【MVVM】- AngularJS 下拉框操作
AngularJS 下拉框基礎應用
外觀介面
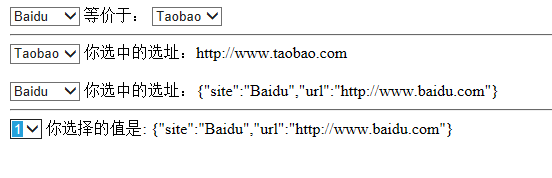
<div ng-app="myApp" ng-controller="myCtrl"> <select ng-model="selectedName" ng-options="x for x in names"></select> 等價於: <select> <option ng-repeat="item in names">{{item}}</option> </select> <hr> <!-- ng-repeat繫結的值為一個字串,ng-options繫結的為一個物件 --> <select ng-model="selectedSIte"> <option ng-repeat="item in sites" value="{{item.url}}">{{item.site}}</option> </select> <span>你選中的選址:{{selectedSIte}}</span> <br><br> <select ng-model="selectedSite" ng-options="x.site for x in sites"></select> <span>你選中的選址:{{selectedSite}}</span> <hr> <!-- 因為物件陣列沒有key,angular預設使用陣列的下標值作為key顯示 --> <select ng-model="AAAA" ng-options="x for (x, y) in sites"></select> <span>你選擇的值是: {{AAAA}}</span> </div>
js操作邏輯
var app = angular.module('myApp', []); app.controller('myCtrl', function($scope) { $scope.names = ["Google", "Baidu", "Taobao"]; $scope.sites = [{ site : "Google", url : "http://www.google.com"}, {site : "Baidu", url : "http://www.baidu.com"}, {site : "Taobao", url : "http://www.taobao.com"} ]; });
效果:

AngularJS 下拉框高階應用
外觀正文
<body ng-app="myApp"> <!-- 物件內部屬性遍歷:x--key y---value --> <div ng-controller="myctr01"> {{sites}}<br> <select ng-model="site" ng-options="x for (x, y) in sites"></select> 選擇的網址:<span>{{site}}</span> </div> <div ng-controller="myCtrl"> <p>選擇一輛車:</p> <!-- 這裡y標識成員元素物件,並且使用該物件的brand屬性作為顯示文字,select的值與y繫結 --> <select ng-model="selectedCar" ng-options="y.brand for (x, y) in cars"></select> <p>你選擇的是: {{selectedCar.brand}}</p> <p>型號為: {{selectedCar.model}}</p> <p>顏色為: {{selectedCar.color}}</p> <p>下拉列表中的選項也可以是物件的屬性。</p> </div>
js操作邏輯
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
//複雜物件
$scope.cars = {
car01 : {brand : "Ford", model : "Mustang", color : "red"},
car02 : {brand : "Fiat", model : "500", color : "white"},
car03 : {brand : "Volvo", model : "XC90", color : "black"} }
//簡單物件
$scope.sites = {
site01 : "Google",
site02 : "Baidu",
site03 : "Taobao"
};
});
app.controller("myctr01",function($scope){
$scope.sites = {
site01 : "Google",
site02 : "Baidu",
site03 : "Taobao"
};
});
效果:
相關推薦
【MVVM】- AngularJS 下拉框操作
AngularJS 下拉框基礎應用 外觀介面 <div ng-app=&qu
【Layui】獲取下拉框的值
author:咔咔 wechat:fangkangfk html: js:select裡邊的值是下拉框的lay-filter的value值 layui.use(['laypage', 'layer','form'], function(
robotframework 判斷下拉框是否存在,如果存在就執行下拉框操作,不存在就跳過執行下拉框操作,進行下一步操作;
新頁面 存在 robot sel log 是否 work val image #本人新手,僅做學習記錄之用 因為工作要求,打開的ui頁面,根據前面篩選的條件不同,跳轉的新頁面不同,本記錄涉及的就是有下拉框和沒有下拉框,所以要對新打開的頁面進行判斷;run keyword
selenium - 下拉框操作
# 9. 下拉框操作# (1)等待下拉列表和下拉列表中值存在# (2)在下拉列表中選擇一個值# 三種方式# A. 獲取所有的下拉列表值,然後用迴圈去匹配相同的值 select_by_index(下標)# B. 通過text的內容來找到下拉列表的某個值
angularjs 下拉框
前端html: <g-dropdown ng-model="searchModel.qd" source="qdSource" unmatch-remove="true" &nbs
【jQuery】對於複選框操作的attr與prop
這個是在jQuery1.6版本之後出現的鬼東西。受影響的主要有下拉列表select與複選框checkbox。眾所周知,在jQuery中可以用attr()取出節點的屬性,然而對於checkbox卻不是這樣了,比如我要取出其是否被選中的屬性checked,attr("check
【Linux】linux下配置Git操作免登入ssh公鑰
cd ~/.ssh ssh-keygen -t rsa -b 4096 -C “[email protected]” 然後回車三連擊… 可以看到當前目錄下多出兩個檔案id_rsa.pub
【SystemUI】修改下拉狀態列顏色
需要改變下拉狀態列的背景色。 關於這方面的程式碼路徑 frameworks/base/packages/SystemUI中 通過androidSDK自帶的工具uiautomatorviewer 可以獲得控制元件的id 頂部狀態列的id 為header
jQuery下拉框操作系列$("option:selected",this) &&(鋒利的jQuery)
www. ont remove true this 下拉列表 val oct pre jQuery下拉框操作系列$("option:selected",this) &&(鋒利的jQuery) <!DOCTYPE html> <htm
【Selenium】select中下拉框內容選取的三種方法
select選單 select也是比較常見的,selenium封裝了以下方法 建立select WebElement selector = driver.findElement(By.id("Selector")); Select select =
【MVVM】- AngularJS 過濾器用法
過濾器作用:對model的資料進行加工,按照相應的格式進行顯示 AngularJS
【MVVM】- AngularJS $scope 用法
Scope(作用域) 是應用在 HTML (檢視) 和 JavaScript (控
【MVVM】- AngularJS 依賴注入
依賴注入(Dependency Injection):,一個或更多的依賴(或服務)
【MVVM】- AngularJS 原生API
ANgularJS 原生函式 angular.lowercase() 轉換
【MVVM】- AngularJS 服務應用
AngularJS 服務基本用法 AngularJS 中,服務是一個函式或物件,可
【MVVM】- AngularJS ng-repeat 指令
外觀介面 <body ng-app=""> <
【MVVM】- AngularJS基礎學習
Angular JS AngularJS 基礎入門案例 外觀頁面 <!--
【4】自定義下拉框
order viewport down jquer pos bottom last png 下拉框 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8
【已解決】如何做excel表的下拉框多選
最近因為專案需求,要製作一個excel匯入的模板,模板中要求某幾列的下拉框是多選的。。不得不臨時研究了一下vba。其間各種心酸不多說。。。。。。 首先,這個是需要啟用巨集,在vb編輯器裡寫程式碼,所以你要確保你的excel是可以啟用巨集的。如果是正式版的office是可以直接用(破解版就不知道了
######【學到了】:解決:dataTable表頭下拉框被tbody遮擋【右鍵“檢查元素”就是F12.》快捷開啟前端除錯控制檯!】
======實現效果: ========今天遇到一個問題:【dataTable:表頭下拉框被tbody遮擋。】: ====》設定z-index 元素層級 無效。 ====》前端同學。幫我看了下: 嘗試①(學到了):父元素position=relative
