APICloud 圖片輪播模組 UIScrollPicture
阿新 • • 發佈:2019-02-20
最近接觸了APICloud,摸索著學習中,歡迎交流。
- UIScrollPicture 是一個圖片輪播模組,只需傳入一組圖片地址,即可實現圖片輪播效果,開發者可以監聽滑動或點選事件;一般用於頭條新聞或廣告圖片的輪播展示;圖片地址支援本地路徑或網路路徑,網路圖片會自動快取到本地。來自APICloud官網文件。
實現步驟
- 將圖片輪播模組程式碼新增到apiready中
apiready = function(){
var obj = api.require('UIScrollPicture');
var paths = ['widget://image/1.png', 'widget://image/2.png'];
var captions = ['title1', 'title2', 'title3', 'title4', 'title5'];
obj.open({
rect: {
x: 0,
y: 60,
w: api.winWidth,
h: 200
},
data: {
paths: paths,
captions: captions
},
styles: {
caption: {
height: 35,
color: '#E0FFFF',
size: 13,
bgColor: '#696969',
position: 'bottom'
},
indicator: {
align: 'center',
color: '#FFFFFF',
activeColor: '#DA70D6'
}
},
placeholderImg: 'widget://image/3.png',
contentMode: 'scaleToFill',
interval: 3,
loop: true,
fixedOn: '',
fixed: false
}, function(ret, err){
if(ret.status){
if(ret.eventType == 'click'){
//點選圖片的操作
alert('咦?')
}
}
});- 文件中說明很清楚,記住widget://就是打包的目錄,比如你的專案叫做網易新聞,widget://image/1.png就代表下圖中image中的1.png。
- 在本地用Apploader測試或者一鍵同步測試後,打包名稱widget.zip,上傳程式碼。
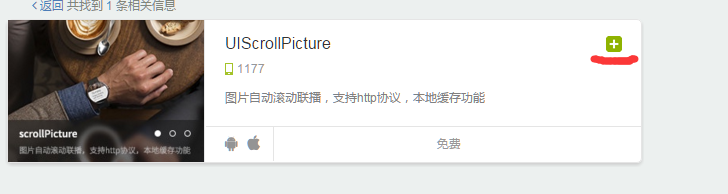
重要的一步:新增模組,之前我沒有新增模組,在本地測試成功,但是打包就不行。
搜尋模組新增模組
- 將圖片輪播模組程式碼新增到apiready中
- 雲編譯即可