【MVVM】- Avalon 屬性監控、解除監控、子孫元素監控、統一屬性監控
Avalon 屬性監控
$watch:屬性值改變就會改變
- 監聽當前的vm第1層的監控屬性與計算屬性
- 多個屬性監聽可以使用同一個$watch監聽
- 通過監聽$all可得知所有的屬性變動狀況
- 如果屬性是物件,監聽該物件的子孫屬性需定位物件上$watch回撥
- 對於陣列,只能監聽長度的變化,不能監聽內部值的變化
$unwatch:非監控屬性
$fire: 解除屬性監控
css樣式
/*類下面的div的hover事件觸發*/
.ms-hover div:hover{
background-color:yellow;
}
介面
<body ms-controller="test" class="ms-hover"> <div ms-duplex="aaa" ms-click="change('aaa')">{{aaa}}</div> <div ms-duplex="$bbb" ms-click="change('$bbb')">{{$bbb}}</div> <div ms-duplex="ccc" ms-click="change('ccc')">{{ccc}}</div> </body>
js操作邏輯
var vm=avalon.define({ $id:"test", aaa:"aaa", $bbb:"bbb", //$開頭的非監控屬性 ccc:"ccc", $skipArray:['ccc'], //放入非監控屬性陣列的元素會自動轉換為非監控屬性 change:function(parm){ vm[parm]=new Date-0; //寫法等價於:vm.aaa=new Date; 時間戳 } }); //$watch函式引數:$watch(監聽vm的屬性名,function(a,b)) -->回撥函式:a:屬性的新值,b屬性的舊值 vm.$watch("aaa",function(a,b){ console.log("aaa","新值:"+a,"舊值:"+b); }); //avalon $開頭的屬性為非監控屬性,avalon會進行忽略處理 vm.$watch("$bbb",function(a,b){ console.log("$bbb","新值:"+a,"舊值:"+b); }); vm.$watch("ccc",function(a,b){ console.log("ccc","新值:"+a,"舊值:"+b); });
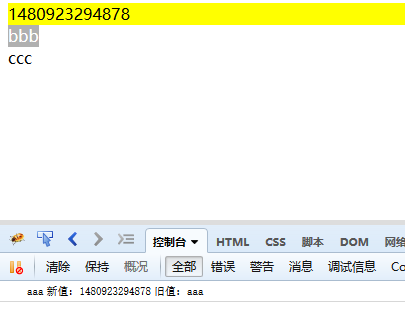
效果:

avalon $fire解除非監控屬性限制
css樣式
.ms-hover div:hover{
background-color:yellow;
}
<body ms-controller="test" class="ms-hover"> <div ms-duplex="aaa" ms-click="change('aaa')">{{aaa}}</div> <div ms-duplex="ddd" ms-click="change('ddd')">{{ddd}}</div> <div ms-duplex="$bbb" ms-click="change('$bbb')">{{$bbb}}</div> <div ms-duplex="ccc" ms-click="change('ccc')">{{ccc}}</div> </body>
js操作邏輯
/*
* unwatch:
*如果傳入兩個引數,第一個為屬性名,第二個為回撥,那麼就會移除此監聽函式
*如果只傳入此屬性名,則移除此屬性的所有監聽函式
*如果什麼都不傳,中斷VM的靜聽
*
*$fire:打破不能觸發非監控屬性的回撥限制,注意死迴圈(比較新舊值變化才觸發)
*/
var vm=avalon.define({
$id:"test",
aaa:"aaa",
ddd:"ddd",
$bbb:"bbb",
ccc:"ccc",
$skipArray:['ccc'],//放入skipArray的監控屬性會自動轉換為非監控屬性
change:function(aaa){
var old = vm[aaa]; //舊值
vm[aaa] = new Date - 0; //新值
vm.$fire(aaa, vm[aaa], old); //新舊值比較發生變化之後觸發,使得watch函式可監聽非監控屬性
}
});
vm.$watch("$all",function(name,a,b){ //name:監聽屬性 a:屬性新值 b:屬性舊值
console.log("name:"+name+"新值:"+a+"--舊值:"+b);
});
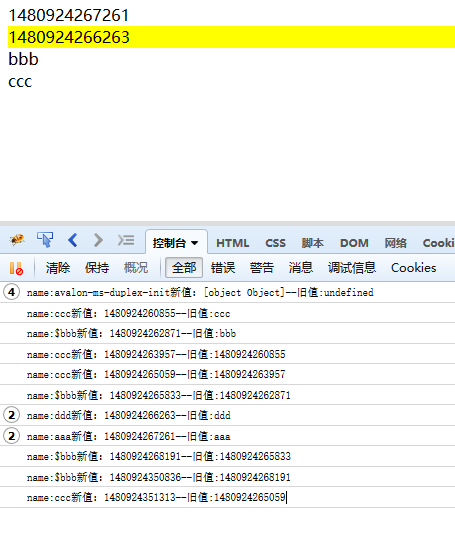
效果:

avalon子孫元素屬性監聽
樣式
.ms-hover div:hover{
background-color:yellow;
}
介面
<body ms-controller="ex">
<div class="ms-hover" ms-click="change('array')">
<div ms-repeat="array">{{el}}</div>
</div>
</body>
js操作邏輯
//物件陣列子元素的監聽
var vm=avalon.define({
$id:"ex",
aaa:{bbb:{ccc:1}},
array:[1,2],
change:function(aaa){
vm[aaa].push(new Date-1);
}
});
//監聽子孫元素只需在該元素的父元素上監聽將子元素看作是父元素的一個屬性
vm.aaa.bbb.$watch("ccc",function(a,b){
avalon.log(a,b);
});
setTimeout(function(){
vm.aaa.bbb.ccc=new Date-0;
}, 2000);
//watch:監聽array的屬性length的值:陣列只能監聽到陣列長度
vm.array.$watch("length",function(a,b){
avalon.log("length:"+a+"--"+b);
});

avalon 統一屬性監控
css樣式
.ms-hover div:hover{
background-color:yellow;
}
介面
<body ms-controller="test" class="ms-hover">
<div ms-duplex="aaa" ms-click="change('aaa')">{{aaa}}</div>
<div ms-duplex="ddd" ms-click="change('ddd')">{{ddd}}</div>
<div ms-duplex="$bbb" ms-click="change('$bbb')">{{$bbb}}</div>
<div ms-duplex="ccc" ms-click="change('ccc')">{{ccc}}</div>
</body>
js操作邏輯
var vm=avalon.define({
$id:"test",
aaa:"aaa",
ddd:"ddd",
$bbb:"bbb",
ccc:"ccc",
$skipArray:['ccc'], //放入skipArray的監控屬性會自動轉換為非監控屬性
change:function(aaa){
vm[aaa]=new Date-0; //寫法等價於:vm.aaa=new Date; 時間戳
}
});
/*
var fn=function(){
console.log("aaa:"+vm.aaa+"---"+"ddd:"+vm.ddd);
}
//將監控的公用方法脫離出來實現公用出來
vm.$watch("aaa",fn);
vm.$watch("ddd",fn);
*/
//因為監控的屬性可能會特別多,如果需要統一的方法,則可以使用$all統一監聽
vm.$watch("$all",function(name,a,b){ //name:監聽屬性 a:屬性新值 b:屬性舊值
console.log("name:"+name+"新值:"+a+"--舊值:"+b);
});
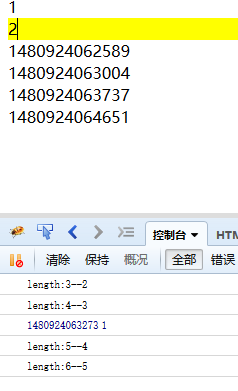
效果:
相關推薦
【MVVM】- Avalon 屬性監控、解除監控、子孫元素監控、統一屬性監控
Avalon 屬性監控 $watch:屬性值改變就會改變 監聽當前的vm第1層
【MVVM】- Avalon 事件繫結
avalon事件繫結 介面 <body ms-controller=&quo
【MVVM】- Avalon 過濾器
ms-controlle作用:當頁面事先載入而頁面並未完全渲染完成時自動隱藏目標顯
【MVVM】- Avalon驗證器duplexHooks
avalon驗證器: 主要用來限定某些元素的格式輸入 介面 <!-- ms-
【MVVM】- Avalon 陣列操作
avalon 物件、物件陣列、陣列基本操作 介面 <body ms-cont
【css】HTML標簽主要類型:塊狀元素(block)、行間元素(inline)
css問題背景當某些HTML標簽使用盒模型屬性時,部分屬性失效? 塊狀元素 獨占一行(是否添加width),該元素前後其他內容都要換行 直接適用盒模型的所有css屬性 行間元素 不獨占一行,多個行間元素可以在一行中呈現 部分適用css盒模型屬性: ·寬度、高
【轉載】64位Win7下成功安裝64位的Oracle、32位的InstantClient和PLSQL Developer
註銷 五步 ldb 需要 windows inf 目錄 登錄 class 感謝原作者,原文鏈接:https://wenku.baidu.com/view/433d0b544a7302768f993926.html 經實際安裝操作,通過以下步驟能夠成功地把Oracle安裝到
【樹】二叉樹遍歷算法(深度優先、廣度優先遍歷,前序、中序、後序、層次)及Java實現
order new link left 算法 很多 == 都是 off 二叉樹是一種非常重要的數據結構,很多其它數據結構都是基於二叉樹的基礎演變而來的。對於二叉樹,有深度遍歷和廣度遍歷,深度遍歷有前序、中序以及後序三種遍歷方法,廣度遍歷即我們平常所說的層次遍歷。因為樹的定義
【PyQt5】(02)添加組件:圖標、按鈕
5.1 connect pyqt 任務 模塊 內置 圖標 utf block 環境說明: 平臺:WIN10(教育版) 環境:Anaconda5.2(Python3.6.6) IDE:Pacharm2018.2.1(專業版) PyQt5:5.11.2 任務目標一:添加圖標
【Javascript】JS遍歷陣列的三種方法:map、forEach、filter
前言 近一段時間,因為專案原因,會經常在前端對陣列進行遍歷、處理,JS自帶的遍歷方法有很多種,往往不加留意,就可能導致知識混亂的現象,並且其中還存在一些坑。前端時間在ediary中總結了js原生自帶的常用的對陣列遍歷處理的方法,分別為:map、forEach、filter,在講解知識點的同時,會類比相識
【C++】int轉換為string的兩種方法(to_string、字串流)轉載
int轉換成string的兩種方法 第一種是to_string函式,這是C++11新增的,使用非常方便,簡單查了下:C++11標準增加了全域性函式std::to_string,以及std::stoi/stol/stoll等等函式(這幾個就是string轉int,long,以及long lo
【ios】為什麼要在Other Linker Flags新增Flag (eg:-ObjC、-lc++等)?
一、為什麼要在Other Linker Flags新增flag 專案開發中,都會使用一些第三方的靜態庫,在匯入這些第三方類庫的時候,其開發文件都會有註明在Build Settings----->Linking------>Other Liker Fliags中新增-ObjC或-a
【原創】給定隨機數的取值範圍(最小值、最大值),且要求多次取得的隨機數最後的結果有一個固定的平均值
給定隨機數的取值範圍(最小值、最大值),且要求多次取得的隨機數最後的結果有一個固定的平均值。 演算法如下: /****** * author ztg 281099678 2018-12-06 * @param $min float 範圍最小值 * @param $max
【前端】利用Canvas給圖片新增水印,支援拖拽、編輯、縮放與刪除
利用Canvas給圖片新增水印,支援拖拽、編輯、縮放與刪除。 難點一: 如何在偽元素after“刪除按鈕“上新增點選事件。 通過滑鼠點選位置event中offsetX屬性獲得其偏離元素距離,與元素寬度做比較。若大於元素寬度,則點選在了偽元素上,否則點選到正常元
【教程】完美解決windows10磁碟佔用100%並出現卡頓、假死現象
lz自從上win10以來經常會出現這種情況:磁碟突然佔用100%然後開始出現假死現象,電腦卡住,點選任何軟體沒反應,播放的歌曲卡住,主機硬碟燈長亮不閃,過了數秒或者數十秒又恢復正常像是沒發生一樣… 剛開始我也是開使各種求助度娘,然後就有了類似下列的做法:關閉家庭組服務、關閉WindowsDefender、
【演算法】紅黑樹插入資料(變色,左旋、右旋)(二)
本人菜雞一隻,正在更新紅黑樹系列的文章。 該系列到現在暫只有3篇文章: 【演算法】紅黑樹(二叉樹)概念與查詢(一):https://blog.csdn.net/lsr40/article/details/85230703 【演算法】紅黑樹插入資料(變色,左旋、右旋)(二
【JAVA】基礎:網路(TCP/IP/UDP/HTTP)URL、Socket
IP地址: IP地址是我們電腦在網路中的唯一標記, 所有的電腦之間進行資訊互動都是利用這個IP地址來進行識別。 埠號: ip地址唯一標示了通訊實體,但是一個通訊實體可以有多個通訊程式同時提供網路服務。這個時候就要通過埠來區分開具體的通訊程式。一個通訊實體上不能有兩個通訊程式使用同一個埠號
【Android】app打包成apk檔案以後,如何檢視VersionCode、VersionName等版本資訊
Android App打包成Apk後,其實是一個壓縮檔案,可以將字尾名apk改為zip然後用winrar開啟也能看到裡面的檔案結構。還能看到AndroidManifest.xml。但是裡面的內容經過編碼顯示為亂碼,不方便檢視。 aapt工具:
【 MYSQL 】 統計7天內每天的數量(按年、季、月、周、日、時統計)
本文章 mysql 統計使用到的函式說明 DATE_FORMAT(日期時間,格式) FROM_UNIXTIME(時間戳,格式) 格式 說明 %a 縮寫星期名
【轉】【Linux】Linux下統計當前資料夾下的檔案個數、目錄個數
【轉】【Linux】Linux下統計當前資料夾下的檔案個數、目錄個數 統計當前資料夾下檔案的個數,包括子資料夾裡的 ls -lR|grep "^-"|wc -l 統計資料夾下目錄的個數,包括子資料夾裡的 ls -lR|grep "^d"|wc -l 統計當前資料夾下檔案的個數
