CSS 3D轉換——transform 屬性的 rotatex() 方法和 rotatey() 方法
阿新 • • 發佈:2019-02-20
目錄
CSS 3D轉換
CSS3 允許我們使用 3D 轉換來對元素進行格式化。
瀏覽器支援
表格中的數字表示支援該屬性的第一個瀏覽器版本號。
緊跟在 -webkit-, -ms- 或 -moz- 前的數字為支援該字首屬性的第一個瀏覽器版本號。
| 屬性 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| transform | 36.0 12.0 -webkit- |
10.0 | 16.0 10.0 -moz- |
4.0 -webkit- | 23.0 15.0 -webkit- |
| transform-origin (three-value syntax) |
36.0 12.0 -webkit- |
10.0 | 16.0 10.0 -moz- |
4.0 -webkit- | 23.0 15.0 -webkit- |
| transform-style | 36.0 12.0 -webkit- |
11.0 | 16.0 10.0 -moz- |
4.0 -webkit- | 23.0 15.0 -webkit- |
| perspective | 36.0 12.0 -webkit- |
10.0 | 16.0 10.0 -moz- |
4.0 -webkit- | 23.0 15.0 -webkit- |
| perspective-origin | 36.0 12.0 -webkit- |
10.0 | 16.0 10.0 -moz- |
4.0 -webkit- | 23.0 15.0 -webkit- |
| backface-visibility | 36.0 12.0 -webkit- |
10.0 | 16.0 10.0 -moz- |
4.0 -webkit- | 23.0 15.0 -webkit- |
轉換屬性
3D Transform方法
| 函式 | 描述 |
|---|---|
| matrix3d(n,n,n,n,n,n, n,n,n,n,n,n,n,n,n,n) | 定義 3D 轉換,使用 16 個值的 4x4 矩陣。 |
| translate3d(x,y,z) | 定義 3D 轉化。 |
| translateX(x) | 定義 3D 轉化,僅使用用於 X 軸的值。 |
| translateY(y) | 定義 3D 轉化,僅使用用於 Y 軸的值。 |
| translateZ(z) | 定義 3D 轉化,僅使用用於 Z 軸的值。 |
| scale3d(x,y,z) | 定義 3D 縮放轉換。 |
| scaleX(x) | 定義 3D 縮放轉換,通過給定一個 X 軸的值。 |
| scaleY(y) | 定義 3D 縮放轉換,通過給定一個 Y 軸的值。 |
| scaleZ(z) | 定義 3D 縮放轉換,通過給定一個 Z 軸的值。 |
| rotate3d(x,y,z,angle) | 定義 3D 旋轉。 |
| rotateX(angle) | 定義沿 X 軸的 3D 旋轉。 |
| rotateY(angle) | 定義沿 Y 軸的 3D 旋轉。 |
| rotateZ(angle) | 定義沿 Z 軸的 3D 旋轉。 |
| perspective(n) | 定義 3D 轉換元素的透視檢視。 |
常用方法
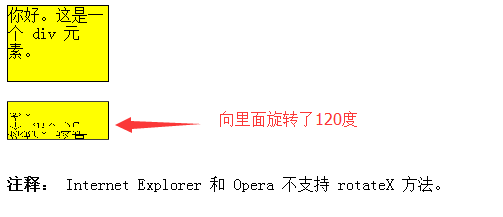
rotatex() 方法
通過 rotatex() 方法,元素圍繞其 X 軸以給定的度數進行旋轉。
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:75px;
background-color:yellow;
border:1px solid black;
}
div#div2
{
transform:rotateX(120deg);
-webkit-transform:rotateX(120deg); /* Safari and Chrome */
-moz-transform:rotateX(120deg); /* Firefox */
}
</style>
</head>
<body>
<div>你好。這是一個 div 元素。</div>
<div id="div2">你好。這是一個 div 元素。</div>
<p><b>註釋:</b> Internet Explorer 和 Opera 不支援 rotateX 方法。</p>
</body>
</html>
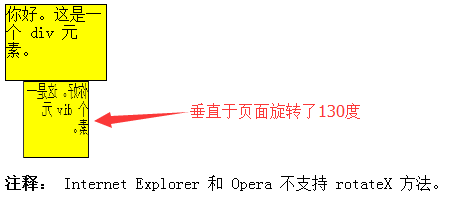
rotatey() 方法
通過 rotatey() 方法,元素圍繞其 Y 軸以給定的度數進行旋轉。
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:75px;
background-color:yellow;
border:1px solid black;
}
div#div2
{
transform:rotateY(130deg);
-webkit-transform:rotateY(130deg); /* Safari and Chrome */
-moz-transform:rotateY(130deg); /* Firefox */
}
</style>
</head>
<body>
<div>你好。這是一個 div 元素。</div>
<div id="div2">你好。這是一個 div 元素。</div>
<p><b>註釋:</b> Internet Explorer 和 Opera 不支援 rotateX 方法。</p>
</body>
</html>