Nodejs不定時接收後端傳送的訊息
阿新 • • 發佈:2019-03-03
場景:
1,在一次微信餐飲開發過,需要及時知道當前流量有多少客戶。這個可以即時知道準備多少食材及座次容量。
2,一般這種情況,我們使用js輪循。js輪循的
setInterval執行時一長,
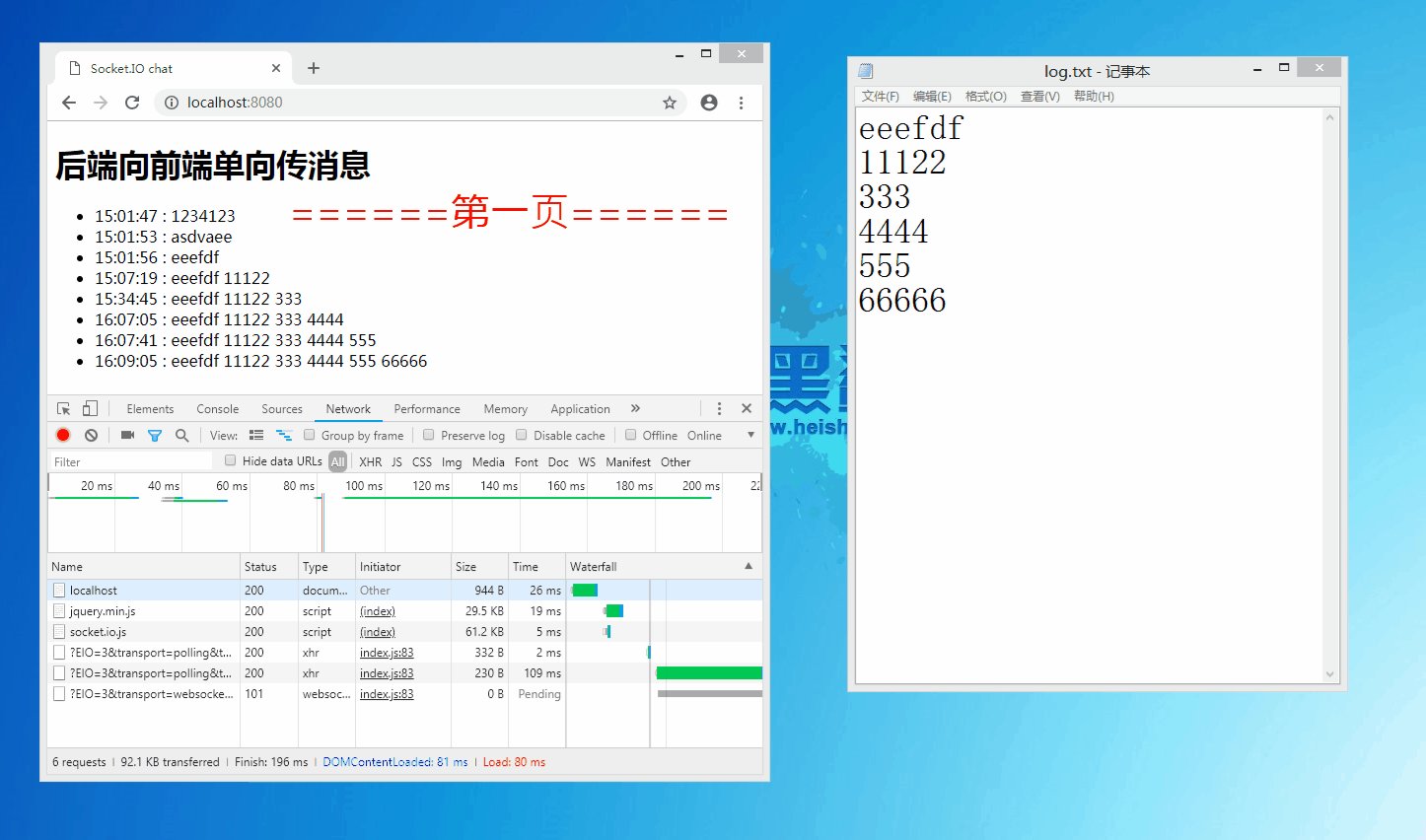
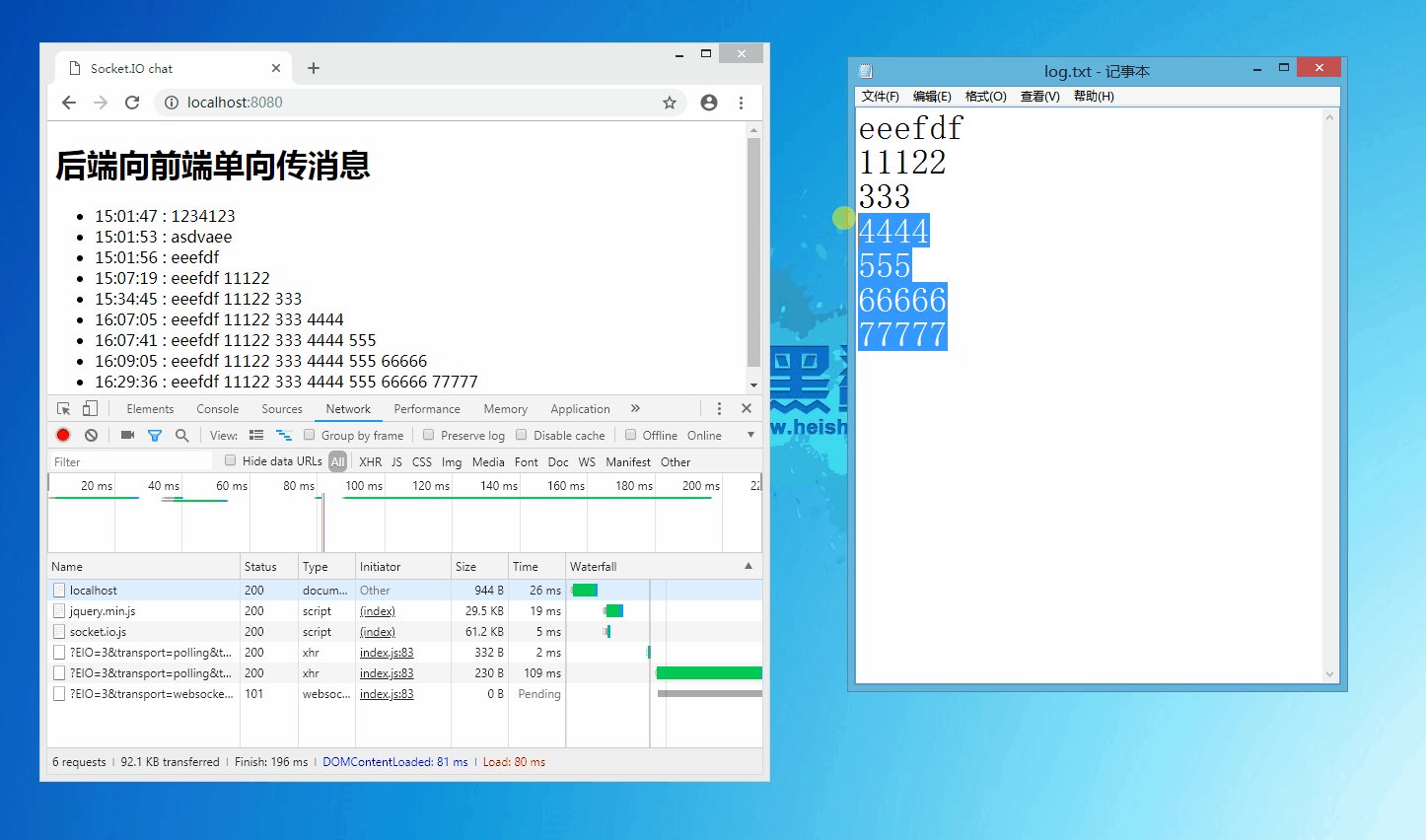
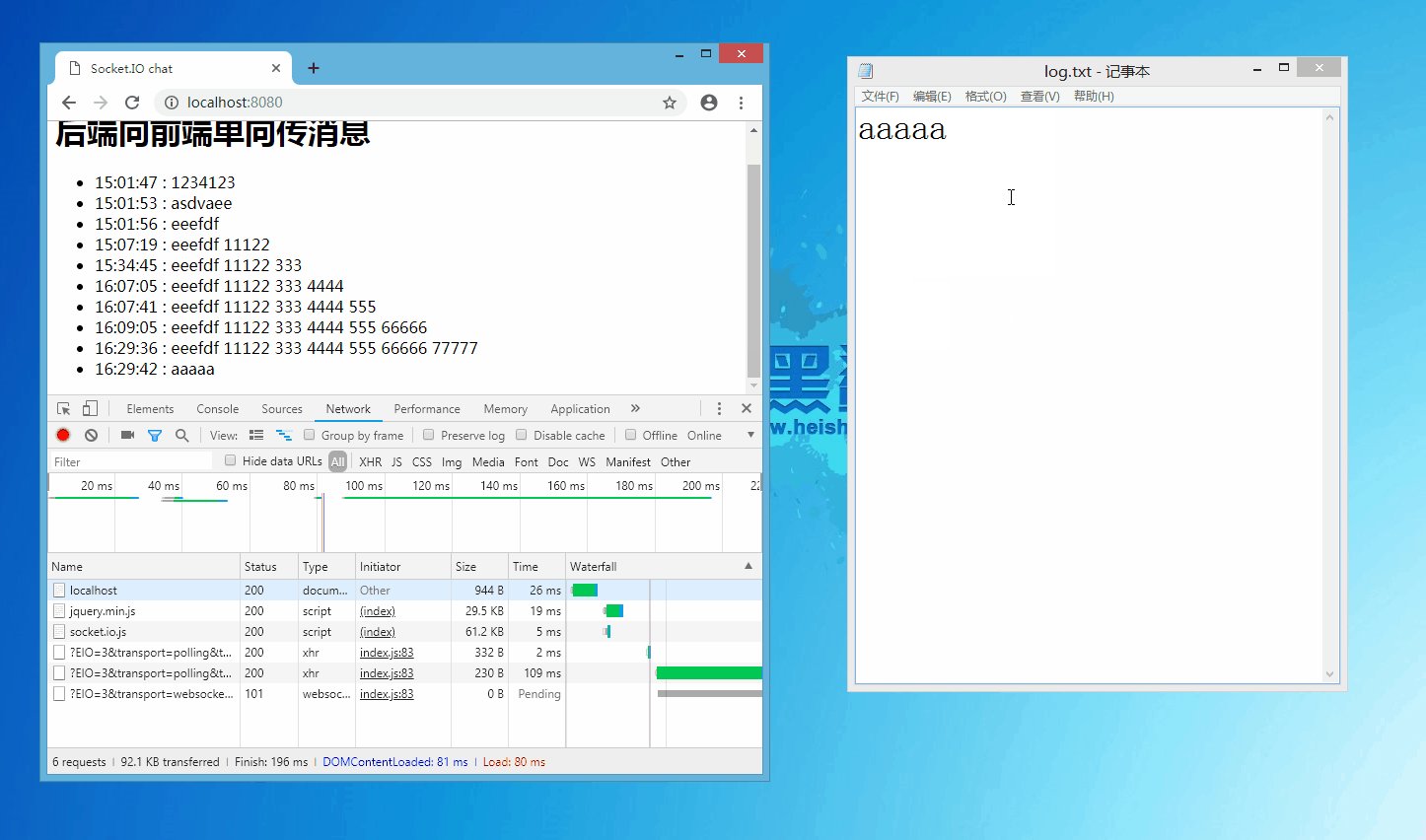
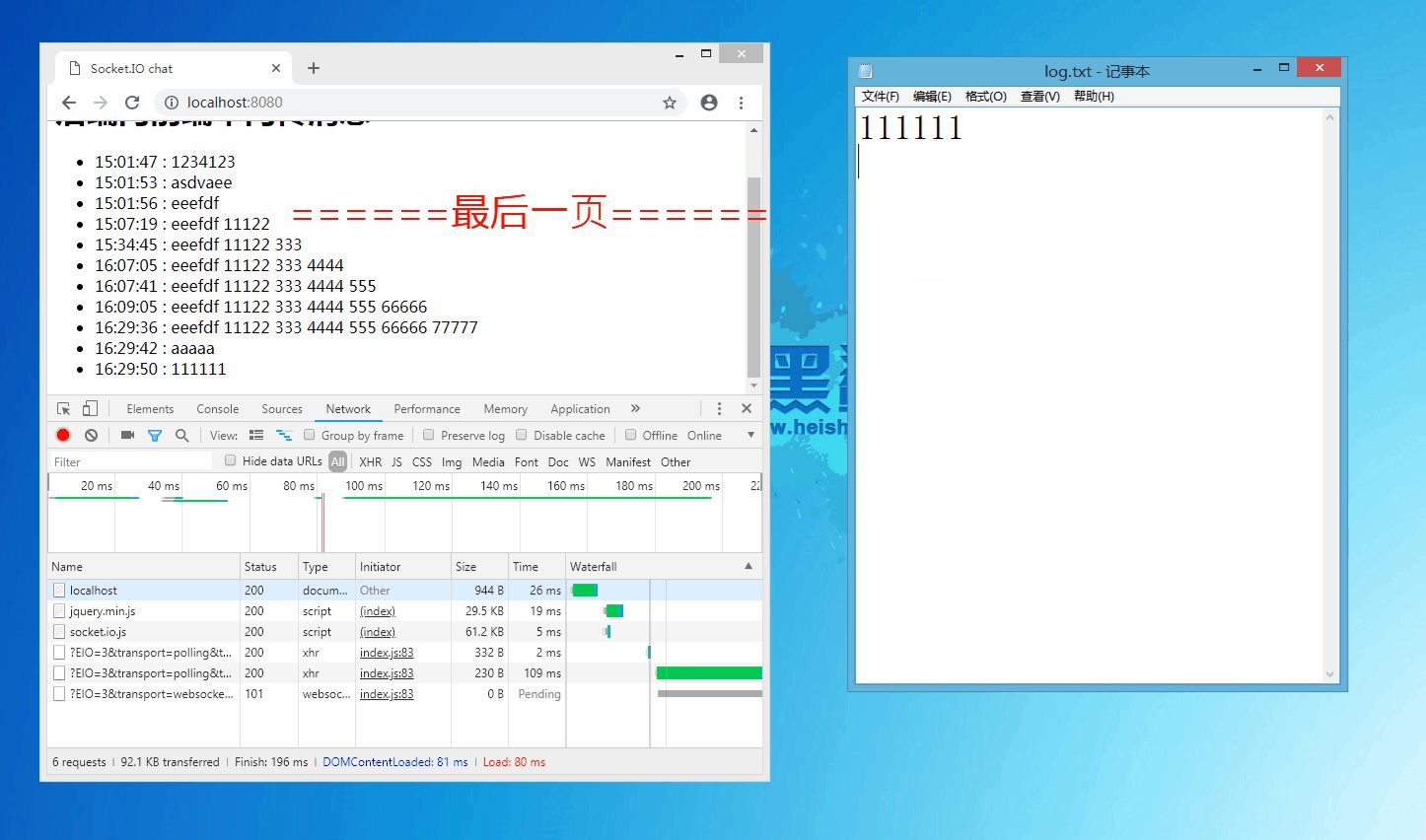
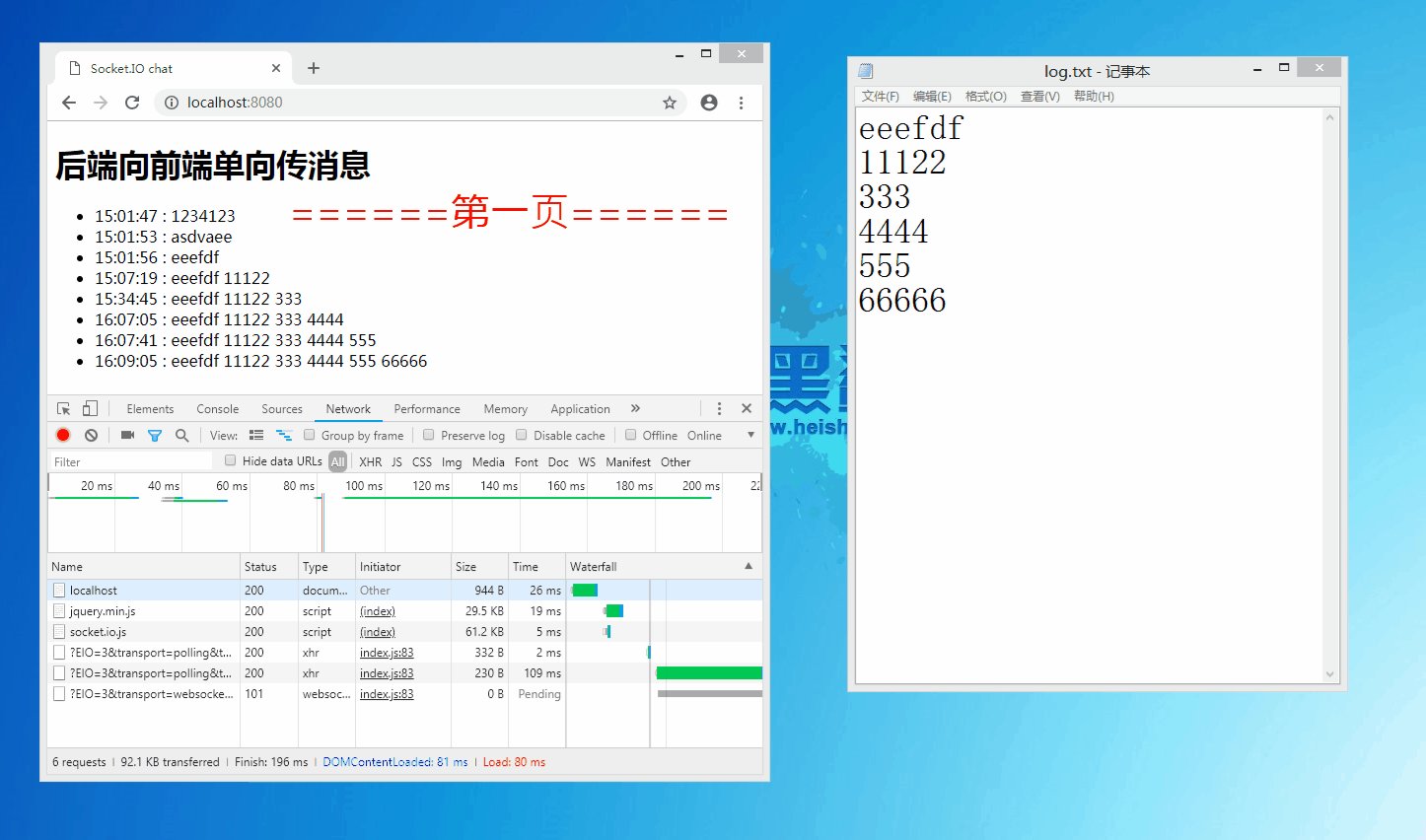
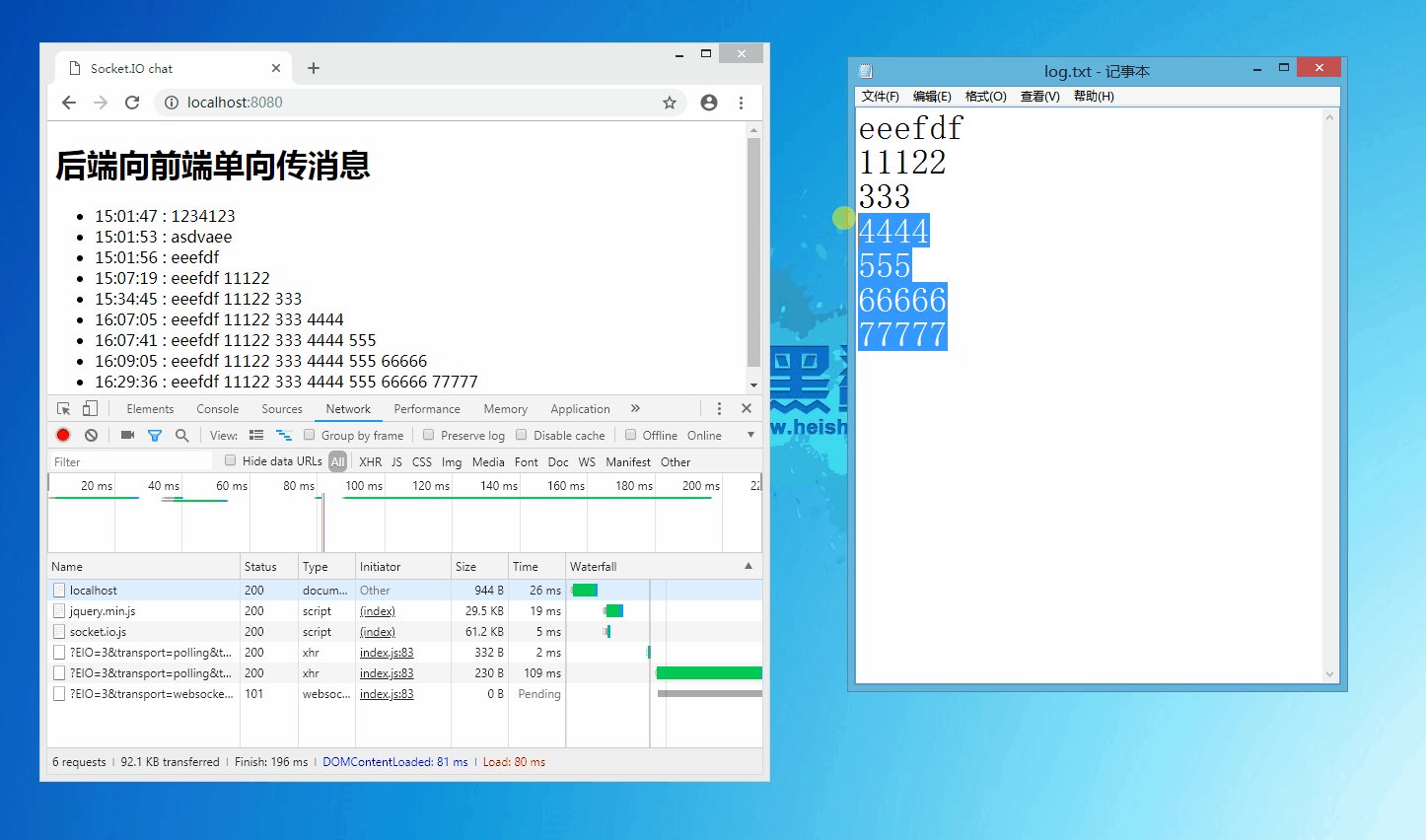
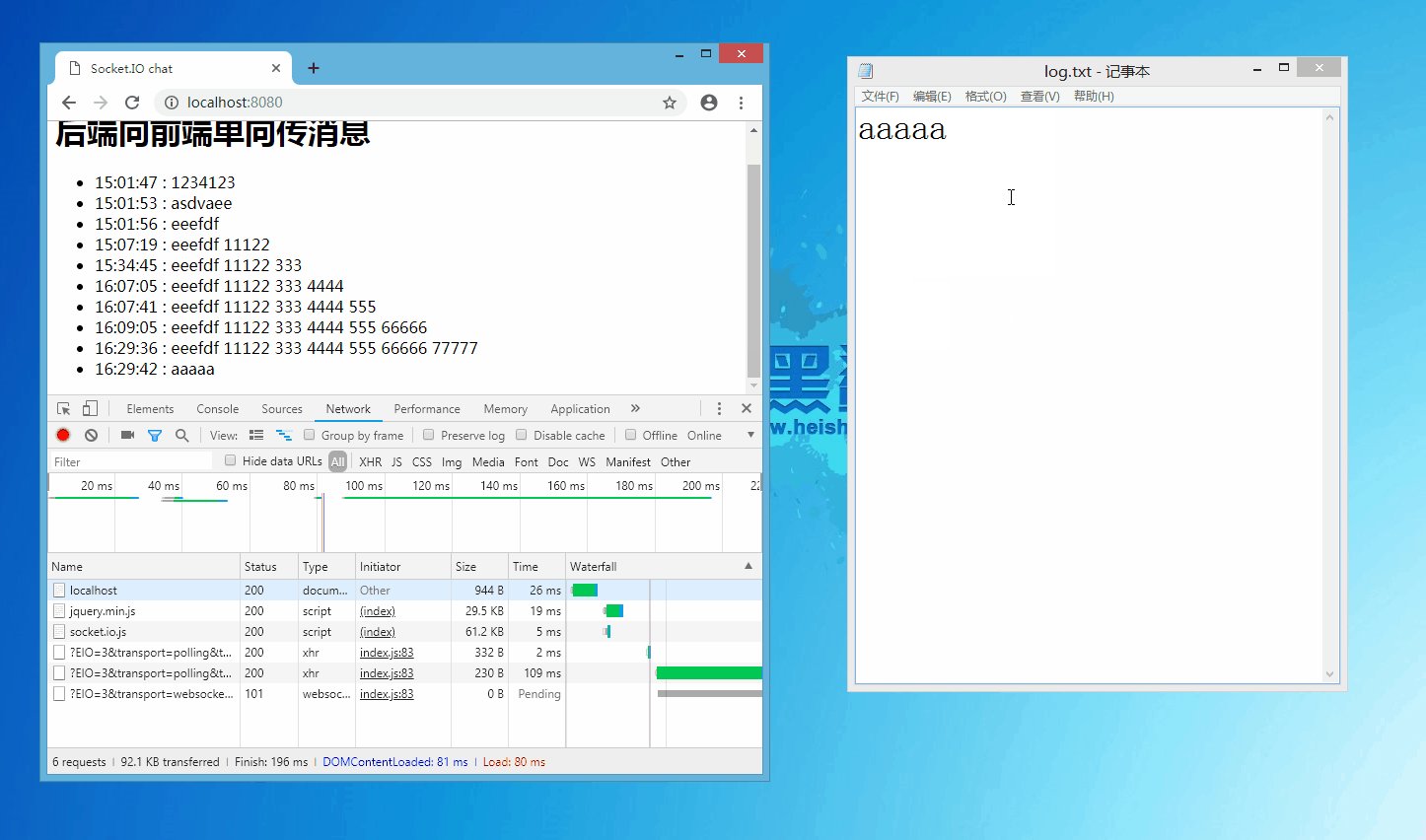
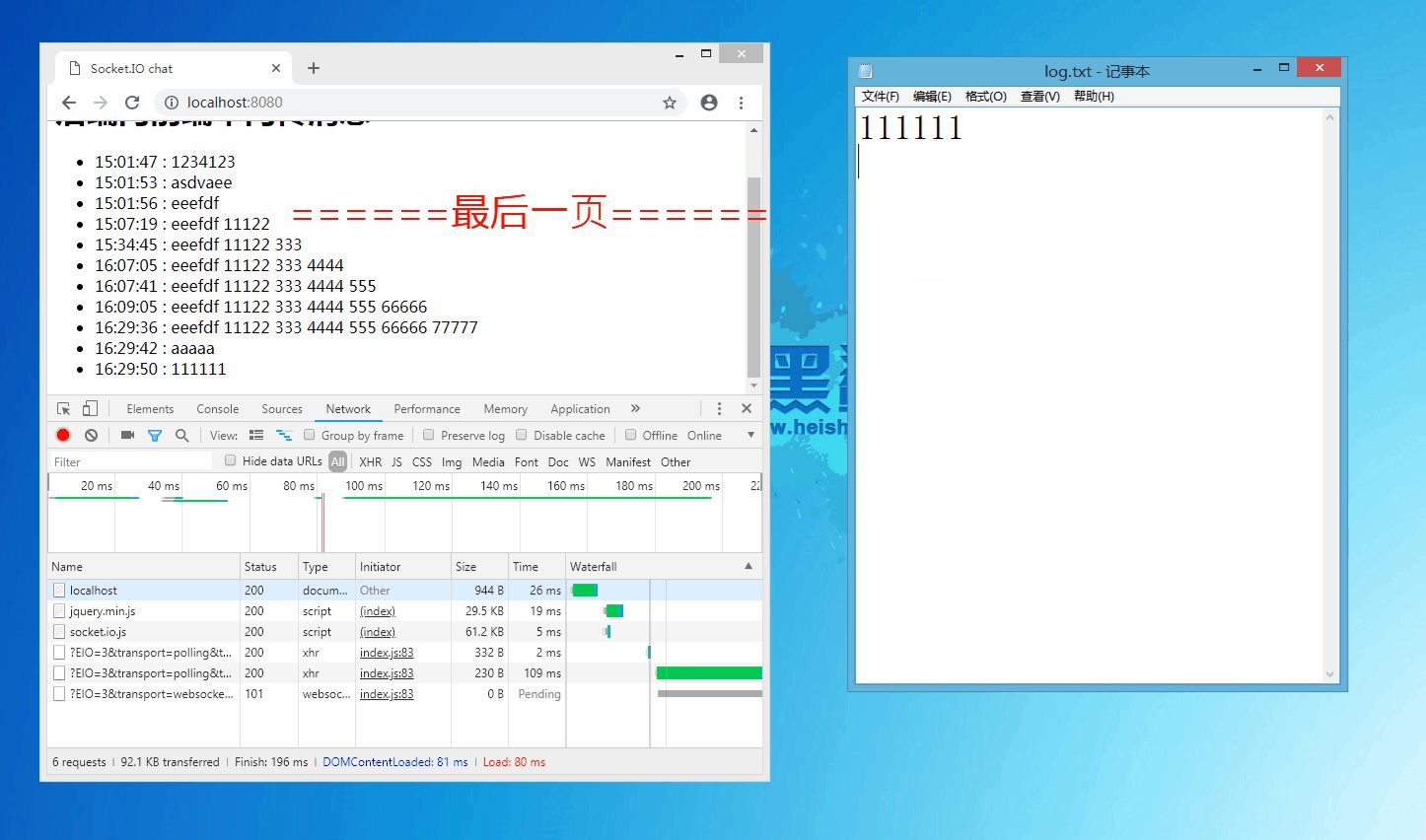
每秒呼叫一次顯示時間的Function達到動態的效果,但是執行一會瀏覽器卡死。所以考慮使用nodejs的  根據上面的文件及演示,可以考慮使用資料庫表變動將資訊通知到前端。省。
根據上面的文件及演示,可以考慮使用資料庫表變動將資訊通知到前端。省。
 根據上面的文件及演示,可以考慮使用資料庫表變動將資訊通知到前端。省。
根據上面的文件及演示,可以考慮使用資料庫表變動將資訊通知到前端。省。

