CSS浮動 float
阿新 • • 發佈:2019-02-28
div code images png 文檔 .com 如果 mage 默認
CSS浮動float
參考教程(經驗分享:CSS浮動(float,clear)通俗講解)
首先了解一下標準文檔流的排版:從上到下,從左到右,遇塊換行

浮動可以理解為讓某個div元素脫離文檔流,漂浮在文檔流之上
block元素無視float元素
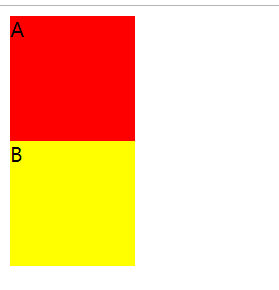
啥意思呢,就是A和B兩個block(塊級)元素在排隊買東西,A在前面,那麽B只能遵守規則(標準文檔流的遇塊換行)突然A膨脹了,飄了,然後B就無視A,前進一步跑到A下面。
下圖就是這種情況。

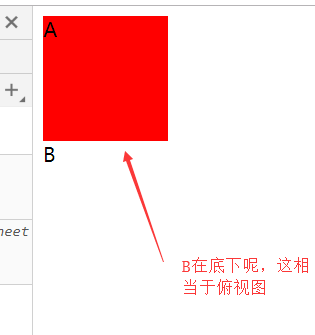
? but,如果此時A沒有浮動,而B浮動了,此時他只漂浮在自己的位置上方。從俯視圖看似乎沒有脫離文檔流。
? 
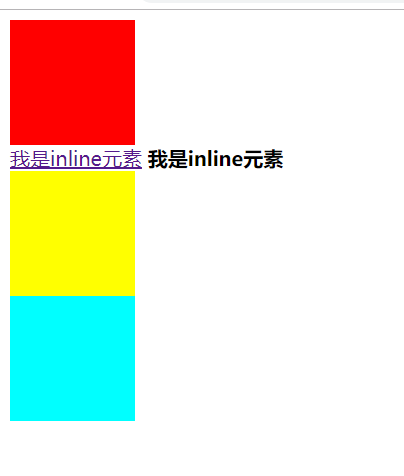
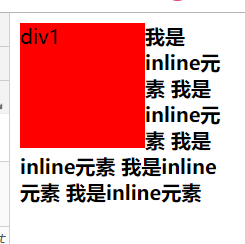
inline元素像流水一樣圍繞著float元素
行內元素會圍繞著浮動的元素進行排列

清除浮動可以理解為打破橫向排列。
? 語法:
? clear : none | left | right | both
? 取值:
? none : 默認值。允許兩邊都可以有浮動對象
? left : 不允許左邊有浮動對象
? right : 不允許右邊有浮動對象
? both : 不允許有浮動對象
例子:
假如頁面中只有兩個元素div1、div2,它們都是左浮動,場景如下:

如果想要清除浮動,很多人在div1的CSS樣式中添加clear:right;然而這樣子是沒有用的。
對於CSS的清除浮動(clear),一定要牢記:這個規則只能影響使用清除的元素本身,不能影響其他元素。
所以在div2
clear:left;`
這時候才可以生效
CSS浮動 float
