React Native入門(四)之使用Flexbox佈局
前言
flex,收縮,彈性的意思。
彈性(Flex)寬高
關於RN中寬高的設定,我們在上一篇設定Image載入網路圖片的時候提到過,首先width和height是兩個屬性,用來指定一個元件的寬高,使用的時候可以這樣:
<Image source={pic} style={{width: 200, height: 200}} />
也可以在外邊定義,之後再引用,這個就不多說了!
React Native中的尺寸都是無單位的,表示的是與裝置畫素密度無關的邏輯畫素點。
那麼什麼是彈性(Flex)寬高?
官網的說法,在元件樣式中使用flex可以使其在可利用的空間中動態地擴張或收縮
flex:1來指定某個元件擴張以撐滿所有剩餘的空間。如果有多個並列的子元件使用了flex:1,則這些子元件會平分父容器中剩餘的空間。如果這些並列的子元件的flex值不一樣,則誰的值更大,誰佔據剩餘空間的比例就更大(即佔據剩餘空間的比等於並列元件間flex值的比)。 看完上面的一段描述,我想大部分人都會想到Android裡邊控制元件的一個屬性!!!
沒錯,就是weight,比重,權重!!!
我們使用flex的時候,可以對應weight屬性,就非常好理解了!
Flexbox佈局
我們在React Native中使用flexbox規則來指定某個元件的子元素的佈局。Flexbox可以在不同螢幕尺寸上提供一致的佈局結構。
一般來說,使用flexDirection、alignItems和justifyContent三個樣式屬性就已經能滿足大多數佈局需求。
其實彈性盒子模型(Flexible Box)是CSS3.0之後加入的新特性,RN中的Flexbox的工作原理和web上的CSS基本一致,當然也存在少許差異。首先是預設值不同:flexDirection的預設值是column而不是row,而flex也只能指定一個數字值。
說到這裡,我想提一下Android最新發布的約束佈局ConstraintLayout,這個佈局呢,和彈性盒子模型(Flexible Box)是非常相似的。現在AS在建立新專案的時候,預設的佈局已經是ConstraintLayout了!
我們發現一個好的設計出現的時候,不管是哪個平臺都會有與之對應的內容出現,所以結合起來學習的話,對於我們加深對這塊的瞭解還是很有幫助的!
Flex Direction
在元件的style中指定flexDirection可以決定佈局的主軸方向。對應的值有兩個:row沿著水平軸方向排列;column沿著豎直軸方向排列,預設值是豎直軸(column)方向。
這個可以理解Android中線性佈局LinearLayout的orientation屬性,對應的同樣有水平方向horizontal和垂直方向vertical。
舉個例子:
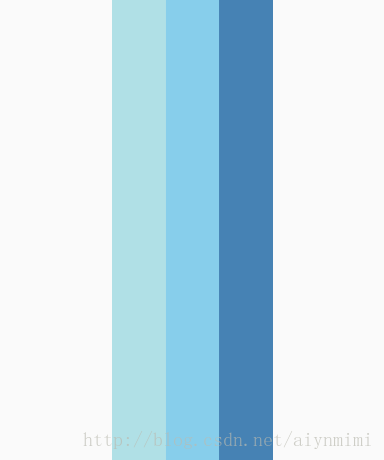
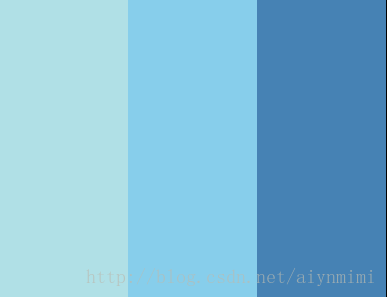
<View style={{flex: 1, flexDirection: 'row'}}>
<View style={{flex: 1, backgroundColor: 'powderblue'}} />
<View style={{flex: 1, backgroundColor: 'skyblue'}} />
<View style={{flex: 1, backgroundColor: 'steelblue'}} />
</View>執行一下,我們可以看到3種顏色佔據同面積且水平排列!

如果,修改為flexDirection: 'column',就會發現它們垂直排列!
Justify Content
在元件的style中指定justifyContent可以決定其子元素沿著主軸的排列方式。對應的取值有以下幾種,這裡我們改動一下上邊的程式碼:
<View style={{
flex: 1,
flexDirection: 'row',
justifyContent: 'flex-start'
}}>
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'skyblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'steelblue'}} />
</View>注:下邊截圖都是以flexDirection: 'row'方向
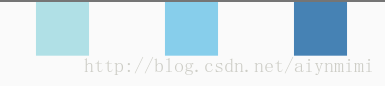
flex-start
彈性盒子元素將向行起始位置對齊。該行的第一個子元素的主起始位置的邊界將與該行的主起始位置的邊界對齊,同時所有後續的伸縮盒專案與其前一個專案對齊。
center
彈性盒子元素將向行中間位置對齊。該行的子元素將相互對齊並在行中居中對齊,同時第一個元素與行的主起始位置的邊距等同與最後一個元素與行的主結束位置的邊距(如果剩餘空間是負數,則保持兩端相等長度的溢位)。
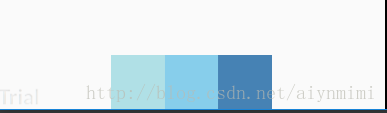
flex-end
彈性盒子元素將向行結束位置對齊。該行的第一個子元素的主結束位置的邊界將與該行的主結束位置的邊界對齊,同時所有後續的伸縮盒專案與其前一個專案對齊。
space-around
彈性盒子元素會平均地分佈在行裡,兩端保留子元素與子元素之間間距大小的一半。如果最左邊的剩餘空間是負數,或該行只有一個伸縮盒專案,則該值等效於'center'。在其它情況下,伸縮盒專案則平均分佈,並確保兩兩之間的空白空間相等,同時第一個元素前的空間以及最後一個元素後的空間為其他空白空間的一半。
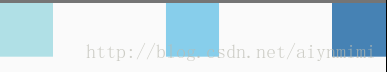
space-between
彈性盒子元素會平均地分佈在行裡。如果最左邊的剩餘空間是負數,或該行只有一個子元素,則該值等效於'flex-start'。在其它情況下,第一個元素的邊界與行的主起始位置的邊界對齊,同時最後一個元素的邊界與行的主結束位置的邊距對齊,而剩餘的伸縮盒專案則平均分佈,並確保兩兩之間的空白空間相等。
Align Items
在元件的style中指定alignItems可以決定其子元素沿著次軸(與主軸垂直的軸,比如若主軸方向為row,則次軸方向為column)的排列方式。
這裡我們在上邊程式碼中設定justifyContent: 'center',然後加入這個屬性,看一看效果!
對應的這些可選取值有:
flex-start
子元素的次軸起始位置的邊界緊靠住該行的次軸起始邊界。
center
子元素在該行的次軸上居中放置。
(如果該行的尺寸小於子元素的尺寸,則會向兩個方向溢位相同的長度)。
flex-end
子元素次軸起始位置的邊界緊靠住該行的次軸結束邊界。
stretch
延伸,伸展的意思,子元素在次軸方向上面延伸!
這個有點特殊,要使stretch選項生效的話,子元素在次軸方向上不能有固定的尺寸。我們程式碼中主軸方向flexDirection: 'row',所以垂直方向上不能有固定的尺寸,所以要把height: 50都去掉!
結語
本篇文章瞭解了使用Flexbox佈局的相關內容,在下一篇部落格,我們要了解了一下常見的輸入框和按鈕的基本使用,並配合flexbox來搭建一個簡單的登入介面!
好了,先這樣,下篇見!