關於首屏效能優化的總結【原創】
這兩天一直在看首屏優化的文章,所以將其總結歸納一下,方便以後使用。
相對於移動端的首屏優化,PC在有些方面要苛刻得多,主要是因為PC端有太多的東西想要讓使用者看到,這就
難免PC端的頁面大而“重”,與我們現在“富客戶端”的概念想相呼應。
本文目錄
- 1. 什麼是首屏?
- 2. 為什麼要做首屏優化?
- 3. 大公司是怎麼做首屏優化的?
- 4. 還需要注意些什麼?
一 什麼是首屏?
以800x600畫素尺寸為標準,當瀏覽器載入頁面後看到第一眼的顯示內容為首屏。而從開始載入到瀏覽器頁面顯示高度達到600畫素且此區域有內容顯示的時間為首屏顯示時間。
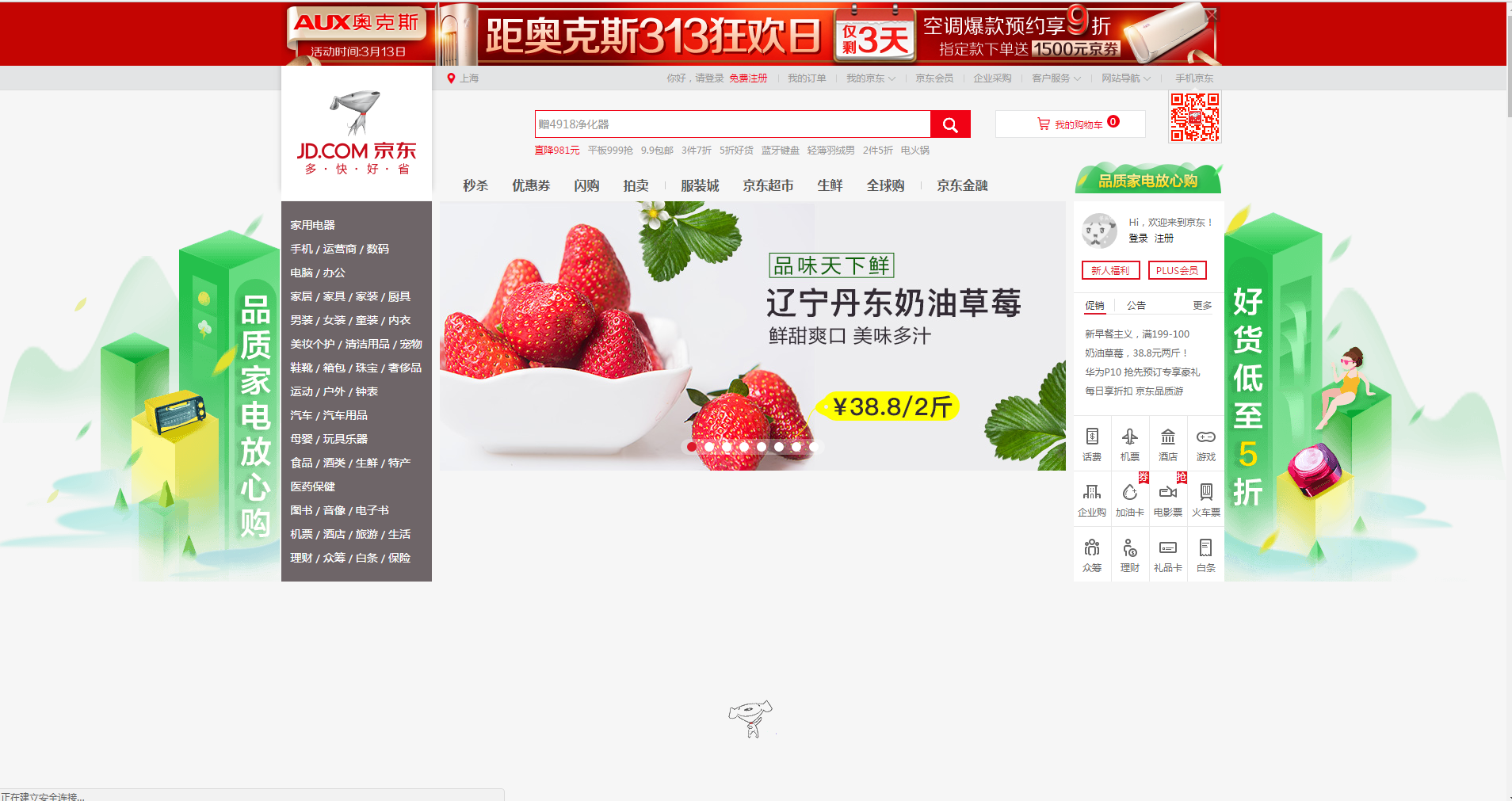
以京東首頁為例:

當我們開啟京東時,第一眼看到的內容即為首屏內容,也就是如上圖的內容。
二 為什麼要做首屏優化
一個頁面的“總載入時間”要比“首屏時間”長,但對於終端使用者體驗而言,當內容充滿首屏的區域時,使用者就可以看到網站的主要內容並可以進行各自的選擇了。首屏時間的快與慢,直接影響到了使用者對網站的認知度。
所以首屏時間的長短對於使用者的滯留時間的長短、使用者轉化率都尤為重要。
三 大公司是怎麼做首屏優化的
還是首先以京東為例:
當我們開啟京東的網站(不要滾動滑鼠和鍵盤),右鍵檢視原始碼會發現京東首頁的DOM樹出奇的簡單,頁面DOM中多含有mod_lazyload的類
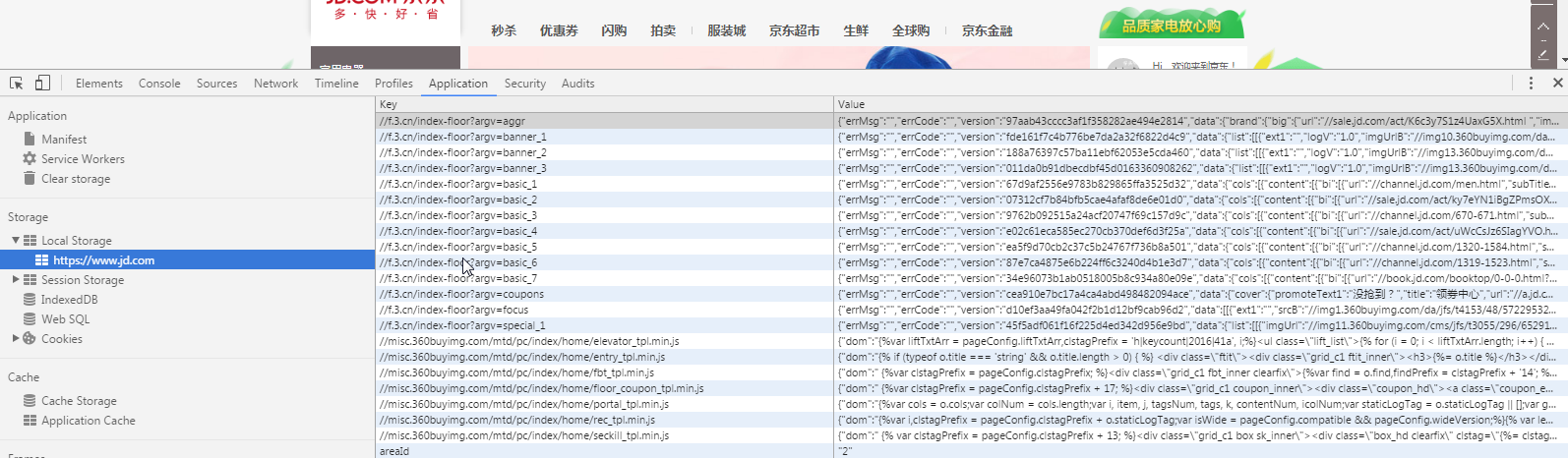
<div class="J_f J_lazyload J_f_lift mod_lazyload need_ani chn" 再看下 localstorage

尤其是觀察location下面的鍵值對,會發現它們的值中多存在一串完整的類似於html的內容(內容太多刪除了值中的內容)

由上面的結構我們可知jd.com已經將它們的頁面結構放到了localstorage,不難想象這只是它頁面中的其中一個模組的內容
分析到這裡已經很明顯了,通過前端快取和非同步載入jd已經完美的實現了首屏快速載入,在PC端達到了秒開的級別。
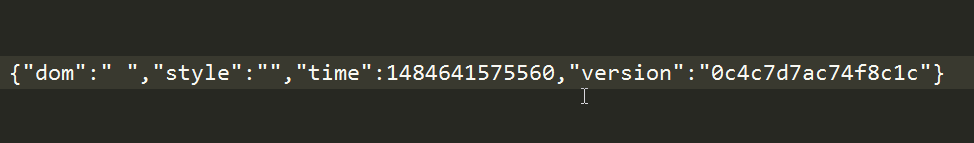
把需要請求的路徑寫在 dom 上(例如:data-tpl="elevator_tpl"),使用者滾動時,一旦該模組進入了視窗,則請求 dom 上對應的 data-tpl 地址,拿到渲染這個模組所需要的指令碼和資料,不過這中間還有一層本地快取 localstorage,如果在本地快取中匹配到了對應的 hash string 內容,則直接渲染,否則請求到資料之後更新本地快取。localstorage中的 version 會在頁面載入時候,與後端檔案 hash相對比,hash不變直接取localstorage中的內容(當然也可以使用cookie判斷版本)。
這裡其實存在兩個請求,一個請求是載入資料和指令碼,而這裡的內容是:
為啥不在返回的內容中直接把指令碼也輸出出來?為了讓資料充分快取下了不少功夫。資料的變化頻率比較高,如果資料和初始化指令碼包裝在一起,雖然節約了一個請求,但一旦資料變化,整個指令碼都得重新載入,而將資料和指令碼分離,指令碼可以長期快取在本地,單獨請求資料,這個量會小很多。直接改變上面的 version 版本號便可以讓瀏覽器重新請求最新指令碼。
從上面可以看出,任何一個模組的改動,在前端只會引起一個較小的載入變化,加上 http 的快取策略,伺服器的壓力也是很小的。
四 還需要注意些什麼?
看了上面的內容相信大家對於京東關於首屏優化的方案有了一個大體的瞭解,下面我們再整理一下關於首屏顯示速度優化細節上的內容:
css靜態檔案在哪裡?
為了求快,首頁是沒有css外鏈的,這樣會再發起多次請求,相信對於我們來說,也是老生常談的前端優化了。
那有人可能會問沒有css外鏈,那如果一整個頁面的css是否會增加頁面的體積?其實上面就已經提到了,頁面切分為模組化載入,對應模組下的css交給js或jsonp請求返回
js檔案怎麼載入?
京東採用請求的方式減少了與伺服器互動的時間
<script src="//misc.360buyimg.com/??/jdf/lib/jquery-1.6.4.js,/jdf/2.0.0/ui/ui/1.0.0/ui.js,/mtd/pc/index/gb/lib.min.js,/mtd/pc/base/1.0.0/base.js,/mtd/pc/common/js/o2_ua.js,/mtd/pc/index/home/index.min.js,/mtd/pc/index/home/init.min.js"></script>js如何執行?
懶執行,有互動才執行,有興趣的可以看看小鬍子哥的淘寶首頁效能優化實踐這篇文章
圖片如何處理?
圖片在其他屏(非首屏)都採用懶載入的模式,這樣既能節省流量,也能減少請求數或延遲請求數。
伺服器需要做什麼?
- 少量靜態檔案的域名,圖片與iconfont均是放在同一個域下,減少DNS的解析事件,最好做到域名收斂。
- 模組化介面的支援。
- 首屏內容最好做到靜態快取。
以上基本上便是最近整理的一些內容,還有很多我們前端開發應該注意像script標籤的位置啊,div的巢狀深度啊等我們開發本身應該具備中的就不多說了。正所謂“一如前端深似海”。。。
