Tomcat訪問以中文命名的HTML網頁報錯404
在MyEclipse下新建了一個web專案,HTML檔案使用了中文命名,結果在使用Tomcat訪問時報錯404,解決方案:
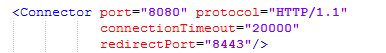
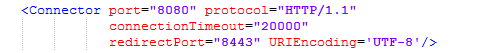
修改Tomcat安裝檔案下的conf檔案中的server.xml檔案,在Connector標籤中新增編碼格式:URIEncoding='UTF-8'。
修改錢如圖:
修改後如圖:
修改後重啟Tomcat,可以正常訪問中文命名的HTML檔案。
相關推薦
Tomcat訪問以中文命名的HTML網頁報錯404
在MyEclipse下新建了一個web專案,HTML檔案使用了中文命名,結果在使用Tomcat訪問時報錯404,解決方案: 修改Tomcat安裝檔案下的conf檔案中的server.xml檔案,在Connector標籤中新增編碼格式:URIEncoding='UTF-8'。
tomcat訪問web專案時html中文顯示問號,jsp正常
問題:我用tomcat啟動一個web測試的小demo,裡面就只有兩個頁面,一個是index.html,一個是index.jsp,程式碼一行都沒有。就是為了測試編碼問題。 結果:index.html中文全是問號,index.jsp中文正常。我首先想到的就是我的eclipse設
訪問80埠的網頁報錯 This page can't be displayed 解決過程小記
今天接到某城商行北京分行的網站開發同事求助,故障很簡單:網站是個靜態頁面 ,webserver安裝的IBM 的IHS,IHS配置一切妥當後通過客戶端瀏覽器無法訪問 訪問80埠的網頁報錯 This page can’t be displayed. Contact supp
Tomcat正常啟動,訪問localhost報錯404
啟動專案後去Tomcat webapps找對應資料夾,發現沒有,才知道Eclipse 預設不往本地Tomcat部署。 1.eclipse不像MyEclipse預設將專案部署到tomcat安裝目錄下的webapps中,而預設部署到工作目錄下的.metadata.plugins\org.ec
tomcat中部署專案後,訪問失敗,報錯404的原因以及解決方案
MyEclipse中報的錯誤: org.apache.catalina.LifecycleException: Failed to start component [StandardEngine[Catalina].StandardHost[localhost].Sta
Solr與tomcat訪問報錯404
一:下載相關軟體包 注:本次安裝的環境為windows7 64位系統,安裝的軟體版本為以下這些版本。 1. jdk-8-windows-i586.zip(solr5過後好像必須使用jdk8)
多專案導致Tomcat以服務啟動記憶體溢位報錯“PermGen space”
使用Tomcat作為並將其註冊為Windows系統服務時,當Tomcat的webapps下的專案比較多的時候,重啟伺服器後,會發現在Windows服務列表中明明顯示服務已啟動,但是訪問Tomcat主頁發現仍然無法訪問,說明服務根本沒有啟動,且去tomcat的lo
springMVC框架 springmvc-config.xml文件 導入beans、context、mvc命名空間後報錯:xml頁面開頭報錯Multiple annotations found at this line
框架 cati -m clas class color eight height xml文件 根據網上給出的解決方案,可以解決 1、調出MyEclipse的preference,按照如下圖示配置 2、配置好之後,就可以在springmvc-congig.xml文件中引
Eclipse中啟動Tomcat時(MAVEN專案),報錯:Could not publish to the server. java.lang.IndexOutOfBoundsException的解決過程
Eclipse中啟動Tomcat時(MAVEN專案),報錯:Could not publish to the server. java.lang.IndexOutOfBoundsException,tomcat啟動失敗, 原因:該MAVEN專案下載的本地jar包存在下載失敗的情況 &nbs
QML使用webkit載入網頁報錯解決方法 qml: Error creating SSL context ()
折騰了三天!!!!! QT簡直是太坑爹了!!!!!! QML載入網頁,用webkit,webview總是載入不出來網頁!!!!!! 最後列印了錯誤,發現是SSL不對,看網上好多人說要重新安裝OPENSSL,好複雜好複雜,最後發現就是QT執行時候缺少了兩個dll!!!!!!!!!!!!!!
Vue專案部署tomcat,重新整理報錯404解決辦法
vue建立專案使用腳手架有兩種方式: 1,vue init webpack my 這種方式的專案打包,需要找到config/index.js檔案將build中的assetsPublicPath: '/',修改成 assetsPublicPath: './', build
Tomcat 引入jar包導致的 NoClassDefFoundError 報錯的問題解決
問題處理 今天在慕課網上學習時用到了一個問題:在 Tomcat 下跑專案時 new SAXreader(); 方法不執行。專案執行到 SAXReader reader = new SAXReader(); 時直接跳出整個方法,沒有執行後面的程式碼,且控制檯沒有報
SpringBoot HTML 報錯404
問題描述 使用了SpringBoot-1.5.6建了個專案,所有配置按照老版本(其實就是沒有配置,因為自動配置嘛),依賴了thymeleaf-starter。訪問頁面老是報404。換回老版本SpringBoot-1.3.3,就可以訪問。 定位問題 啟用debugger日
將Tp3.2的專案轉移到nginx伺服器下,訪問報錯404
我的專案中config.php中 'URL_MODEL'=>3, 在專案的配置檔案***.conf中在 root 根目錄路徑 所在行下新增: if (!-e $request_filename) { rewrite ^(.*)$ /ind
記關於超連結進行中文名稱檔案下載報錯問題
超連結進行中文名稱的檔案下載, 客戶環境出問題了. 我電腦本地是可以的. <a class="btn btn-link" href="${basePath }a/file/模板檔案.xlsx">下載模板</a> 排查了檔案是否存在和檔名稱問題. 最後查詢客戶的伺服器中
訪問IIS伺服器的json檔案報錯:404
轉載自:win7如何本地讓IIS伺服器可以讀取json檔案 首先,就需要配置本機IIS服務,在win7下找到“開啟或關閉windows功能”,選擇“Internet資訊服務”,然後確定,等待系統更新,成功後,就可以直接在瀏覽器輸入“localhost”顯示出
vue-cli生成的專案,打包部署在tomcat伺服器上,報錯404
1. 專案一般情況下在本地是不會出現這個問題的,因為我們在本地開發時,專案的訪問路徑就是'/',但是部署到伺服器以後,此處我們以tomcat為例, 專案會部署在webapps目錄下面,為了做以區分,我們通常會另建一個專案目錄,例如我們建個sample目錄,此時伺服器上專案的根
MAVEN專案轉web專案 啟動之後訪問後臺報錯 404 無法打斷點
我自己遇到的問題是因為 自己用的是spring專案 在轉換成web專案後web.xml 在webapp 但是自己設定的釋出是WebContent web.xml中有spring載入所需配置檔案 所以這就導致配置檔案沒有讀取 所以相當於沒有用到spring的技術 專案啟
Tomcat響應時間過長,超時報錯的解決辦法。
有時間電腦太卡,會遇到tomcat響應時間過長,超時報錯 解決辦法修改eclipse工作空間下的:start-timeout 配置時間(他的預設配置時間是45 可以修改成更大的值) 1: 修改路徑:(E:\eclipseFile\.metadata\.plugins\or
Nginx 訪問靜態資源報錯404 Not Found 的問題解決過程
1、靜態資源訪問報錯404:[[email protected]_121_21 tmp]$ wget http://bsstatic.powerlong.com/commonStatic/css/merchant_patch.css --2016-11-22 1