鼠標事件以及clientX、offsetX、screenX、pageX、x的區別
阿新 • • 發佈:2019-02-25
name 打印 cti mov see move uil keyword event
鼠標事件
鼠標事件有下面這幾種:
1. onclick
鼠標點擊事件
- box.onclick = function(e){
- console.log(e)
- }
2. onmousedown
鼠標按下事件
- box.onmousedown = function(e){
- console.log(e)
- }
3. onmouseup
鼠標松開事件
- box.onmouseup = function(e){
- console.log(e)
- }
4. onmousemove
鼠標移動事件
- box.onmousemove = function(e
- console.log(e)
- }
5. onmouseover
鼠標經過事件
- box.onmouseover = function(e){
- console.log(e)
- }
6. onmouseout
鼠標劃出事件
- box.onmouseout = function(e){
- console.log(e)
- }
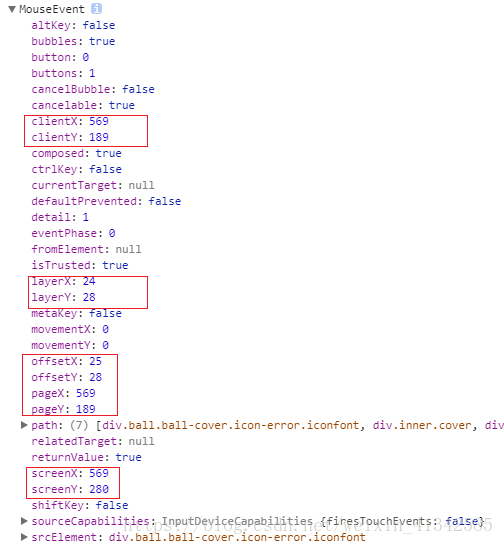
根據以上打印的e的信息,大致為:
由鼠標事件(MouseEvent)可以發現:
其中包含了許多的坐標,且每個坐標的含義都不一樣。下面我們來挨個介紹常用的坐標,以及它們的含義。
一、clientX、clientY
點擊位置距離當前body可視區域的x,y坐標
二、pageX、pageY
對於整個頁面來說,包括了被卷去的body部分的長度
三、screenX、screenY
點擊位置距離當前電腦屏幕的x,y坐標
四、offsetX、offsetY
相對於帶有定位的父盒子的x,y坐標
五、x、y
和screenX、screenY一樣
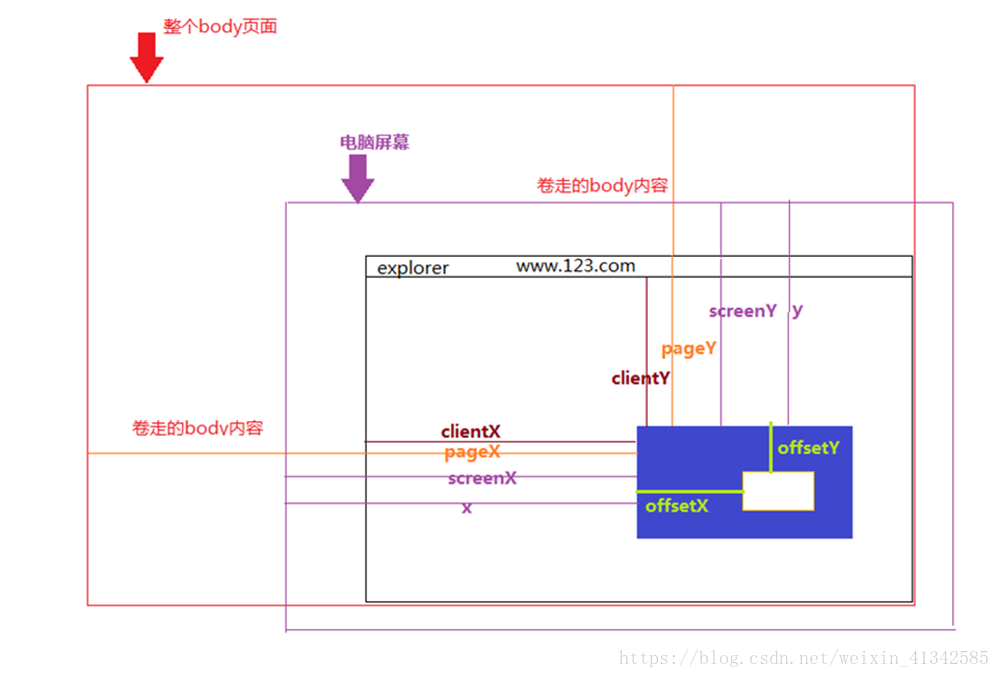
如圖所示:
鼠標事件以及clientX、offsetX、screenX、pageX、x的區別