ckeditor5 圖片上傳,tp5整合ckeditor5編輯器使用
宣告:所發文章樓主親測並在實際專案中使用的,引入編輯器的時候碰到了不少坑,為了記錄一下,讓自己以後再次使用可以直接ctrl+c ctrl+v而寫,如果這篇文章對你有用就最好了
背景:在編輯器使用的時候最開始是用的wangeditor,主要原因是這貨非常輕量,體積超級小,但是由於公司的同事經常新增內容都是在word文件直接複製貼上的,有很多垃圾樣式wangeditor無法過濾,這個問題搞得我好煩,之前新增的5000+條內容垃圾樣式還要我過濾掉,迫不得已更換編輯器,百度谷歌了很久怎麼幹掉之前新增的內容帶上的word樣式,中途考慮過百度的ueditor(ps之前用過)我覺得太吃藕了,然後也沒用,最後決定用ckeditor5這個外觀還挺好看的,最主要的原因是這貨有自帶過濾複製站街過來的垃圾樣式,然後就開始了踩坑了。
例子:本文以tp5為後端語言整合ckeditor5 圖片上傳
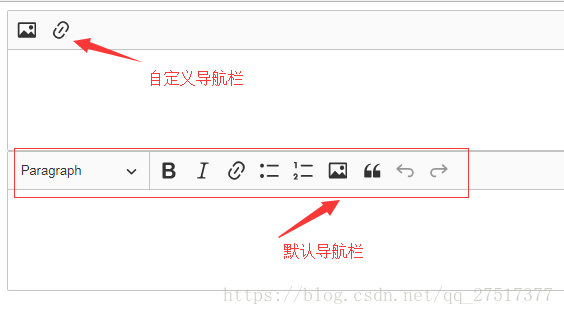
這裡的內容直接賦值貼上過去您的html檔案即可出現兩個編輯器如下圖:
溫馨提示:
1.注意:我引入的ckeditor.js是當前版本中最新的ckeditor5 版本哦,如果是4版本或其他版本的不在本文章討論範圍,版本不同可能有很多地方不同的哦,如果不想折騰直接用我這個版本的,按照本文來,其他版本出門左拐,百度,谷歌,看官網文件
2.ckeditor5預設編輯器的高度設定可以通過css樣式來設定初始化ckeditor5的寬度和高度,程式碼如下:
<!--ckeditor5預設編輯器的高度-->
<style 3.自定義ckeditor5的選單欄,需要在例項化的時候配置,程式碼的下面例項中有
4.ckditor5上傳圖片,需要返回json資料,欄位return json([‘uploaded’=>true,’url’=>$url]);方可 預覽,成功true,失敗false,這裡我說的是ckditor5上傳圖片的返回值哦,必須回uploaded和url欄位否則無法預覽,圖片會以url的形式儲存到對應的textarea裡面
tp5 ckeditor5編輯器使用例項,程式碼如下:
親們可直接複製程式碼到你的html檔案看效果,關於圖片上傳處理的後端邏輯,我這裡用的是tp5框架,其他語言其他框架,請自行編寫,對於後端的程式猿GG來說這個還是挺簡單,這裡不廢話,只要上傳儲存好圖片,返回編輯器要的欄位就行了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ckeditor5編譯器使用</title>
<script src="http://p9l6ece3c.bkt.clouddn.com/ckeditor.js"></script>
</head>
<body>
<h3>自定義選單欄的ckeditor5編譯器初始化</h3>
<div class="row cl">
<div class="formControls col-xs-6 col-sm-6">
<textarea name="subject" id="ckeditor1"></textarea>
</div>
</div>
<!--ckeditor5預設編輯器的高度-->
<style>
.ck-editor__editable {
min-height: 100px;
}
</style>
<script>
ClassicEditor.create( ckeditor1,{
toolbar: ['imageUpload','link'],
ckfinder: {
uploadUrl : '/admin/Upload/uploadImages?command=QuickUpload&type=Files&responseType=json'
//後端處理上傳邏輯返回json資料,包括uploaded(選項true/false)和url兩個欄位
}
}).then(
).catch()
</script>
<h3>預設選單欄的ckeditor5編譯器初始化</h3>
<div class="row cl">
<div class="formControls col-xs-6 col-sm-6">
<textarea name="description" id="ckeditor2"></textarea>
</div>
</div>
<script>
ClassicEditor.create( ckeditor2,{
ckfinder: {
uploadUrl : '/admin/Upload/uploadImages?command=QuickUpload&type=Files&responseType=json'
//後端處理上傳邏輯返回json資料,包括uploaded(選項true/false)和url兩個欄位
}
}).then(
).catch()
</script>
<!--/**
* 圖片上傳 written :yangxingyi 2018-06-06 15:35 (ps,這是tp5的上傳圖片寫法,其他編輯器的按要求寫即可)
*/
public function uploadImages($path=false,$save=false){
$file = request()->file('upload');
$path = $path?$path:ROOT_PATH . 'public/tmp/uploads/';
$save = $save?$save:SITE_URL.'/tmp/uploads/';
if($file){
$info = $file->move($path);
if($info){
$url = $save.$info->getSaveName();// 成功上傳後 獲取上傳資訊
}else{
//$error = $file->getError();
}
}
$url = str_replace("\\","/",$url);//把url的\換成/
return json(['uploaded'=>true,'url'=>$url]);
}-->
</body>
</html>