今天在做微信分享功能的時候,遇到專案部署後出現 config:invalid url domain 彈窗提示的解決辦法
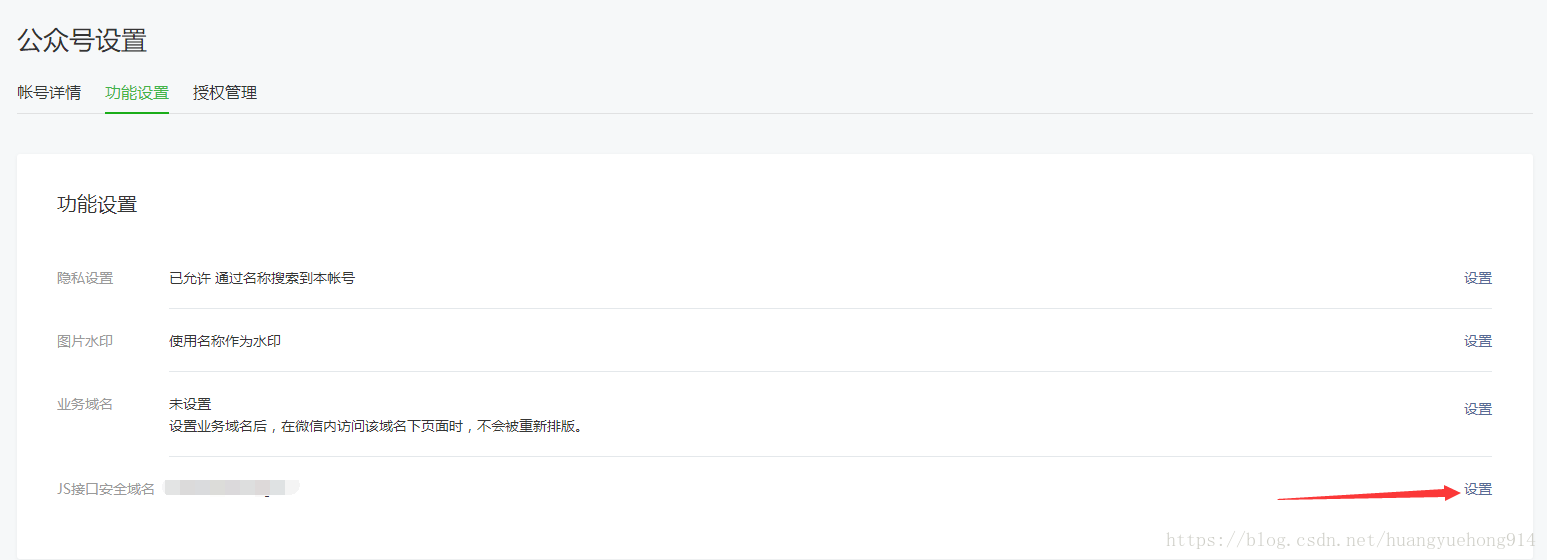
產生此錯誤的原因是微信公眾號後臺配置的微信安全網址跟當前頁面的域名不一致導致的,要解決這種情況就需要在公眾號的後臺設定js介面安全域名,開啟微信公眾平臺
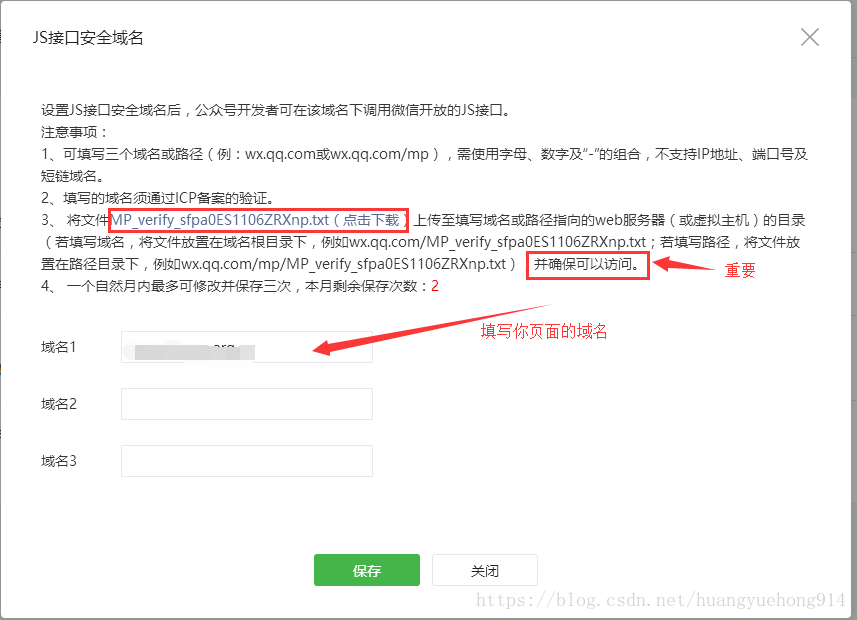
把MP_verify_sfpa0ES1106ZRXnp.txt 這個檔案放到你的伺服器後,填寫好域名,點選“儲存”按鈕,微信平臺會自動檢查該檔案能不能訪問,如果可以的話就會儲存成功,之後你的頁面就不會出現 config:invalid url domain 這個提示了。
相關推薦
今天在做微信分享功能的時候,遇到專案部署後出現 config:invalid url domain 彈窗提示的解決辦法
產生此錯誤的原因是微信公眾號後臺配置的微信安全網址跟當前頁面的域名不一致導致的,要解決這種情況就需要在公眾號的後臺設定js介面安全域名,開啟微信公眾平臺 把MP_verify_sfpa0ES1106ZRXnp.txt 這個檔案放到你的伺服器後,填寫好域名,點選“儲存
微信分享功能,手機分享圖片不顯示
問題原因猜想: a.圖片大小和尺寸太大出不來:圖片是150X150 的,近40K,後來給製作重新做圖,30X30的10k不到,分享圖片大小最好不要超過32k ,尺寸100x100以上就行,別太大了,太小了圖片失真 b.圖片路徑有{-}中劃線:某些瀏覽器或手機對含有中劃線的
微信分享功能,安卓手機分享圖片不顯示
最近公司做的一些專案都跟微信有關係,需要有個分享的功能,但是在測試環境的時候分享功能都正常,圖片標題描述之類的都沒問題,放到線上,安卓手機分享時,縮圖就是不顯示 介紹一下測試/生產環境: 測試環境:網站和圖片伺服器都是採用http 生產環境:網站和圖片伺服器都是採用https 問題原因猜想:
在Unity3D項目中接入ShareSDK實現安卓平臺微信分享功能(可使用ShareSDK默認UI或自定義UI)
顯示 選項 dev template 腳本 配置文件 all 自己 show 最近公司的大廳要重做,我協助主程一起制作新大廳和新框架,前面制作的編輯器也派上了用場。等全部功能做完後我會再寫一個復盤,這兩天主程在忙於寫熱更新的功能,所以把接入分享SDK功能的任務交給了我,
實現微信分享功能
實現微信分享功能整理 1、引入js檔案 <script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script> 2、通過config介面注入許可權驗證配置 var wxConfig = { de
前端對接微信分享功能完全指南
蘇格團隊 作者:Dee 交流QQ群:855833773 背景 最近,由於公司業務需要,接入了微信web端分享介面。雖然微信的介面文件已經很詳細了,但是缺少實戰程式碼。小編搜了一下掘金網站好像也很少這方面的分享(或許是太過簡單,大神們都不屑於分享這類經驗。當然也有客觀原因
VueJs單頁應用實現微信網頁授權及微信分享功能示例
在實際開發中,無論是做PC端、WebApp端還是微信公眾號等型別的專案的時候,或多或少都會涉及到微信相關的開發,最近公司專案要求實現微信網頁授權,並獲取微信使用者基本資訊的功能及微信分享的功能,現在總算完成了,但開發過程中遇到好幾個坑。廢話不多說了,開始正題。 描述點 微信相關開發知識
關於設定微信分享標題,圖示
公眾號端: 1.你得有一個公眾號(訂閱號、服務號) 2.當前網站域名加進公眾號的js安全域名中(這一步必須,注意域名格式,已經將檔案放入指定位置,域名一般會繫結一個路徑到哪個資料夾,所以得將檔案放入對的位置,否則不能新增) 3.當前網站伺服器的ip加進公眾號的ip白名單中(這一步必須,在公眾號當中新增,
ShareSDK接入實現微信分享功能(轉)
ShareSDK接入實現微信分享功能 首先需要去Mob官網(http://www.mob.com/)下載shareSDK For Unity3d 下載完成,解壓,將以下plugins資料夾移入Unity專案的Assets資料夾裡,並將專案平臺轉換為安卓平臺 在場景裡建立幾個cube作為
不用任何軟體!PDF轉Word用微信這個功能,簡單又方便!
最近很多朋友問我怎樣可以不用下載、安裝轉換器將PDF轉Word?這看似不存在的,其實,可以利用微信小程式,這樣不僅不需要安裝轉換器,還能輕輕鬆鬆將PDF轉Word,簡單又方便哦。 PDF轉Word: 1. 首先我們開啟微信——發現——小程式——搜尋框搜尋【迅捷PDF轉換】小程式。
微信分享功能填坑過程
要對H5頁面進行微信分享自定義標題,描述,圖片的開發,遇到各種坑,記錄下填坑的過程。 參考文章: http://www.jb51.net/article/98467.htm https://my.oschina.net/superkangning/blog/368043 h
ShareSDK實現第三方微信分享功能
目標: 整合ShareSDK,然後實現自己的軟體可以分享資訊到微信等第三方互動平臺上面去。 本文以整合ShareSDK和實現微信分享為例,具體說一下實現軟體第三方分享的流程。 1. 獲取註冊ShareSDK的賬號,下載Android版ShareSDK並獲取ShareSDK的
微信分享功能不可用+不能產生回撥
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 5
解決微信分享圖片,網址失效的Bug -- 不完美解決
先吐槽一句,微信SDK做的真TM的爛,主要是容錯能力太爛,出錯誤不提示,文件各種簡陋。 我是在專案中用微信SDK分享帶圖片的連線,如下: 發現有的連線可以正常分享有的卻不行,wechat_api.sendReq(req);返回false
Android 仿微信通訊錄功能,好友排序 + 字母索引
一、效果圖展示 二、功能特點 1.好友排序:按照拼音順序對好友進行排序,相容英文數字符號等 2.字母索引:右側字母導航條,既可拖動也可點選,聯動ListView滑動 三、實現 接下來就讓我們一步步顯示這個效果吧。 1.右側字母索引的導航條 這個我們可
QQ微博微信分享功能
var _width = 600, _height = 600, _top = (screen.height-_height)/2, _left = (screen.width-_width)/2; /**** * qq空間分享 */function shar
微信分享功能(分享到朋友和朋友圈顯示圖片和簡介)
wx.config({ debug: true, // 開啟除錯模式,呼叫的所有api的返回值會在客戶端alert出來,若要檢視傳入的引數,可以在pc端開啟,引數資訊會通過log打出,僅在pc端時才會列印。 appId: '@Model.appId', // 必填,公眾號的唯一
使用jquery.qrcode生成二維碼實現微信分享功能
pen spa blog 插件 詳情 空間 asc inf pan 前言: 最近有個這樣的需求,在pc端的商品詳情頁增加分享功能。 微博分享、QQ好友分享、QQ空間分享這些都很常見。但是微信分享我還沒有手動寫過(以前改過)。 最終效果如下圖: 解決方案:使用jque
Android整合微信分享功能應用簽名生成方法及分享不生效的問題
通過友盟sdk整合微博、微信、qq等分享功能時,微博和qq很順利,但在做微信整合時一直不成功。主要問題還是之前在微信開放平臺申請建立移動應用時,對應用簽名沒有填寫對,走了很多彎路現總結出來,加深記憶避
Android微信分享功能整合開發指南(這一篇就夠了)
前言 本文介紹的只是微信開發中的一個功能,分享。看到網上很多關於微信分享的部落格、帖子,說實話,沒幾篇寫的全的,很多都是複製貼上,介紹的也不全,缺少程式碼的分析,關鍵性的程式碼總是漏一句兩句,看著就很難受。所以,在這裡我打算寫一篇關於微信分享的部落格,總結一下