html常用元素之列表元素
阿新 • • 發佈:2019-02-20
1.無序列表
(1)無序列表的type屬性disc
<p>
無序列表
</p>
<ul type="disc">
<li>實心圓無序</li>
<li>實心圓無序</li>
<li>實心圓無序</li>
</ul>(2)無序列表的type屬性circle
<ul type="circle">
<li>空心圓無序</li>
<li>空心圓無序</li>
<li>空心圓無序</li>
</ul> (3)無序列表的type屬性square
<ul type="square">
<li>方體無序</li>
<li>方體無序</li>
<li>方體無序</li>
</ul>2.有序列表
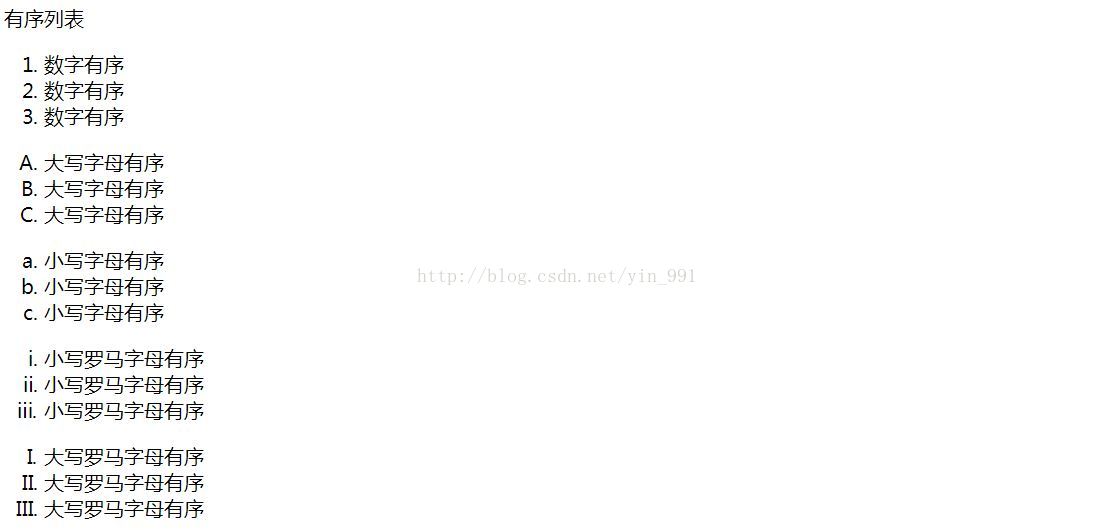
(1)有序列表的type屬性:整數、大小字母、羅馬字母
<p>
有序列表
</p>
<ol type="1">
<li>數字有序</li>
<li>數字有序</li>
<li>數字有序</li>
</ol>
<ol type="A">
<li>大寫字母有序</li>
<li>大寫字母有序</li>
<li>大寫字母有序</li>
</ol>
<ol type="a">
<li>小寫字母有序</li>
<li>小寫字母有序</li>
<li>小寫字母有序</li>
</ol>
<ol type="i">
<li>小寫羅馬字母有序</li>
<li>小寫羅馬字母有序</li>
<li>小寫羅馬字母有序</li>
</ol>
<ol type="I">
<li>大寫羅馬字母有序</li>
<li>大寫羅馬字母有序</li>
<li>大寫羅馬字母有序</li>
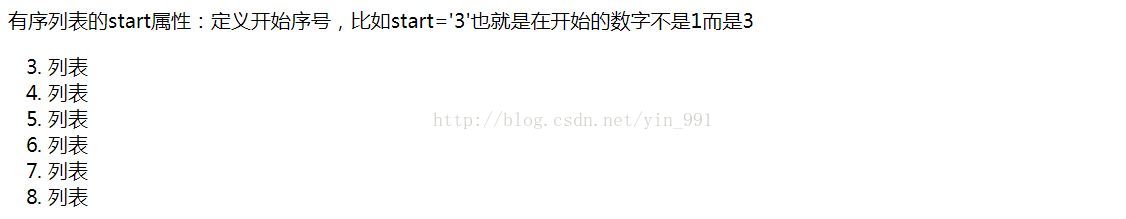
</ol> (2)有序列表的start屬性:定義列表的開始序號,比如start='3'也就是在開始的數字不是1而是3
<p>有序列表的start屬性:定義開始序號,比如start='3'也就是在開始的數字不是1而是3</p>
<ol type="1" start="3">
<li>列表</li>
<li>列表</li>
<li>列表</li>
<li>列表</li>
<li>列表</li>
<li>列表</li>
</ol> (3)有序列表的value屬性:在某一列重新開始定義列序號
<p>有序列表的value屬性:在某一列重新開始定義列序號</p>
<ol type="1">
<li>列表</li>
<li>列表</li>
<li value="7">列表</li>
<li>列表</li>
<li>列表</li>
<li>列表</li>
<li>列表</li>
</ol>示例:
3.自定義列表
<p>自定義列表用的元素是dl、dt、dd</p>
<dl>
<dt>列表專案1</dt>
<dd>
列表專案1的解釋*****************<br>
***************************<br>
******************<br>
***********************
</dd>
<dt>列表專案2</dt>
<dd>
列表專案2的解釋*****************<br>
***************************<br>
******************<br>
***********************
</dd>
<dt>列表專案3</dt>
<dd>
列表專案3的解釋*****************<br>
***************************<br>
******************<br>
***********************
</dd>
</dl> 示例: