bootstrap-table固定表頭固定列
1.引入
bootstrap依賴於jquery
bootstrap-table依賴於bootstrap,所以都需要引入

2. bootstrap-table有兩種方式,html、js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
|
js方式
<table id="table"></table>
<script>
$("#table").bootstrapTable({
toolbar: "#toolbar",
striped: true, //是否顯示行間隔色
height:300,
sortable: false,//是否排序
search: true, //是否顯示錶格搜尋,此搜尋是客戶端搜尋,不會進服務端
strictSearch: true, //是否顯示重新整理
showColumns: true, //是否顯示所有的列
showRefresh: true, //是否顯示重新整理按鈕
minimumCountColumns: 2, //最少允許的列數
showToggle:true, //是否顯示詳細檢視和列表檢視的切換按鈕
cardView: false, //是否顯示詳細檢視
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}],
// data可以換成url
data: [{
id: 1,
name: 'Item 1',
price: '$1'
}, {
id: 2,
name: 'Item 2',
price: '$2'
}, {
id: 3,
name: 'Item 3',
price: '$3'
}, {
id: 4,
name: 'Item 4',
price: '$4'
}, {
id: 5,
name: 'Item 5',
price: '$5'
}, {
id: 6,
name: 'Item 6',
price: '$6'
}, {
id: 7,
name: 'Item 7',
price: '$7'
}, {
id: 8,
name: 'Item 8',
price: '$8'
}, {
id: 9,
name: 'Item 9',
price: '$9'
}, {
id: 10,
name: 'Item 10',
price: '$10'
}]
})
</script>
固定列程式碼
$("#table").bootstrapTable('destroy').bootstrapTable({
fixedColumns: true,
fixedNumber: 1 //固定列數
}
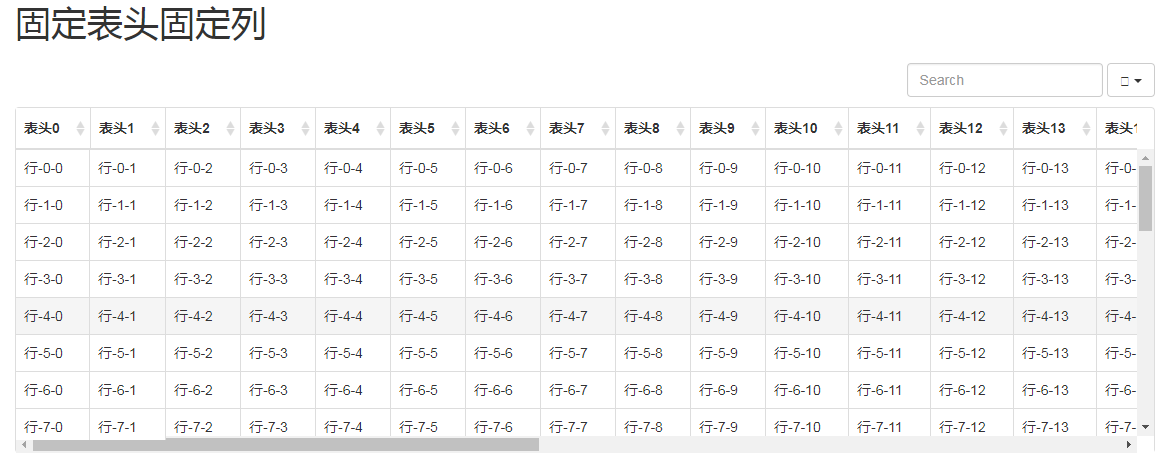
效果展示:

3.問題解決
固定表頭展示錯位
解決辦法:給 th 新增寬度 data-width="60px"
固定列也會錯位
解決辦法:所有內容不折行,展示在一行(感覺應該是line-height導致的差異)
固定表頭固定列重疊的表頭部分左右滾動的時候 沒有固定
解決辦法:重疊部分手動加了層級
當瀏覽器視窗變化是,表頭與表格不對齊,應該怎麼辦?
$('#tableId').bootstrapTable(); // init via javascript
$(window).resize(function () {
$('#tableId').bootstrapTable('resetView');
});
4.下載地址

