【JS 設計模式 】觀察者模式之實時改變頁面中的金額數
阿新 • • 發佈:2019-02-20
觀察者設計模式概念:
有時被稱作釋出/訂閱模式,觀察者模式定義了一種一對多的依賴關係,讓多個觀察者(每個處的主賬號金額函式)物件同時監聽某一個主題物件(修改子賬號金額後呼叫的deliver的物件Publisher)。這個主題物件在狀態(呼叫deliver方法)發生變化時,會通知所有觀察者物件,使它們能夠自動更新自己。
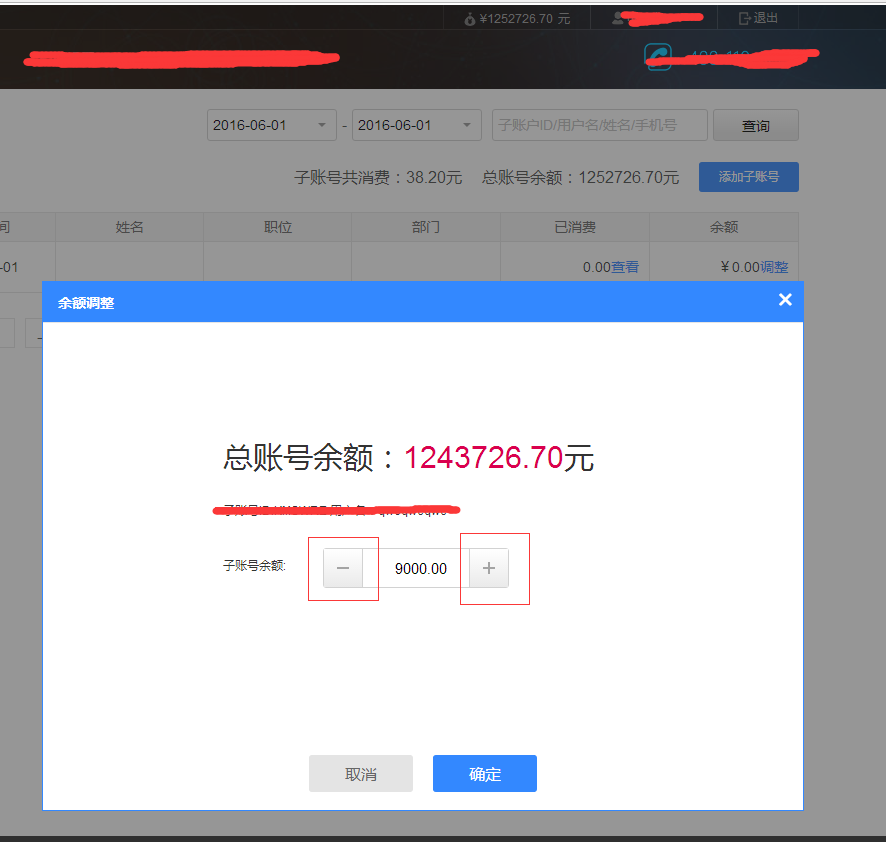
場景:主賬號有10000元,如果給子賬號充值增加1000元,那麼主賬號的金額應該相對應報減少1000元顯示9000元;
頁面上有多種處需要實時改變的位置,怎麼辦?
在上圖中有三處總餘額要顯示;
通過子加減按鈕來調整賬號餘額的話,這三處的總餘額也需要相對改變;
第一種方式:在一個函式中加新增多個元素物件,這樣可以是一個門面模式,來簡化呼叫重複的程式碼;
function modifyPrice(price) {
$("#a1").html(price);
$("#a2").html(price);
$("#a3").html(price);
$("#a4").html(price);
}第二種方式:用觀察者設計模式,如果狀態改變了和它相關的依賴也會隨之變化;
// 訂閱者 function a1( price ) { console.log( price ); $("#a1").html(price); } // 訂閱者 function a2( price ) { console.log( price ); $("#a2").html(price); } // 訂閱者 function a3( price ) { console.log( price ); $("#a3").html(price); } // 訂閱者 function a4( price ) { console.log( price ); $("#a4").html(price); } // 釋出者 function PublisherPrice() { this.subscribers = []; this.addSubscriber = function( subscriber) { // some 如果返回true說明this.subscriber數姐中已經有了相同的訂閱者了,當遇到第一個比較值是true就返回true,如果沒有遇到true最後返回一個false; var isExsit = this.subscribers.some(function( el ){ return el == subscriber }); if ( !isExsit ) { this.subscribers.push( subscriber ); } return this; } this.deliver = function( // forEach 相當於是for迴圈 this.subscribers.forEach(function( fn ) { fn(price); }); return this; } }
客戶端呼叫
var publisherPrice = new PublisherPrice();
publisherPrice.addSubscriber(a1);
publisherPrice.addSubscriber(a2);
publisherPrice.addSubscriber(a3);
publisherPrice.addSubscriber(a4);
publisherPrice.deliver("¥200.00");第二種有什麼優點?
1、每一個訂閱者都是相互獨立的只和釋出者有關係,與釋出者是一對多的關係,也可以是一對一的關係。
2、每一個訂閱者可以根據自己的需求來呼叫,而不影響其它訂閱者
2、與第一種方式相比,第二種方式的程式碼可讀性、可維護性強;