h5學習筆記: 下拉選單
阿新 • • 發佈:2019-02-20
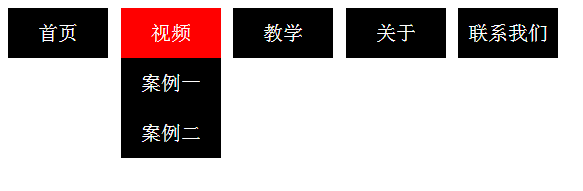
滑鼠經過選單的時候,下拉選單形成起來。這個案例中,有一些比較有趣的事情。
首先要了解這種選單設計結構。我們知道ul+li經常組合列表,這種列表既有縱向,也有橫向。列表中的li元素,再包一個ul+li的組合元素。這樣一個列表下拉選單結構就變得很清晰了。
<ul>
<li>選單一</li>
<li>選單二
<div class="sub_item">
<ul>
<li>案例一</li>
<li 我們將一個選單橫向化,有float:left的做法,配置邊框間隔可以做出這種相間的效果。其次使用display: inline-block;內聯塊也可以快速橫向佈局起來。但使用內聯塊有一些奇怪的事情發生。當浮動選單的時候就出現一些詭異的事情。
改用float :left則沒事情。
預設情況下,二級選單列表是隱藏的,顯示方式為:display:none
浮動方式使用jq的hover方法,當浮動的時候顯示,不浮動的時候則隱藏。
下面一起看看css和jq的設計。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉選單</title>
</head>
<style type="text/css">
ul{margin: 0; padding: 0;}
ul{list-style: none