Android Fragment 真正的完全解析(上/下)
轉自:http://blog.csdn.net/lmj623565791/article/details/37970961
http://blog.csdn.net/lmj623565791/article/details/37992017
自從Fragment出現,曾經有段時間,感覺大家談什麼都能跟Fragment談上關係,做什麼都要問下Fragment能實現不~~~哈哈,是不是有點過~~~
本篇部落格力求為大家說明Fragment如何產生,什麼是Fragment,Fragment生命週期,如何靜態和動態的使用Fragment,Fragment回退棧,Fragment事務;以及Fragment的一些特殊用途,例如:沒有佈局的Fragment有何用處?Fragment如何與Activity互動?Fragment如何建立對話方塊?Fragment如何與ActionBar整合等等。
1、Fragment的產生與介紹
Android執行在各種各樣的裝置中,有小螢幕的手機,超大屏的平板甚至電視。針對螢幕尺寸的差距,很多情況下,都是先針對手機開發一套App,然後拷貝一份,修改佈局以適應平板神馬超級大屏的。難道無法做到一個App可以同時適應手機和平板麼,當然了,必須有啊。Fragment的出現就是為了解決這樣的問題。你可以把Fragment當成Activity的一個介面的一個組成部分,甚至Activity的介面可以完全有不同的Fragment組成,更帥氣的是Fragment擁有自己的生命週期和接收、處理使用者的事件,這樣就不必在Activity寫一堆控制元件的事件處理的程式碼了。更為重要的是,你可以動態的新增、替換和移除某個Fragment。
2、Fragment的生命週期
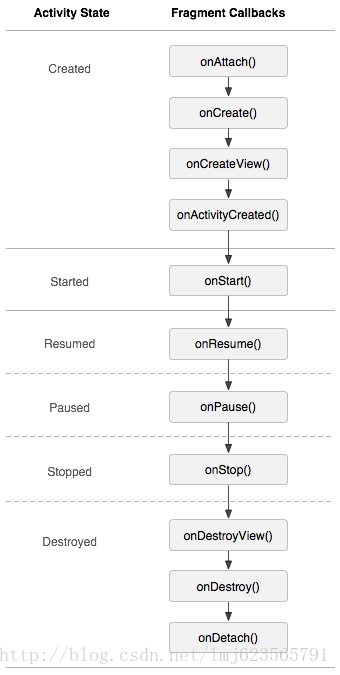
Fragment必須是依存與Activity而存在的,因此Activity的生命週期會直接影響到Fragment的生命週期。官網這張圖很好的說明了兩者生命週期的關係:
onAttach(Activity)
當Fragment與Activity發生關聯時呼叫。
onCreateView(LayoutInflater, ViewGroup,Bundle)
建立該Fragment的檢視
onActivityCreated(Bundle)
當Activity的onCreate方法返回時呼叫
onDestoryView()
與onCreateView想對應,當該Fragment的檢視被移除時呼叫
onDetach()
與onAttach相對應,當Fragment與Activity關聯被取消時呼叫
注意:除了onCreateView,其他的所有方法如果你重寫了,必須呼叫父類對於該方法的實現,
3、靜態的使用Fragment
嘿嘿,終於到使用的時刻了~~
這是使用Fragment最簡單的一種方式,把Fragment當成普通的控制元件,直接寫在Activity的佈局檔案中。步驟:
1、繼承Fragment,重寫onCreateView決定Fragemnt的佈局
2、在Activity中宣告此Fragment,就當和普通的View一樣
下面展示一個例子(我使用2個Fragment作為Activity的佈局,一個Fragment用於標題佈局,一個Fragment用於內容佈局):
TitleFragment的佈局檔案:
- <?xmlversion="1.0"encoding="utf-8"?>
- <RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="45dp"
- android:background="@drawable/title_bar">
- <ImageButton
- android:id="@+id/id_title_left_btn"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerVertical="true"
- android:layout_marginLeft="3dp"
- android:background="@drawable/showleft_selector"/>
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:gravity="center"
- android:text="我不是微信"
- android:textColor="#fff"
- android:textSize="20sp"
- android:textStyle="bold"/>
- </RelativeLayout>
TitleFragment
- package com.zhy.zhy_fragments;
- import android.app.Fragment;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.ViewGroup;
- import android.widget.ImageButton;
- import android.widget.Toast;
- publicclass TitleFragment extends Fragment
- {
- private ImageButton mLeftMenu;
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState)
- {
- View view = inflater.inflate(R.layout.fragment_title, container, false);
- mLeftMenu = (ImageButton) view.findViewById(R.id.id_title_left_btn);
- mLeftMenu.setOnClickListener(new OnClickListener()
- {
- @Override
- publicvoid onClick(View v)
- {
- Toast.makeText(getActivity(),
- "i am an ImageButton in TitleFragment ! ",
- Toast.LENGTH_SHORT).show();
- }
- });
- return view;
- }
- }
同理還有ContentFragment的其佈局檔案:
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical">
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:gravity="center"
- android:text="使用Fragment做主面板"
- android:textSize="20sp"
- android:textStyle="bold"/>
- </LinearLayout>
- package com.zhy.zhy_fragments;
- import android.app.Fragment;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- publicclass ContentFragment extends Fragment
- {
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState)
- {
- return inflater.inflate(R.layout.fragment_content, container, false);
- }
- }
MainActivity
- package com.zhy.zhy_fragments;
- import android.app.Activity;
-
相關推薦
Android Fragment 真正的完全解析(上/下)
轉自:http://blog.csdn.net/lmj623565791/article/details/37970961 http://blog.csdn.net/lmj623565791/article/details/37992017
Android Fragment 真正的完全解析(上)
watermark 展示 near 主界面 ddt comm 講解 超級 pro 版權聲明:本文為博主原創文章,未經博主允許不得轉載。 https://blog.csdn.net/lmj623565791/article/details/37970961 轉載請標明出處:
轉Android Fragment 真正的完全解析(上)
自從Fragment出現,曾經有段時間,感覺大家談什麼都能跟Fragment談上關係,做什麼都要問下Fragment能實現不~~~哈哈,是不是有點過~~~ 本篇部落格力求為大家說明Fragment如何產生,什麼是Fragment,Fragment生命週期,如何靜態和動態的使用Fragment,Fra
Android 屬性動畫(Property Animation) 完全解析 (上)【轉】
轉載請標明出處:http://blog.csdn.net/lmj623565791/article/details/38067475 1、概述 Android提供了幾種動畫型別:View Animation 、Drawable Animation 、Property Anima
Android安全攻防戰,反編譯與混淆技術完全解析(上)
轉載請註明出處:http://blog.csdn.net/guolin_blog/article/details/49738023 之前一直有猶豫過要不要寫這篇文章,畢竟去反編譯人家的程式並不是什麼值得驕傲的事情。不過單純從技術角度上來講,掌握反編譯功能確實是
Android 屬性動畫(Property Animation) 完全解析 (上)
目錄(?)[+] 1、概述 Android提供了幾種動畫型別:View Animation 、Drawable Animation 、Property Animation 。View Animation相當簡單,不過只能支援簡單的縮放、平移、旋轉、透明度基本的動畫,
Android訊息機制Handler解析(原始碼+Demo)
新建了一個qq群 482543750,歡迎一起學習Android的小夥伴加入。 提供各種Android學習資料,面試資料,Android簡歷模板。 Handler是開發人員在面試過程中最常見的問題之一了,這篇文章將較為全面地對Handler進行解讀,包括原始碼層,
Android USB相關流程解析(android4.4)
前言: 對於USB的一些常量屬性,比如:UsbManager. USB_FUNCTION_RNDIS(USB的模式)等,現在也是一個比較模糊的概念,只能具體問題具體分析,我們重點說的是類結構,與USB整個框架(僅限於framework層)的邏輯。本來想畫一張流程圖呢。畫來
JavaScriptCore 全面解析 (上篇)
作者:殷源,就職於騰訊,專注移動客戶端開發,微軟Imagine Cup中國區特等獎獲得者。 責編:屠敏,關注物聯網、移動開發領域,尋求報道或投稿請發郵件[email protected],或微信tm_forever_miss。 本文為騰雲
MyBatis詳細原始碼解析(上篇)
# 前言 我會一步一步帶你剖析MyBatis這個經典的半ORM框架的原始碼! 我是使用Spring Boot + MyBatis的方式進行測試,但並未進行整合,還是使用最原始的方式。 # 專案結構 **匯入依賴:** 1. mybatis:[mybatis](https://mvnrepositor
Android Fragment 真正的完全解析(下)
上篇部落格中已經介紹了Fragment產生原因,以及一些基本的用法和各種API,如果你還不瞭解,請看:Android Fragment 真正的完全解析(上)。 本篇將介紹上篇部落格提到的:如何管理Fragment回退棧,Fragment如何與Activity互動,Frag
Android N App分屏模式完全解析(下)
在上篇中,介紹了什麼是App分屏模式,以及如何設定我們的App來進入分屏模式。這次我們看一下,作為開發者,我們應該如何讓自己的App進入分屏模式,當App進入分屏模式時,我們注意哪些問題。 簡單地說,我認為除了保證分屏時App功能、效能正常以外,我們需要重點學習 如何在分屏模式下開啟新的Activity 以
Android安全攻防戰,反編譯與混淆技術完全解析(下)
http://blog.csdn.net/guolin_blog/article/details/50451259 http://blog.csdn.net/guolin_blog/article/details/50451259 http://blog.csdn
Android屬性動畫完全解析(上),初識屬性動畫的基本用法
fcm 操作 fad 擴展性 改變 內部使用 如果 轉載 @override 轉載請註明出處:http://blog.csdn.net/guolin_blog/article/details/43536355 在手機上去實現一些動畫效果算是件比較炫酷的事情,因此Andr
Android 屬性動畫(Property Animation) 全然解析 (上)
顏色 valid 全部 加速度 ext target ng- 點擊 save 轉載請標明出處:http://blog.csdn.net/lmj623565791/article/details/380674751、概述Android提供了幾種動畫類型:View Anima
【Android自助餐】Handler訊息機制完全解析(二)MessageQueue的佇列管理
Android自助餐Handler訊息機制完全解析(二)MessageQueue的佇列管理 Android自助餐Handler訊息機制完全解析二MessageQueue的佇列管理 新增到訊息佇列enqueueMessage 從佇
【Android自助餐】Handler訊息機制完全解析(五)鳥瞰與總結
Android自助餐Handler訊息機制完全解析(五)鳥瞰與總結 Android自助餐Handler訊息機制完全解析五鳥瞰與總結 Message MessageQueue Handler Looper
【Android自助餐】Handler訊息機制完全解析(四)Looper解析
Android自助餐Handler訊息機制完全解析(四)Looper解析 Android自助餐Handler訊息機制完全解析四Looper解析 Looper 初始化prepare 提供loope
Android進階——效能優化之程序拉活原理及手段完全解析(二)
引言 上一篇文章Android進階——效能優化之程序保活原理及手段完全解析(一)總結了Android程序和執行緒的相關知識,主要介紹了幾種提升程序優先順序的手段,通常僅僅是提高優先順序只能讓你的程序存活時間久一點,但是真正的被殺死之後就不會自動拉活的,如果你的程
Android屬性動畫完全解析 下 ,Interpolator和ViewPropertyAnimator的用法
大家好,歡迎繼續回到Android屬性動畫完全解析。在上一篇文章當中我們學習了屬性動畫的一些進階技巧,包括ValueAnimator和ObjectAnimator的高階用法,那麼除了這些之外,當然還有一些其它的高階技巧在等著我們學習,因此本篇文章就對整個屬性動畫完全解析系列收個