pic"> <label>店鋪門面照片(1張)</label> <input type="
手機通訊錄,可模糊搜尋,點選字母定位,無需引用其他元件
公司需要個簡易通訊錄,自己就根據介面定義寫了個元件,支援手機號和工號模糊搜尋,開始用a和id錨點定位,但是會影響路由跳轉,最後改用scrollTop offsetHeight來解決,程式碼如下 <template> <div class="
小程式可重複點選的按鈕(false和true)
程式碼如下 wxml: < view class= '{{san?"v1":"v2"}}' bindtap= "selectList"></ view >
側滑(點選條目進行跳轉+點選更換頭像(二次取樣))+ViewPager
1.Layout佈局 <?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk
基於UGUI的點選拖拽(2D和3D)
在UGUI的點選以及拖拽實現都有介面,在unity中有封裝好的類EventTrigger,在這個類中 封裝好了我們常用的一些方法,為了操作方便我對這個類進行了延伸: 在這裡插入程式碼片 using UnityEngine; using System.Collec
JQ實現點選返回頂部(有動畫過渡)
$(function(){ //當滾動條的位置處於距頂部100畫素以下時,跳轉連結出現,否則消失 $(function () { $(window).scroll(function(){ if ($(window).sc
Nvidia控制面板點選沒效果(彈不出來),檢視系統事件,提示nvcpl.dll出錯的解決辦法
1、安裝Nvidia Geforce Experience 2、一定要註冊個nvidia賬號,進入,點開驅動程式安裝Nvidia Geforce Game Ready Driver,等安裝好了,就可以
android 控制元件的滑動事件與點選事件衝突(GestureDetector,SimpleOnGestureListener)
首先拿我的一個需求來舉例子:我有一個寫了一個小說閱讀器,在小說閱讀介面我想實現 可以點選翻頁,也可滑動翻頁這個就需要我們來處理點選與滑動的衝突了。 我們使用GestureDetector這個類來解決 首先建立一個GestureDetector物件,他
jQuery 點選圖片放大 燈箱效果
使用外掛lightBox2,原文及例項程式碼: http://www.shouce.ren/study/api/s/6948 github地址:https://github.com/lokesh/lightbox2/ 引入js及 css <link rel="
Jquery 點選圖片在彈出層顯示大圖 (很好用)
效果圖片: 1.點選前的效果: 2.點選後的效果: html程式碼: <td width="350"> <img height="100" width="100" src="http://or7y3wqnj.bkt.clouddn.com/${f
Jquery圖片點選放大
jquery點選放大整理 <div id="outerdiv" style="position:fixed;top:0;left:0;background:rgba(0,0,0,0.7);z-index:2;width:100%;height:100%;display:none;"> &
jQuery點選圖片彈出放大特效下載
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>美女圖片瀏覽特效 - 何
前端jquery實現圖片點選放大縮小
利用dom的垂直分層實現圖片的點選放大和縮小(手機上使用的效果較好),在圖片放大的時候同時禁止頁面的滑動,如果在web端的話可以不禁止螢幕的滾動(因為圖片放大是將圖片的寬度變成100%,在web上長度可能會超出螢幕 的高度)。 js部分: function clickTo
Android 圖片選擇框架 點選放大(可新增多個item,可刪除)
一.這個功能相信每個小夥伴都會遇到,話不多說,直接上效果圖(花屏是錄屏軟體的原因)與步驟,以供小夥伴們參考。 嘿嘿嘿!.gif 1.依賴: //圖片選擇器 compile 'com.jph.takephoto:takephoto_library:4.0.3' //
微信小程式圖片點選放大
WXML <view class='imgList'> <view class='imgList-li' wx:for='{{imgArr}}'> <image class='img' src='{{i
網頁對應圖片點選放大 html+js
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="en"> <head> <script src="ht