在既有系統中打通Apache Ignite、MySQL和Node.js
介紹
在本系列的第一篇文章中,安裝了Node.js、Ignite的Node.js瘦客戶端包,並且測試了一個示例應用。在本文中,可以看一下Ignite在處理其它資料來源(比如關係資料庫)的已有資料時,一個很有用的場景。
通常在行業領域,很多系統還有著巨大的商業價值,它們必須得到維護甚至加強,未被開發的領域已經很少見了。而Ignite可以用於組織中的遺留系統或傳統系統,以增加它們的價值並提供新的可能性,例如具有水平可擴充套件性的叢集計算、顯著的記憶體級效能優勢以及使用機器和深度學習的新應用等等。
具體可以看一個示例,其中在關係資料庫中已經有了一些資料,然後瞭解Ignite如何將該資料快取到記憶體中,對該記憶體資料執行SQL操作並將更改回寫關係資料庫,這裡將使用一些Node.js程式碼來訪問Ignite並執行一些SQL查詢。
已有的資料庫系統
本文中使用了MySQL,並且其中已經準備好了一個名為world的資料庫,裡面已經載入了部分資料。
這個world資料庫的結構為有三張關係表,具體如下:
- country:代表世界上的國家(239行資料);
- city:代表國家的部分城市資訊(4079行資料);
- countrylanguage:各個國家說的語言(984行資料)。
接下來,確認MySQL是否已經成功啟動,並接受外部連線。
Web控制檯和Web代理
為了訪問MySQL資料庫的模式資訊,需要使用Ignite的Web控制檯,在本文中為了方便,使用的是GridGain託管的服務,不過Web控制檯的原始碼是可以下載的,可以在本地構建然後在公司的防火牆後面執行,具體細節可以參見相關的文件。
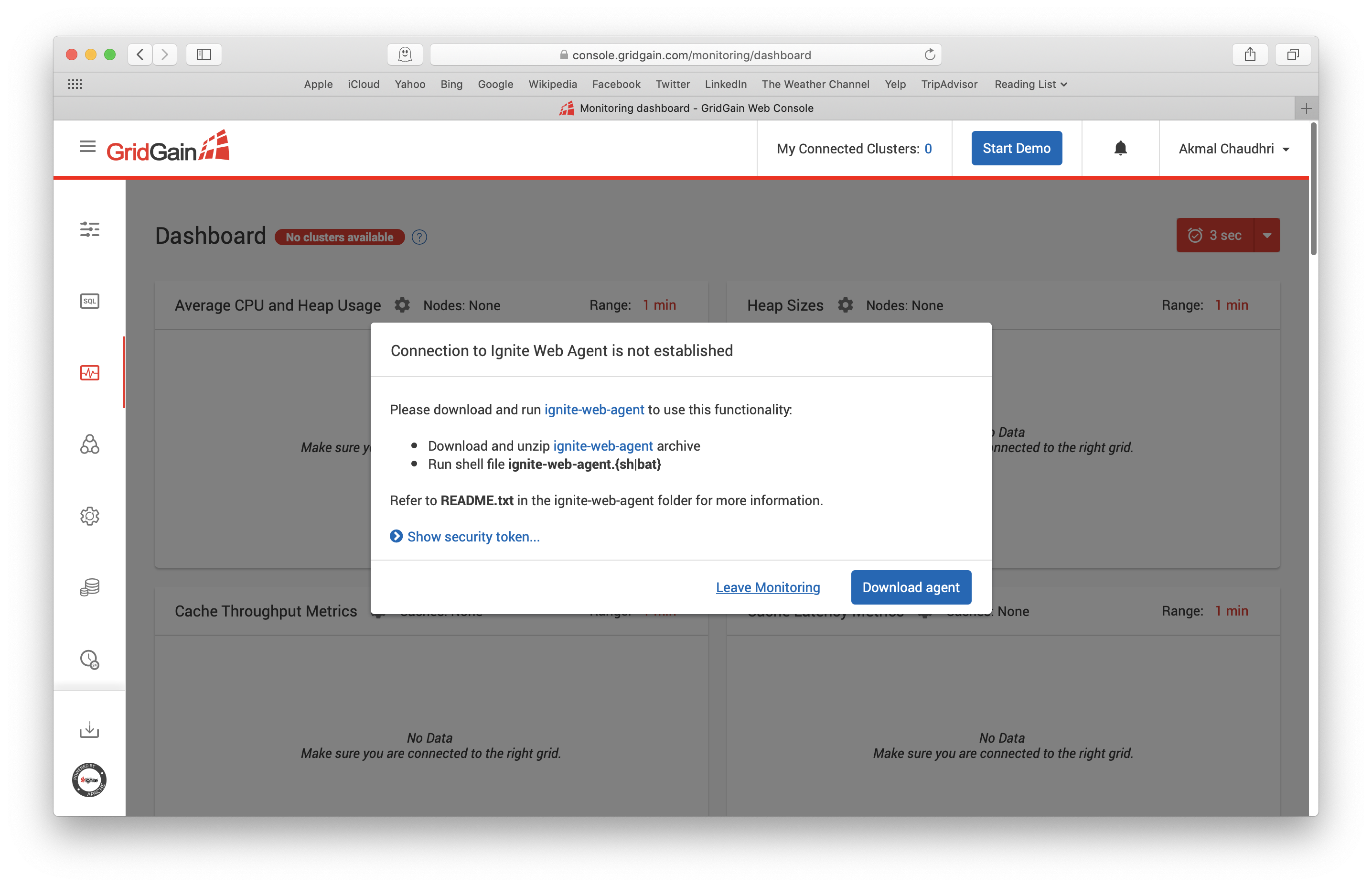
還需要一個Web代理,它可以從Web控制檯中下載,如下圖所示:

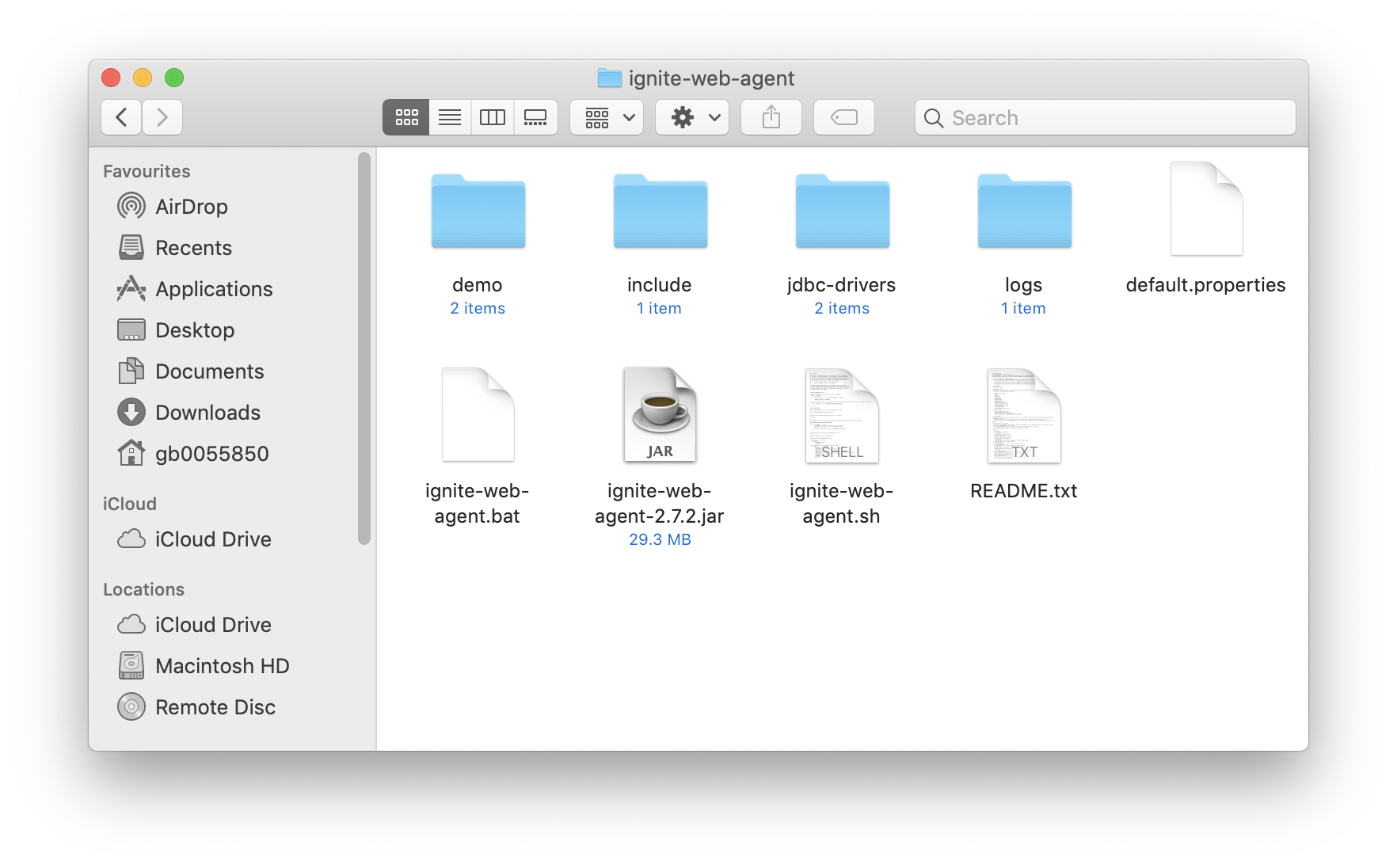
Web代理的zip包下載完成之後,可以解壓該檔案,目錄結構大致如下圖所示:

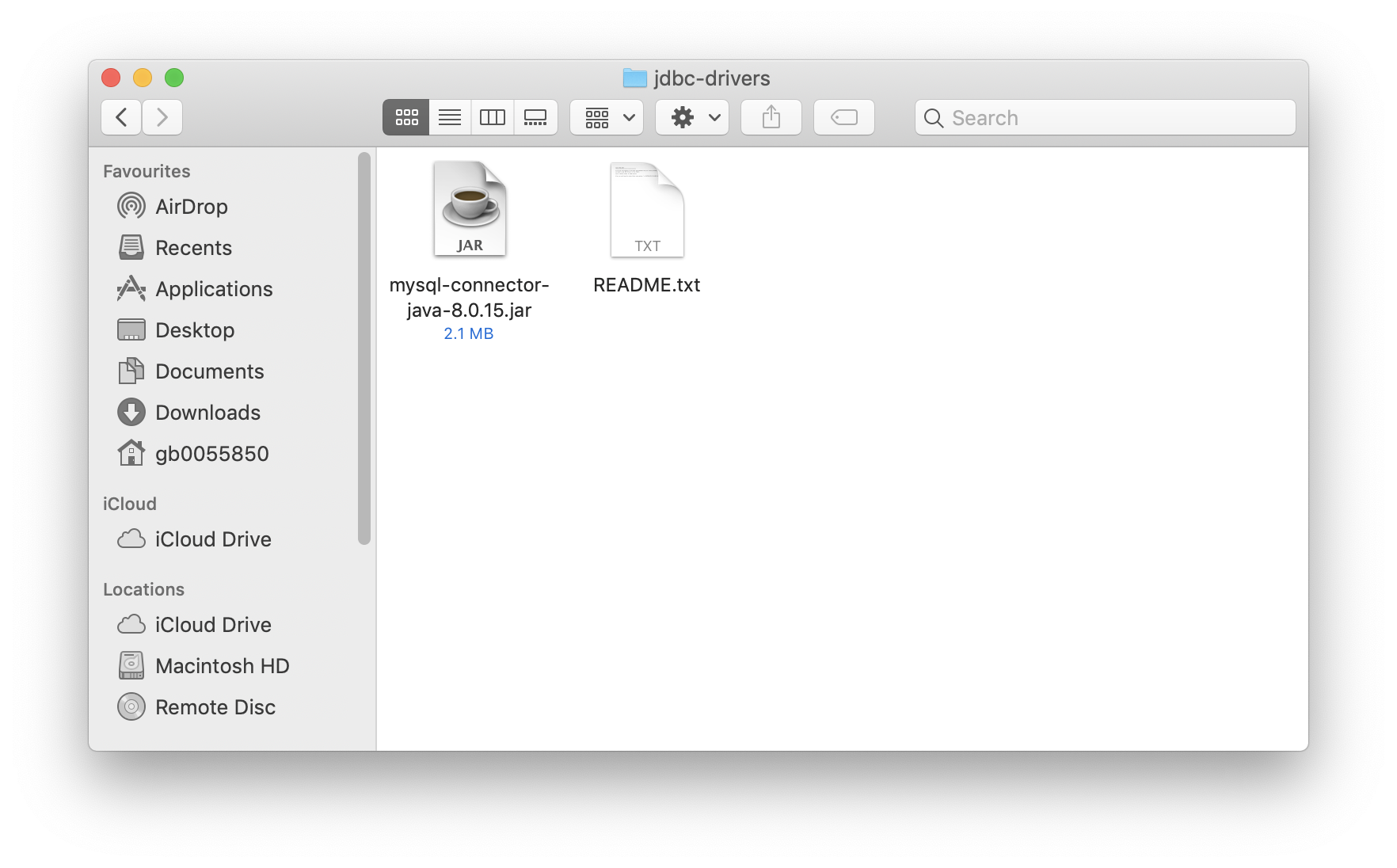
注意這裡有個名為jdbc-drivers的目錄,因為本例需要訪問MySQL,所以需要下載MySQL的驅動,然後將jar檔案放在該資料夾中,如下圖所示:

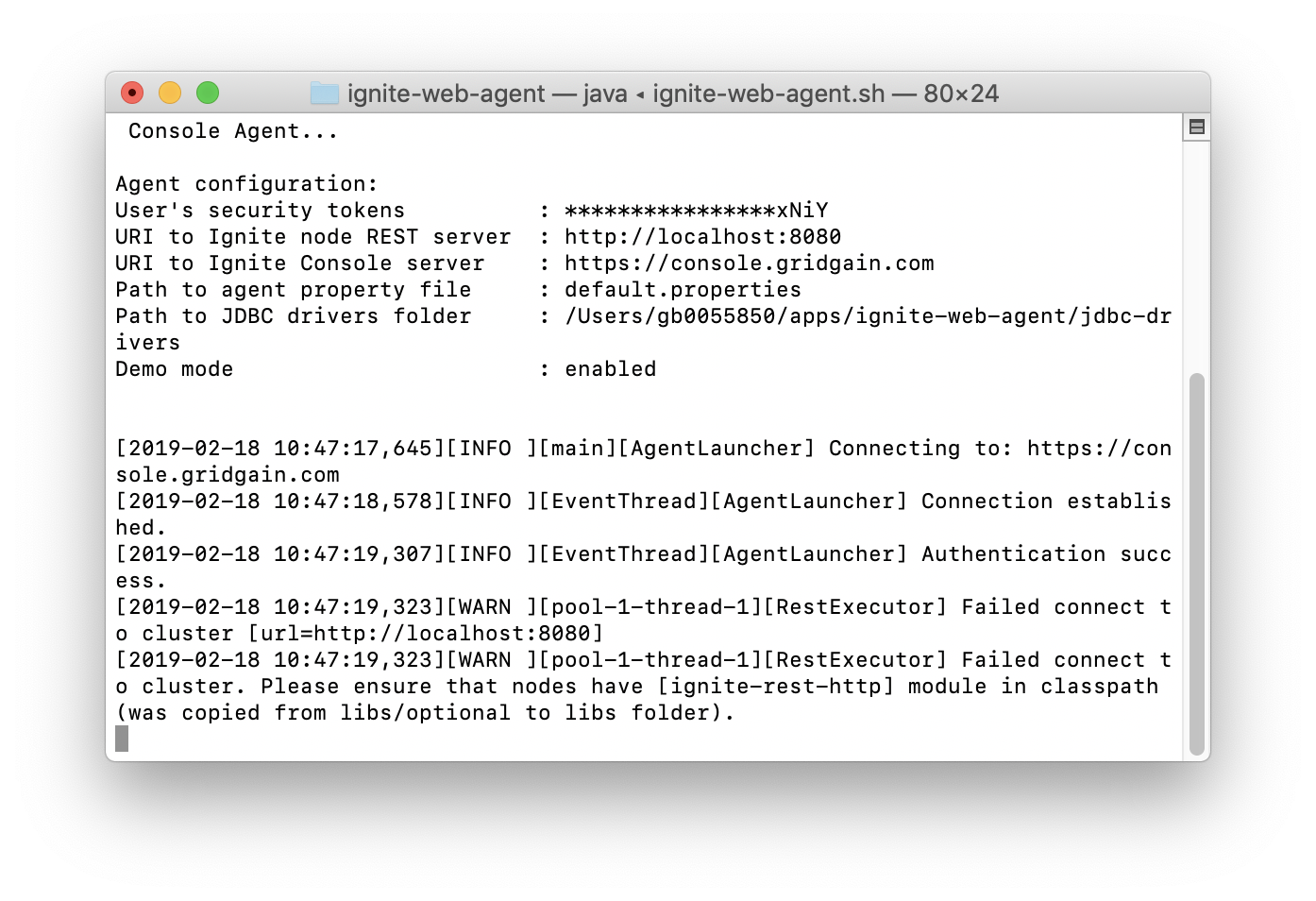
下面從終端視窗中啟動Web代理,如下:
./ignite-web-agent.sh
輸出大致如下圖所示:

從MySQL中匯入模式
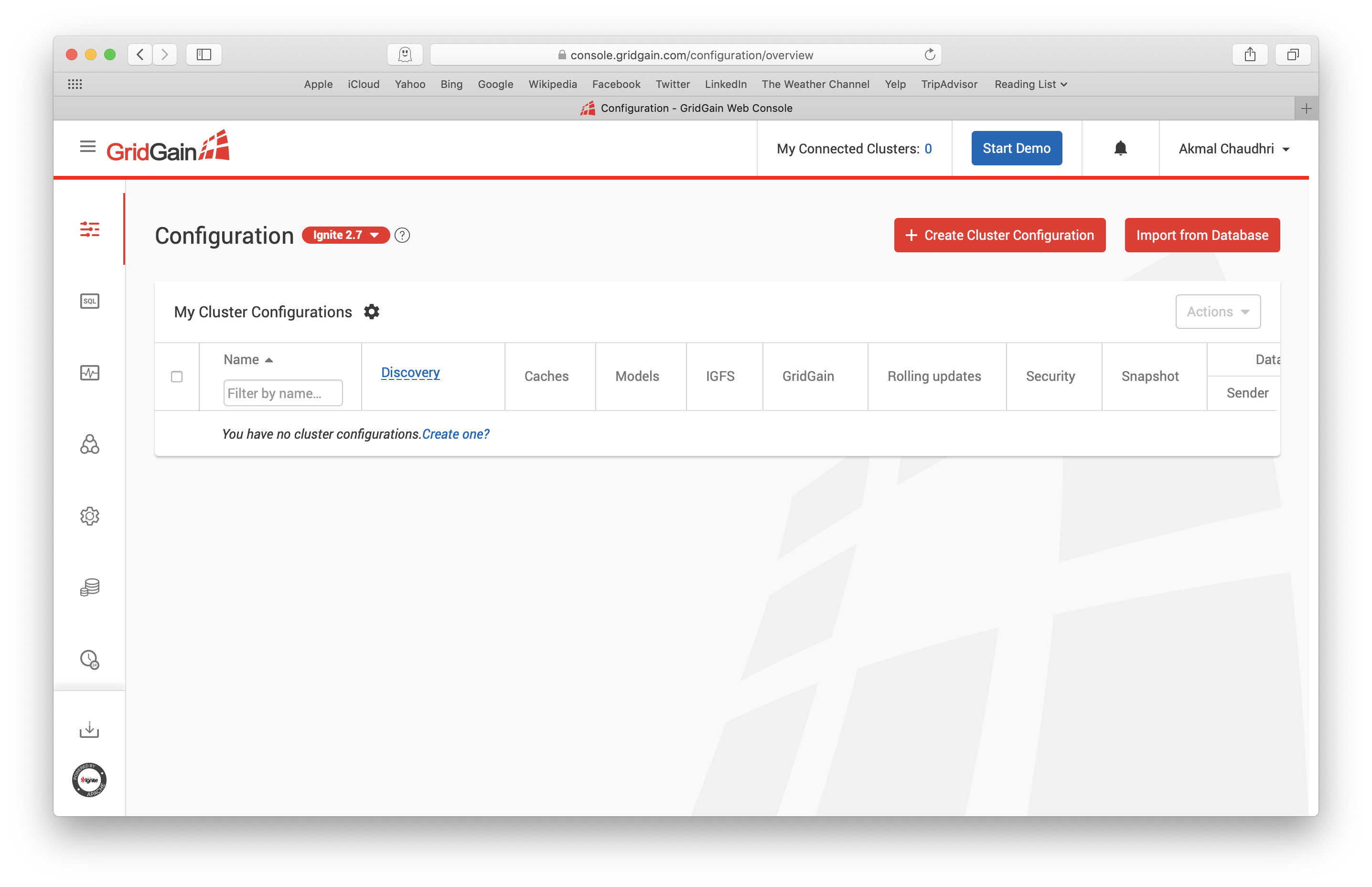
下面就可以匯入模式資訊了,在Web控制檯的Configuration頁面中,右上角有一個Import from Database按鈕,如下圖所示:

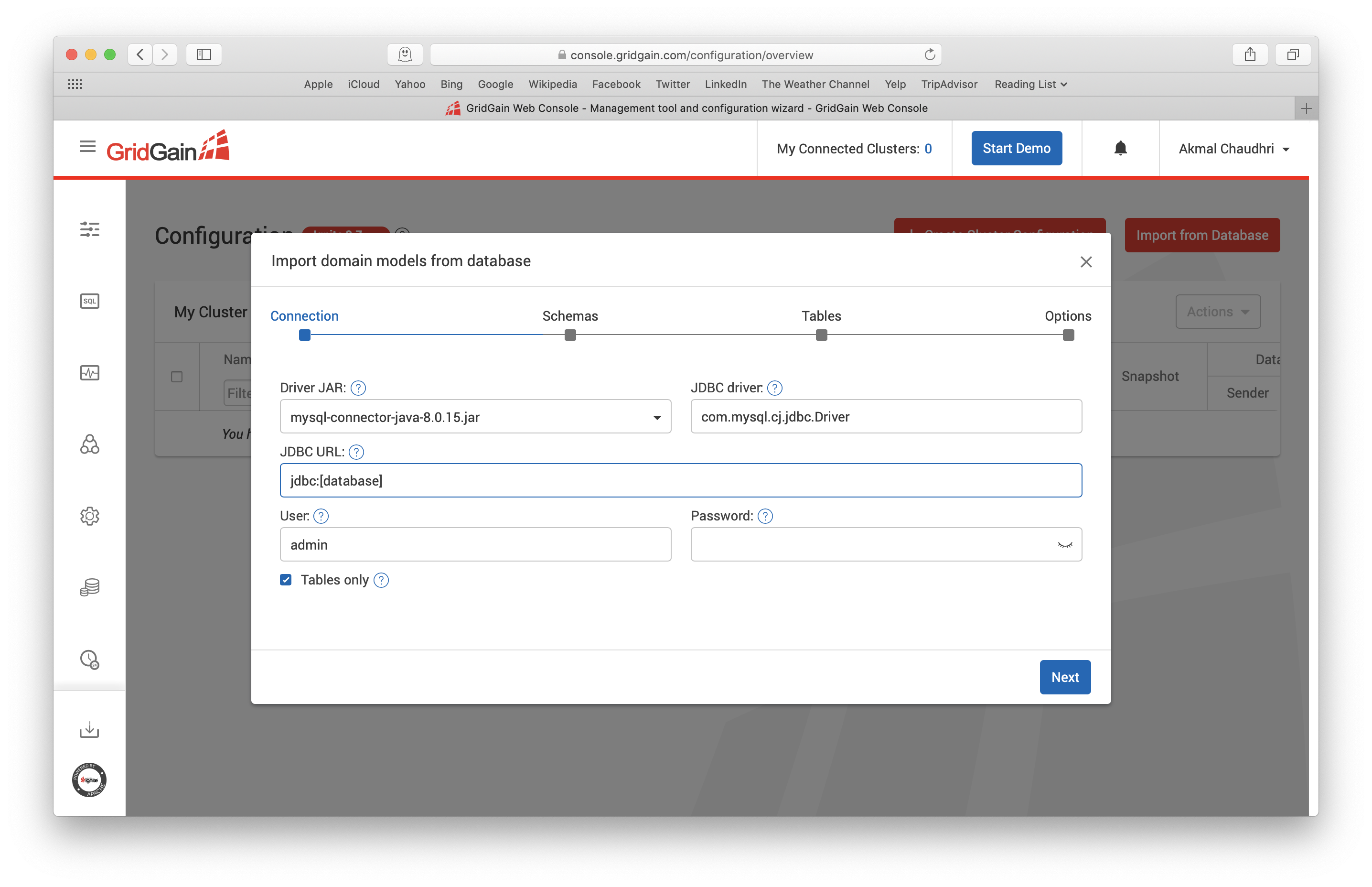
點選該按鈕之後,輸出大致如下圖所示:

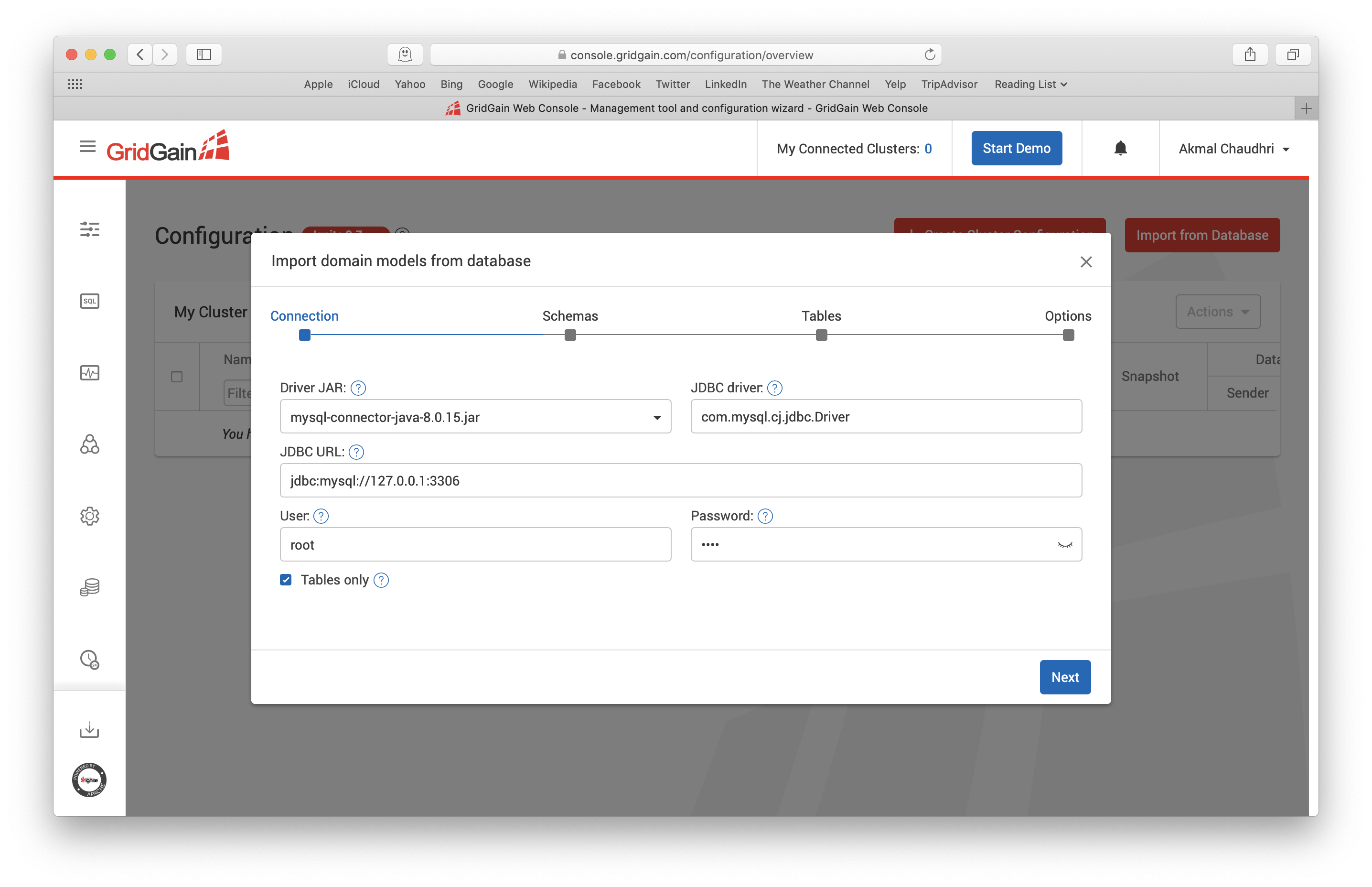
在這個介面中,需要輸入MySQL伺服器的JDBC URL、User和Password,大致如下圖所示:

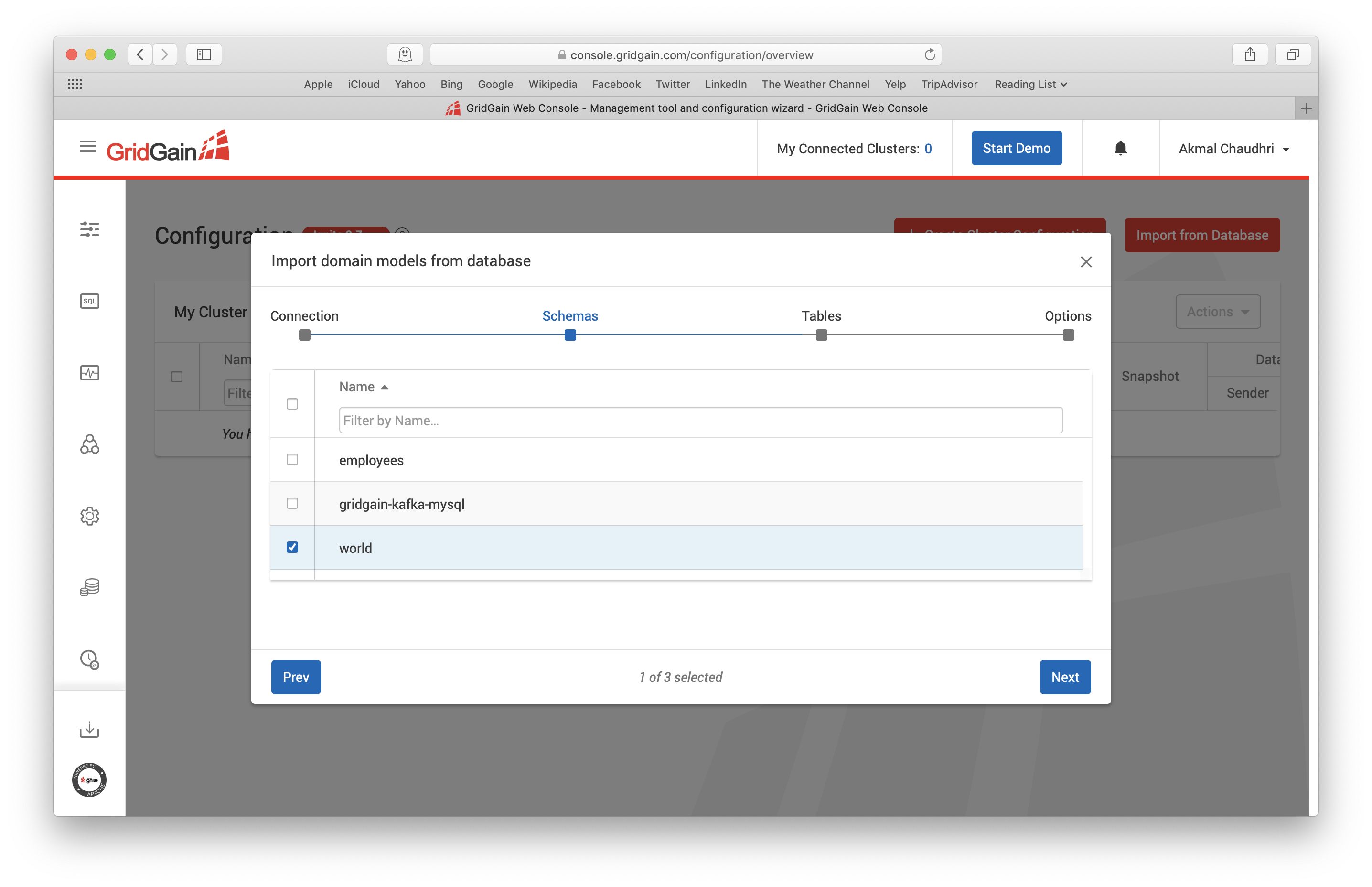
填完之後點選Next,這時就會看到各個資料庫模式,然後把除了world模式之外的都取消掉,如下圖所示:

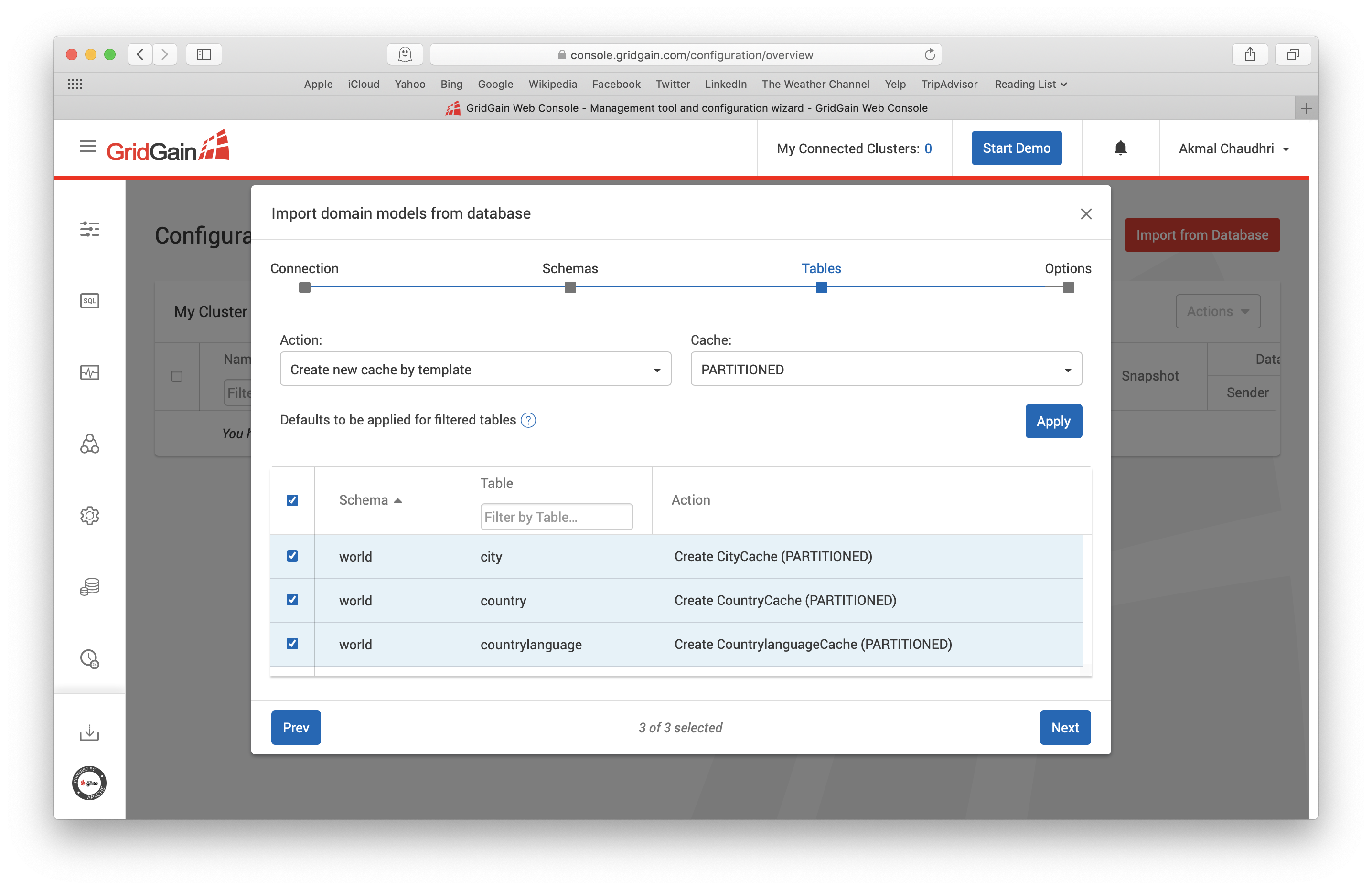
選好之後,點選Next,就會看到3張表,如下圖所示:

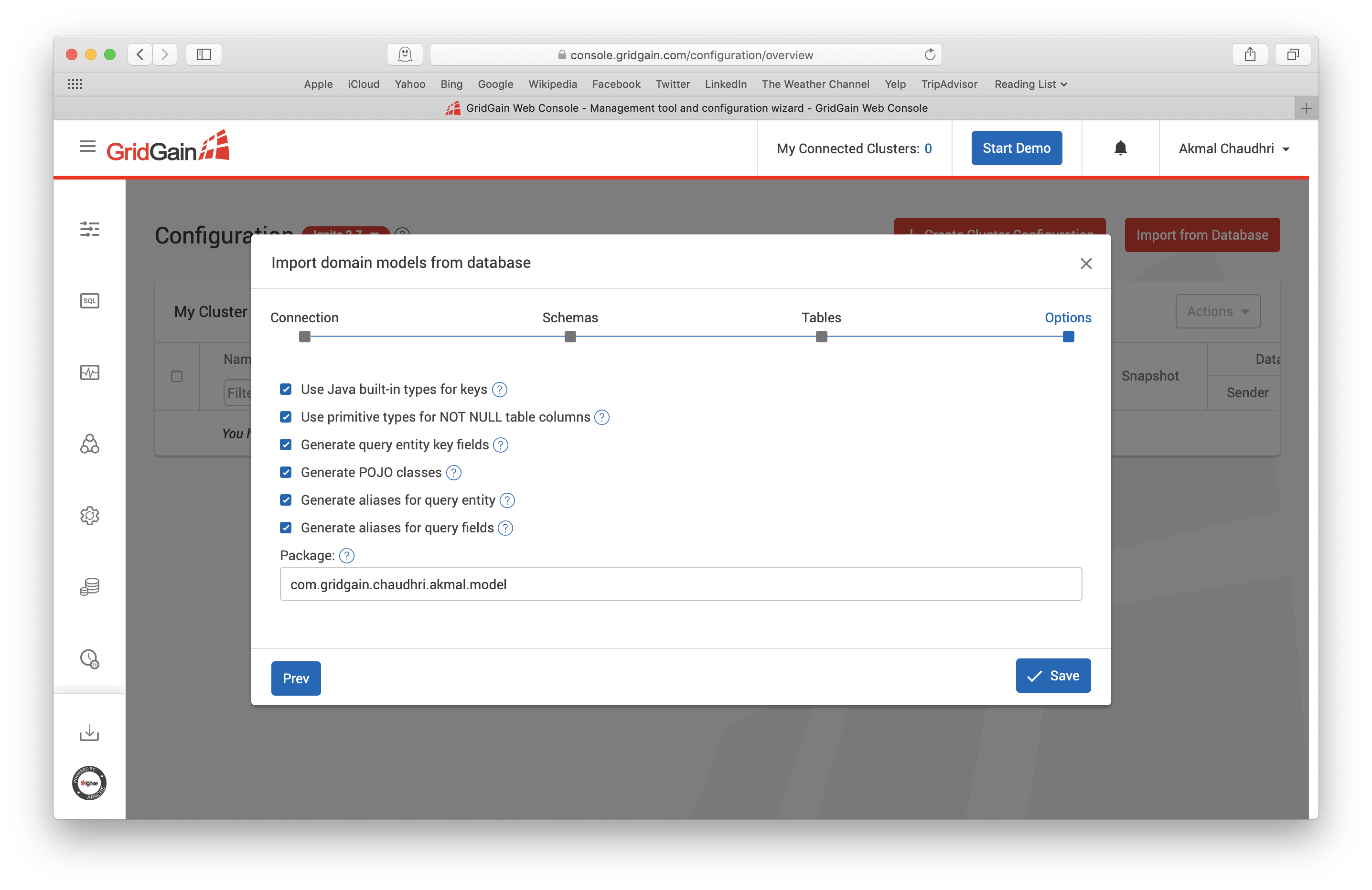
對於本文來說,這頁面中的預設值就可以了,然後點選Next,這會跳到如下圖所示的頁面:

對於本文來說,這個頁面的預設值就可以,然後點選Save:
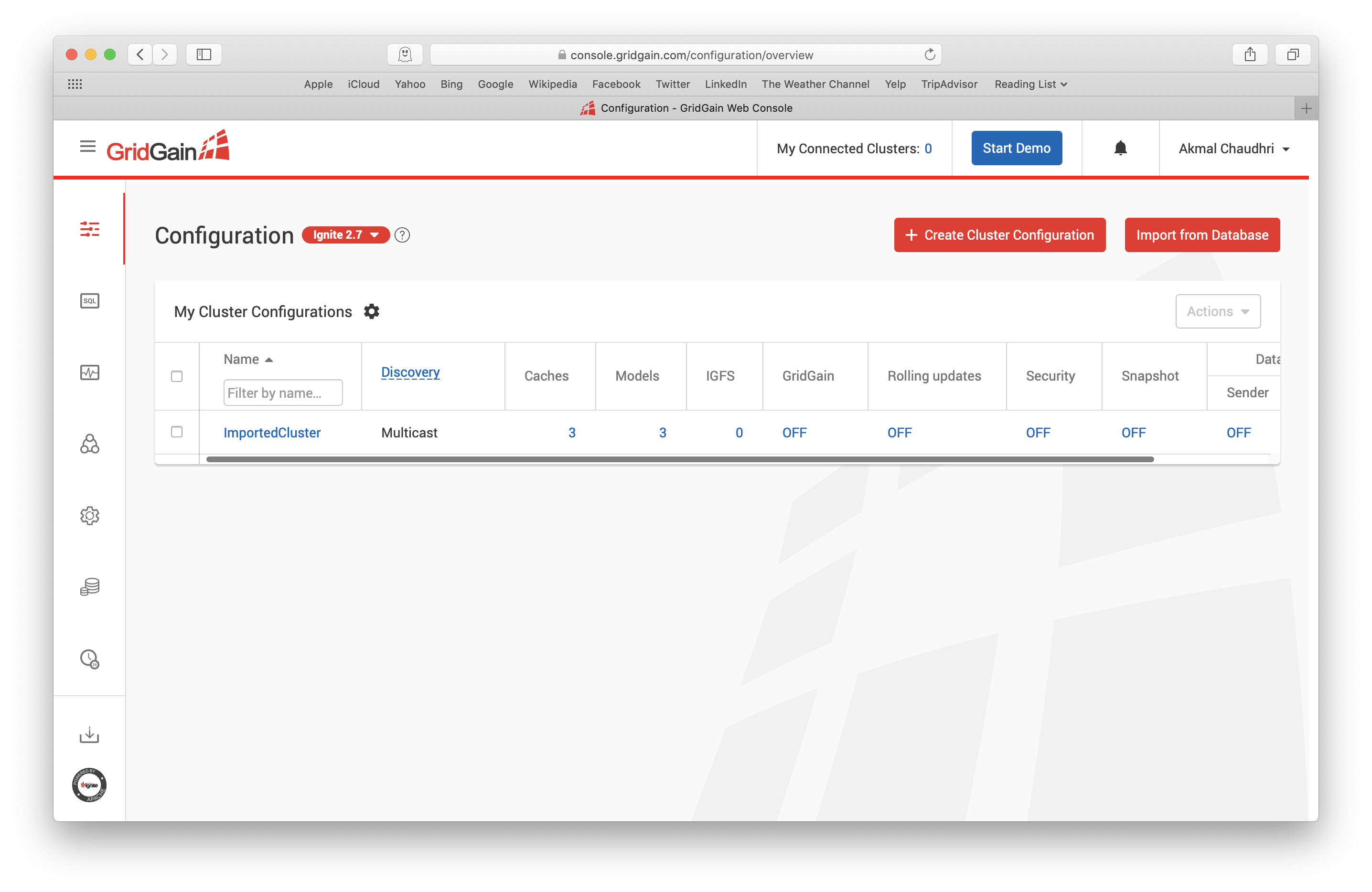
接下來在Configuration頁面,可以看到列出了一個新的名為ImportedCluster配置項,如下圖所示:

為了滿足業務需求,這個配置是可以修改的。
修改配置
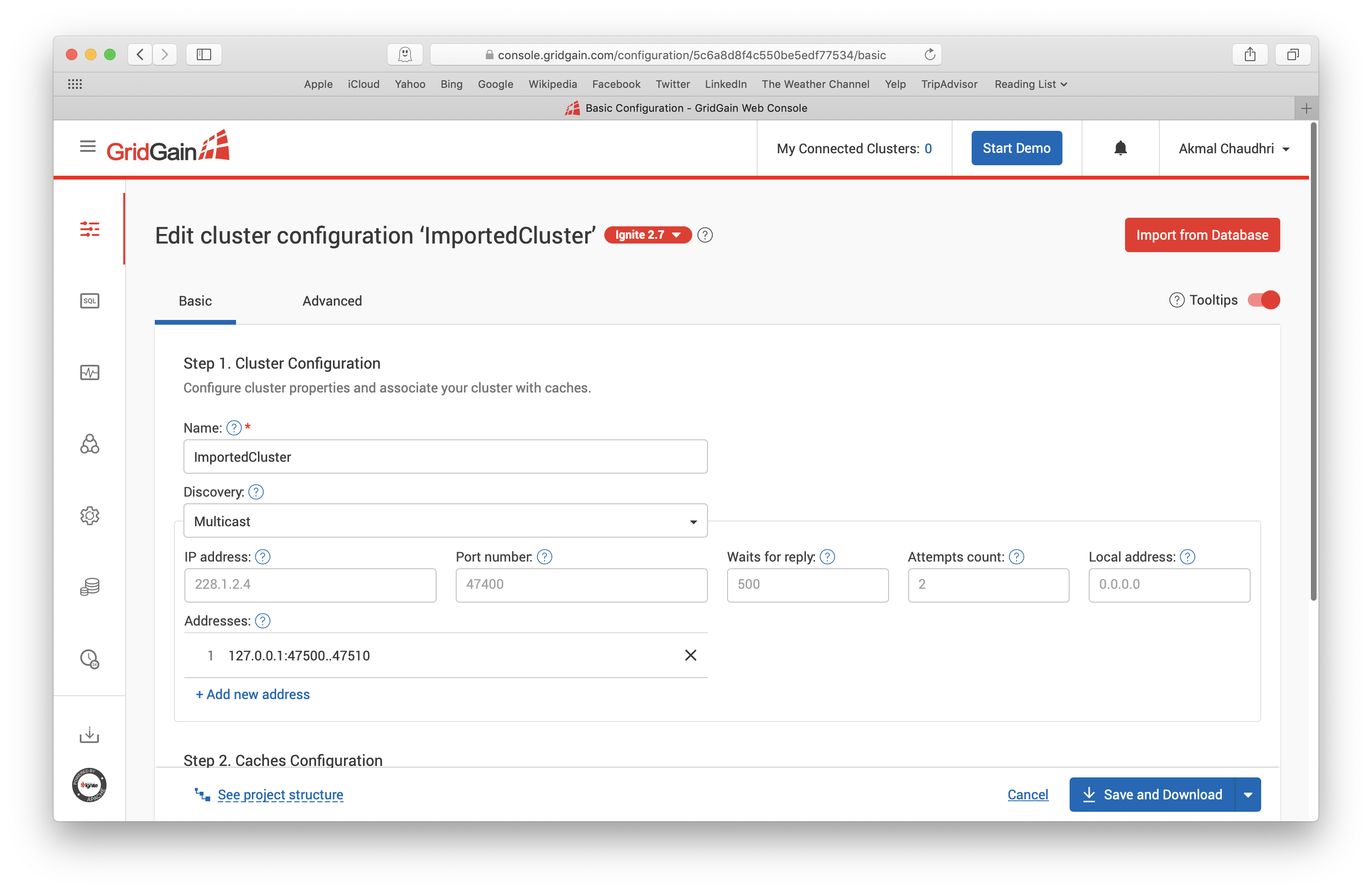
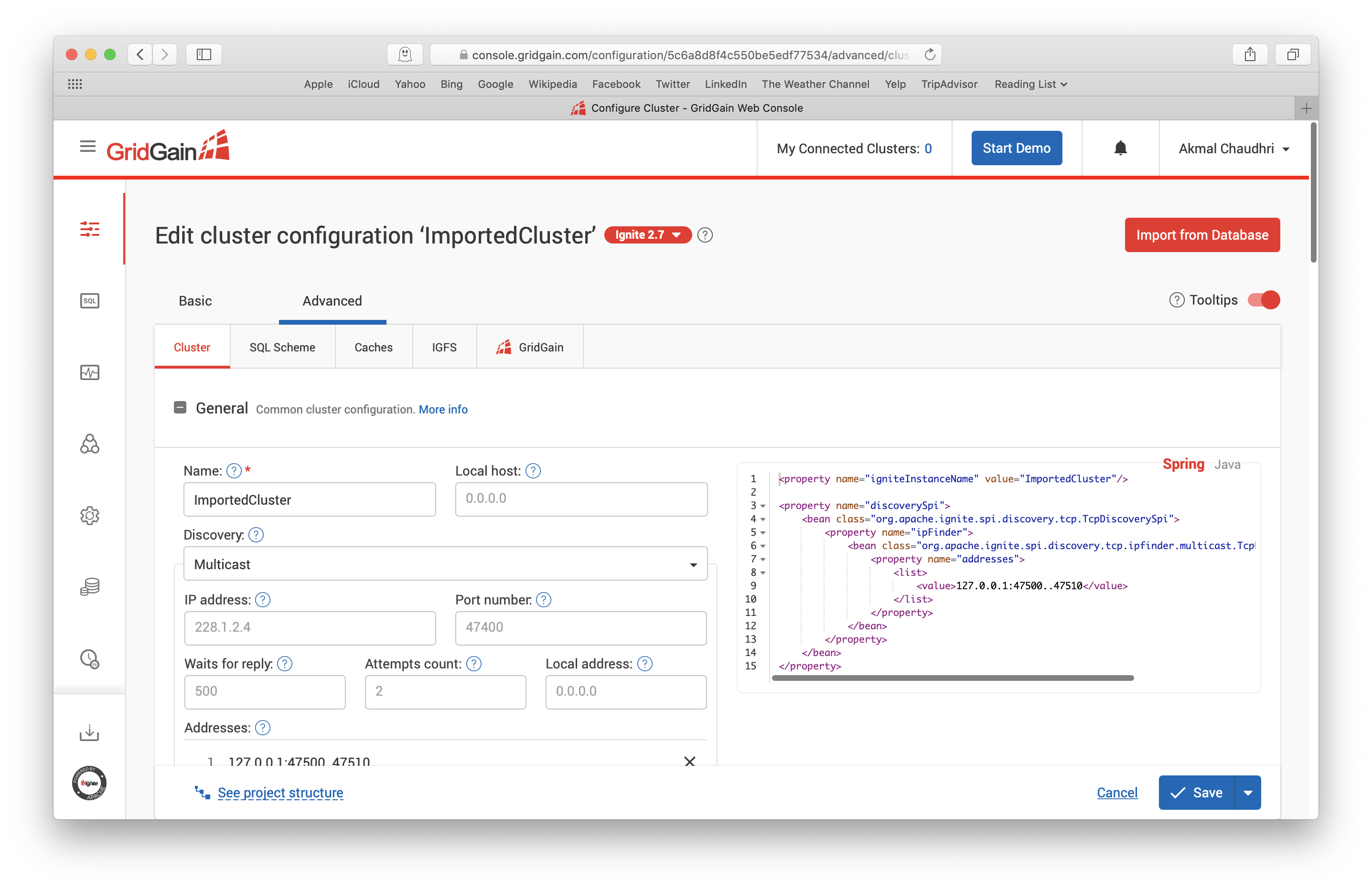
如果點選上圖中的ImportedCluster,就會跳轉到下面的頁面:

這個介面中有兩個選項卡:Basic和Advanced。
在Basic選項卡中,叢集的配置名(第一步),如果往下滾動,Ignite儲存的名字(第二步),還有其它的若干個引數,都可以修改,在本例中,會維持這個頁面中的預設值。
在Advanced選項卡中,還有其它的子項,包括Cluster、SQL Scheme、Caches、IGFS和GridGain,如下圖所示,如果需要,這裡面的很多引數都可以微調:

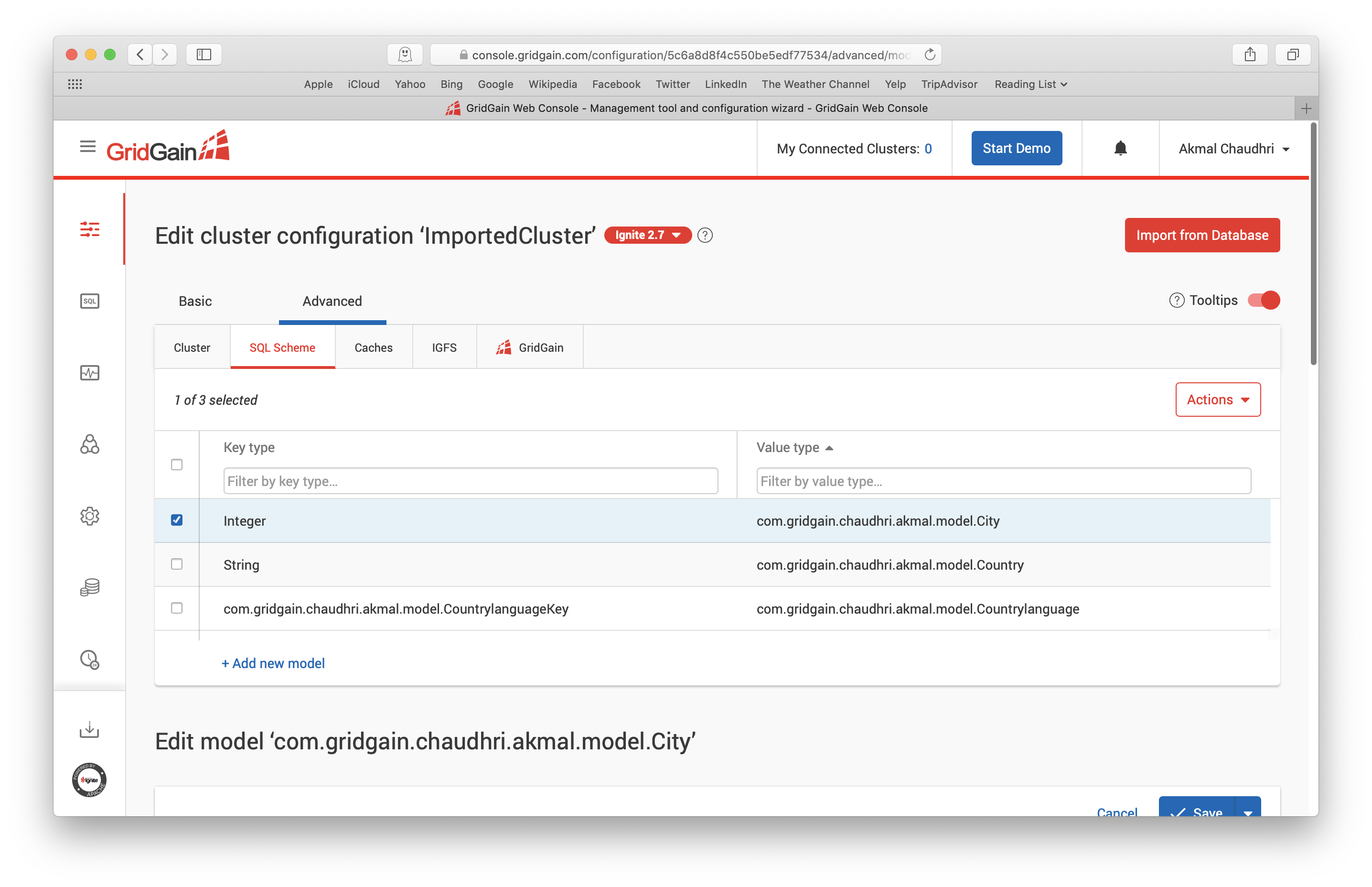
這裡選擇SQL Scheme選項卡,選中City這一行,如下圖所示,然後向下滾動並展開Domain model for SQL query部分:

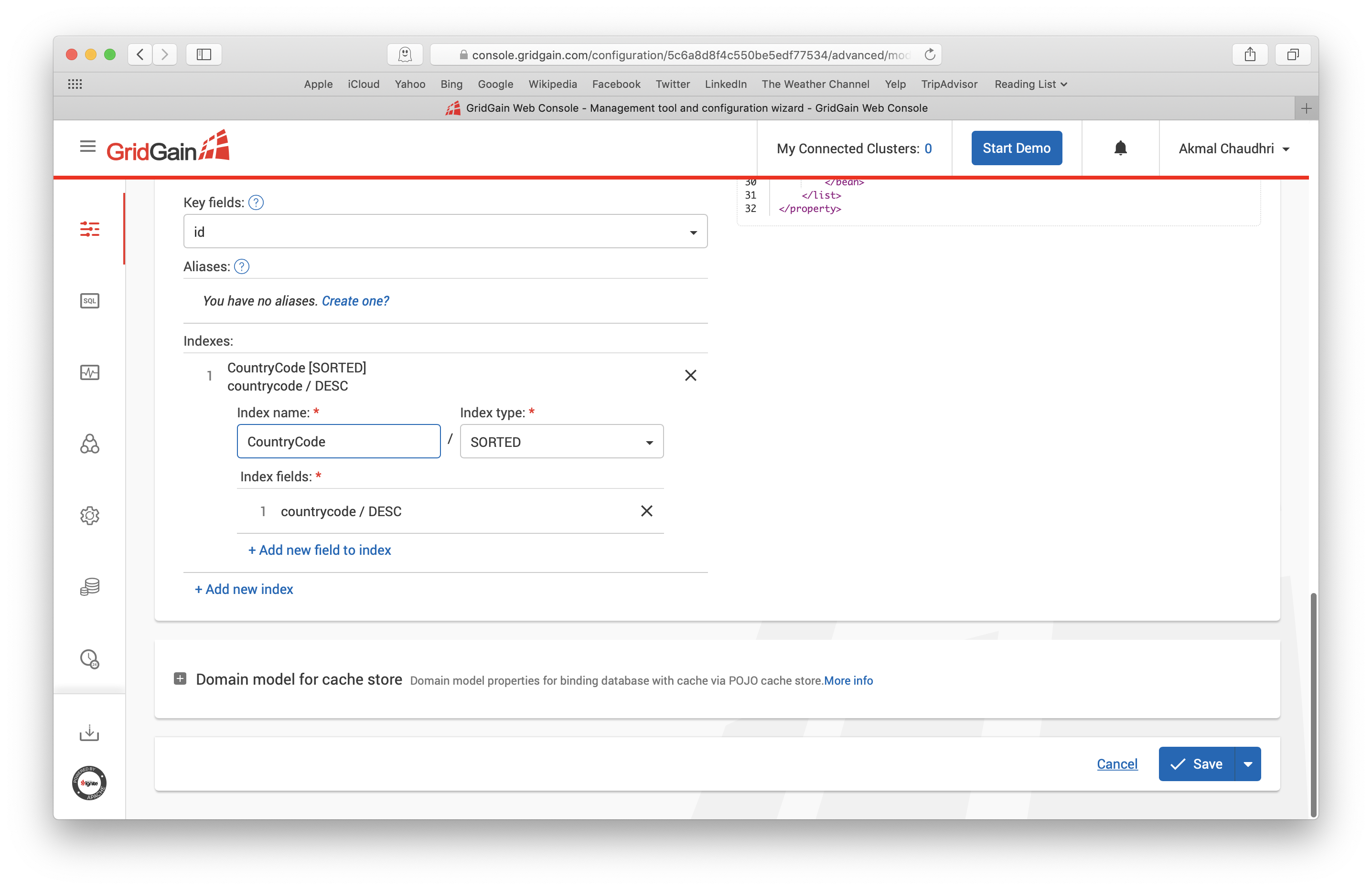
這裡有一個indexes子項,值為CountryCode,如果點選它,可以進行修改,如下圖所示:

這裡將索引名改為idx_country_code,然後點選Save按鈕。接下來為Countrylanguage重複前圖和上圖的過程,將索引名改為idx_lang_country_code之後儲存更改,做這些修改,可以確保索引名在整個Ignite模式中是唯一的。
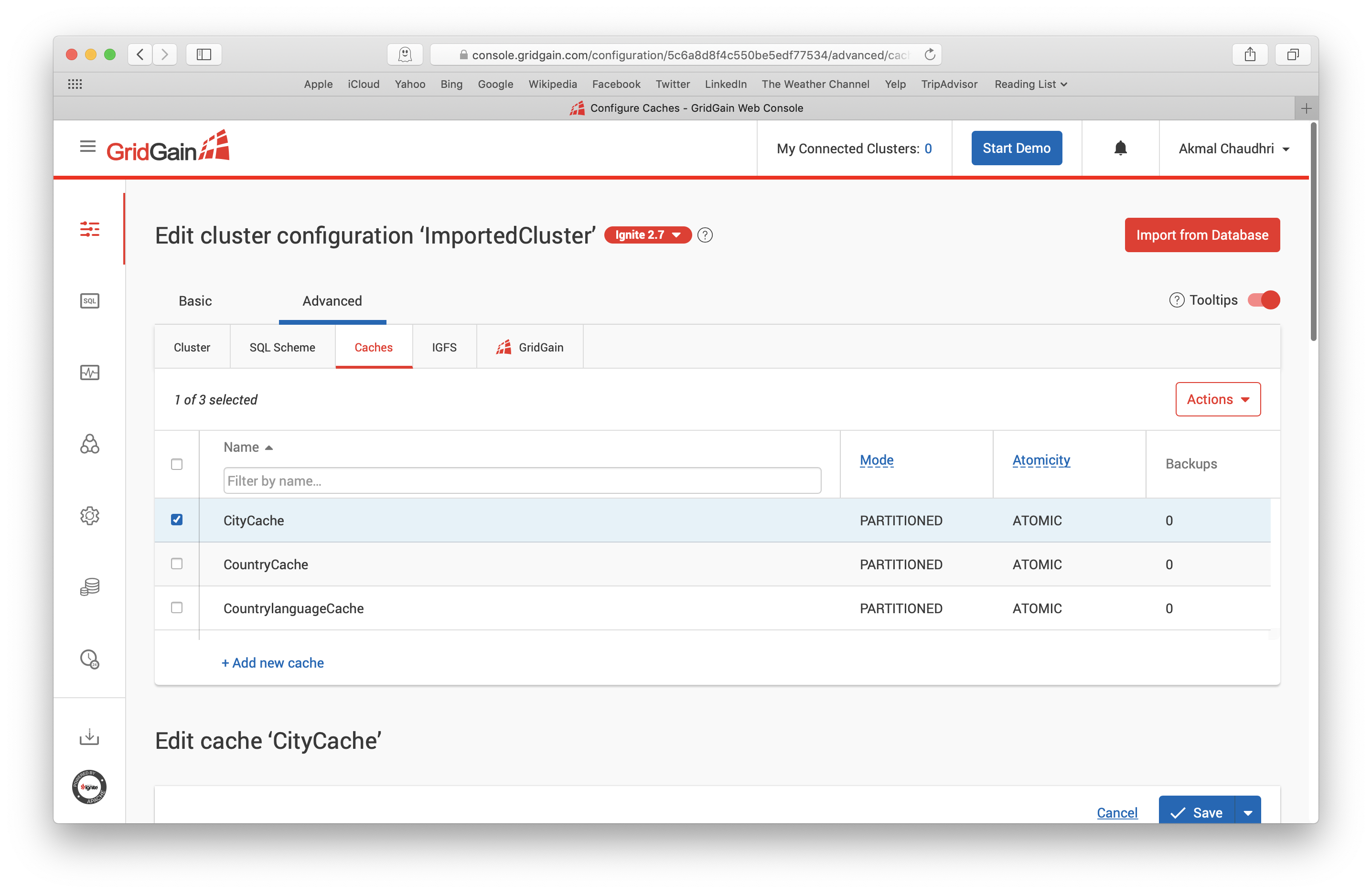
下面選擇Caches選項卡,首先選擇CityCache,如下圖所示,然後往下滾動並展開Queries & Indexing部分:

在Queries & Indexing中,有一個值為空名為SQL schema name的欄位,在這裡輸入PUBLIC後儲存變更,然後為CountryCache和CountrylanguageCache重複這個過程。
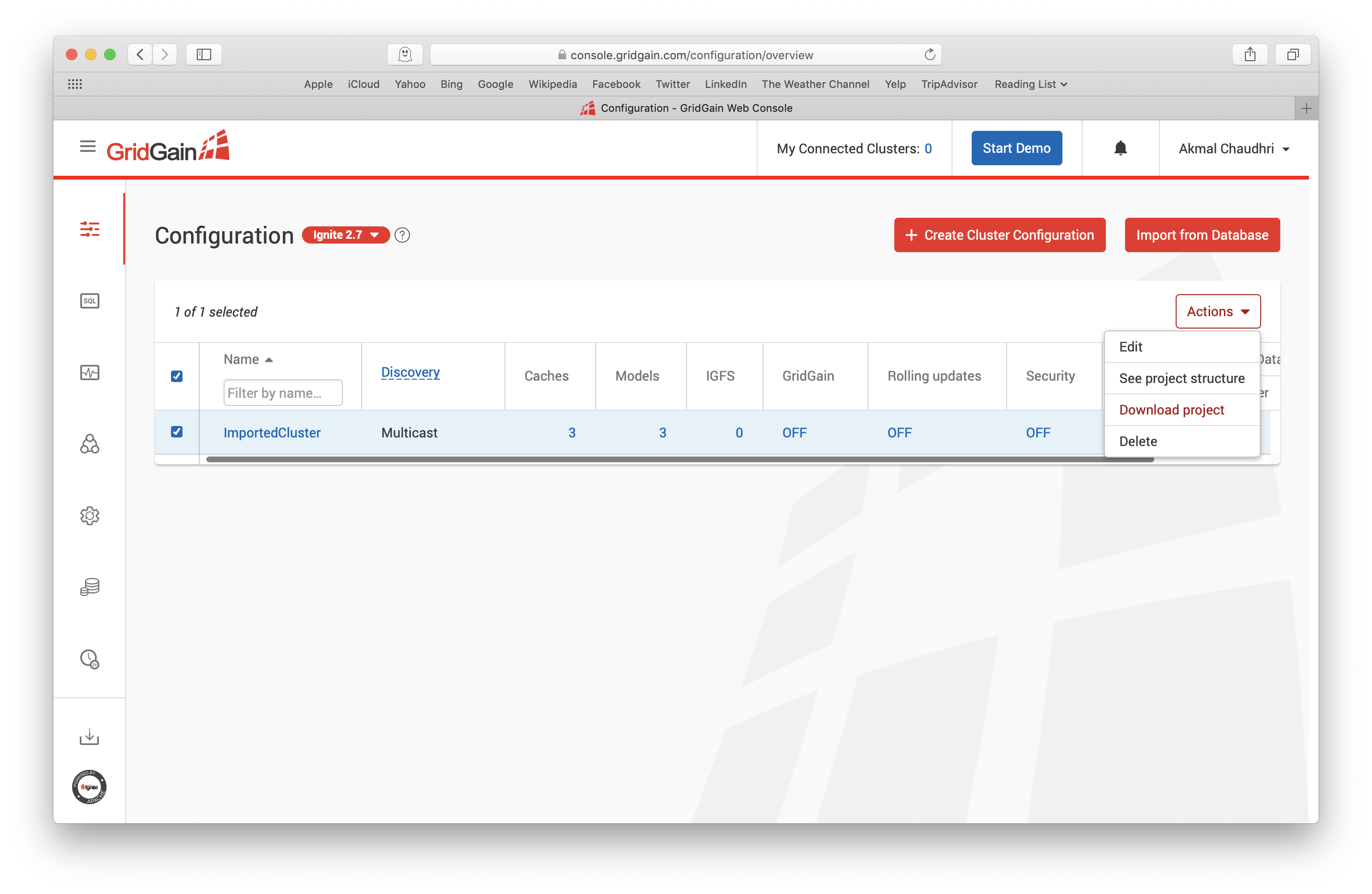
最後,返回到Configuration頁面,選中ImportedCluster然後在Actions下拉框中下載這個工程,如下圖所示:

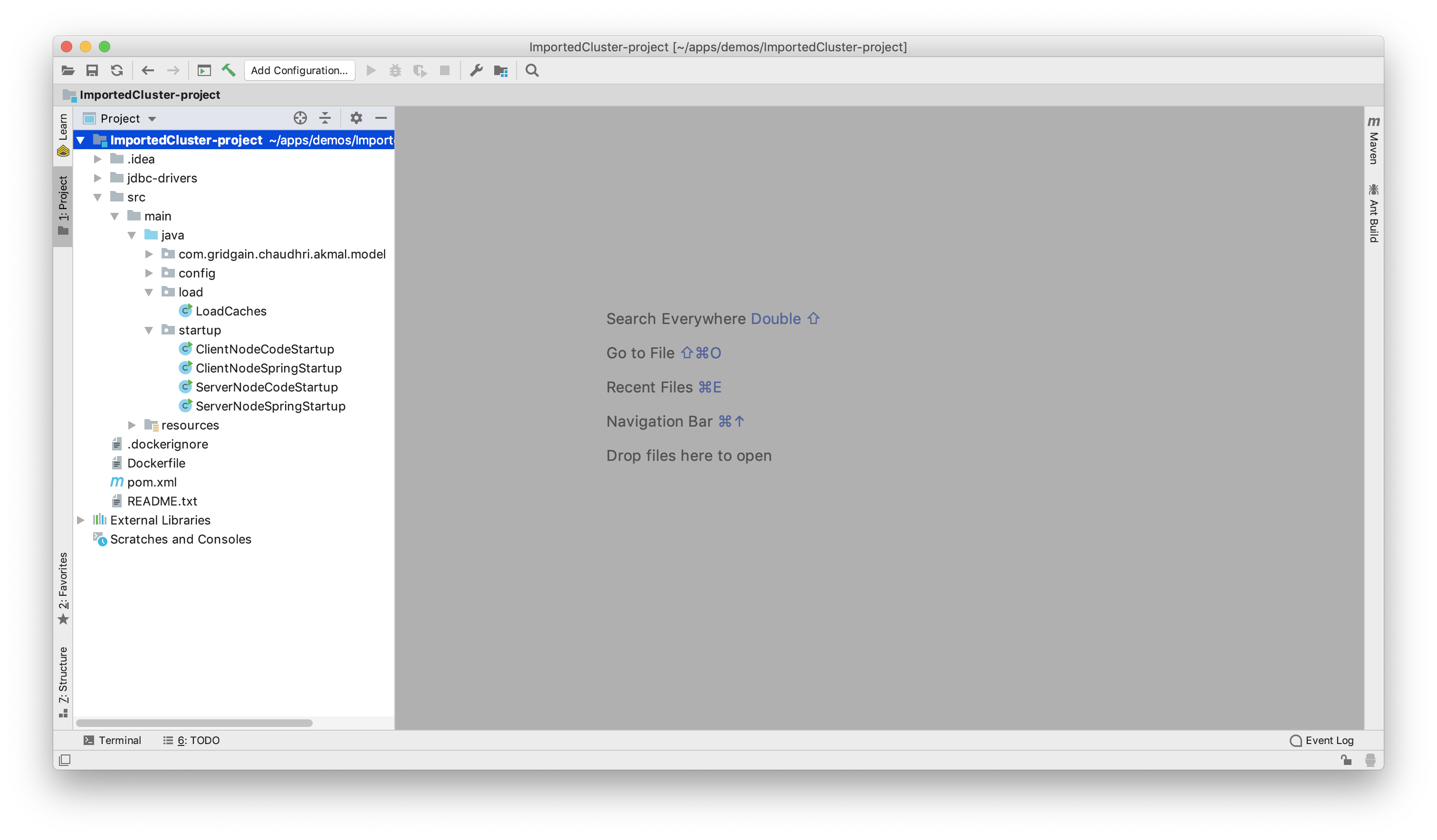
這時會儲存一個名為ImportedCluster-project.zip的檔案,解壓這個檔案之後就可以在IDE中通過讀取其中的pom.xml檔案建立一個新的工程,如下圖所示:

在pom.xml檔案中,在dependencies下面,需要檢查一下mysql-connector-java依賴,如果缺失,需要加一下,如下所示:
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.15</version>
</dependency>
這裡的版本號匹配了之前使用的JDBC驅動的版本號。
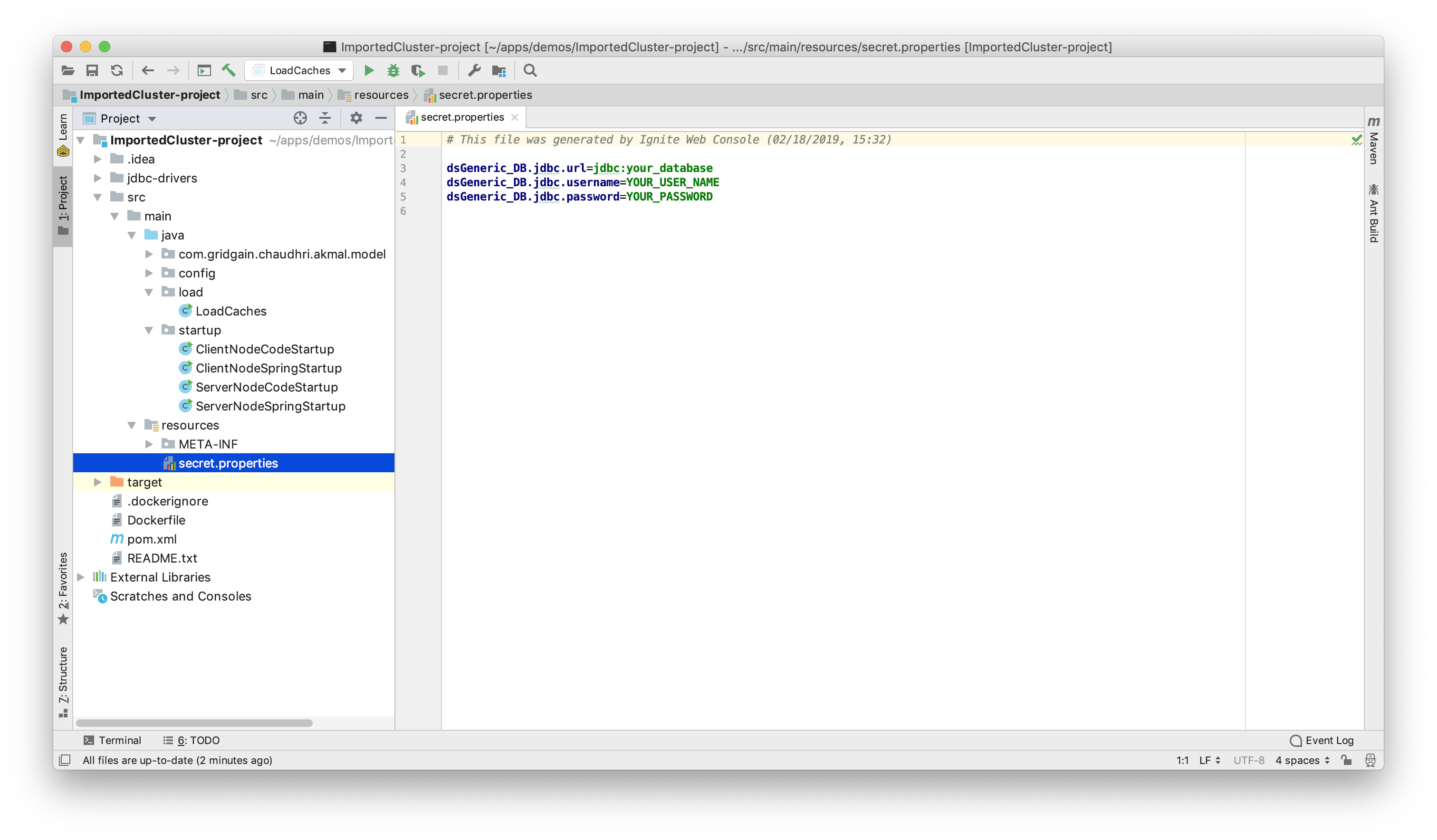
在這個工程中,在resources資料夾下面,有一個名為secret.properties的檔案,如下圖所示:

這裡需要填入之前使用的JDBC URL、Username和Password,然後儲存修改。
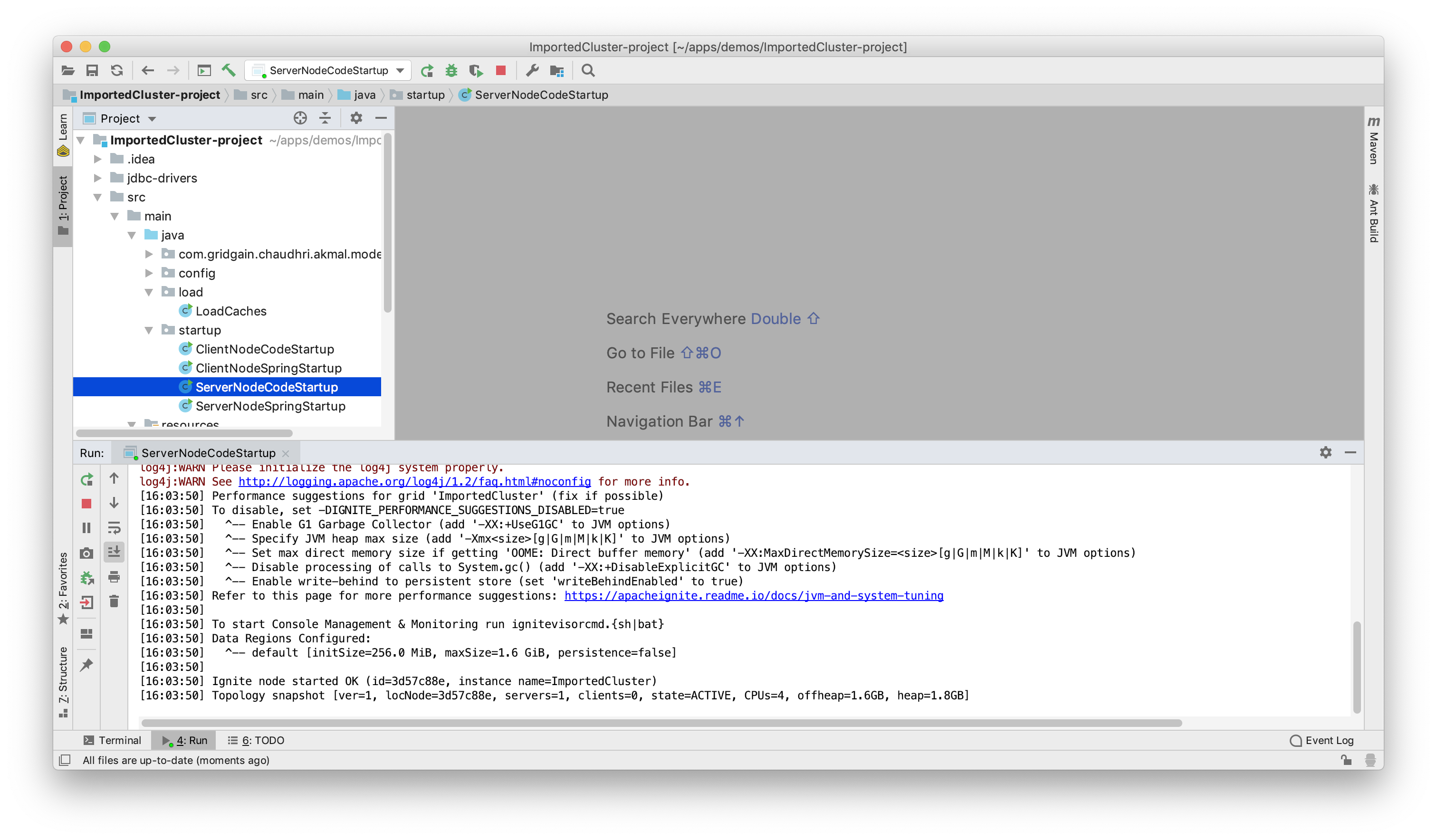
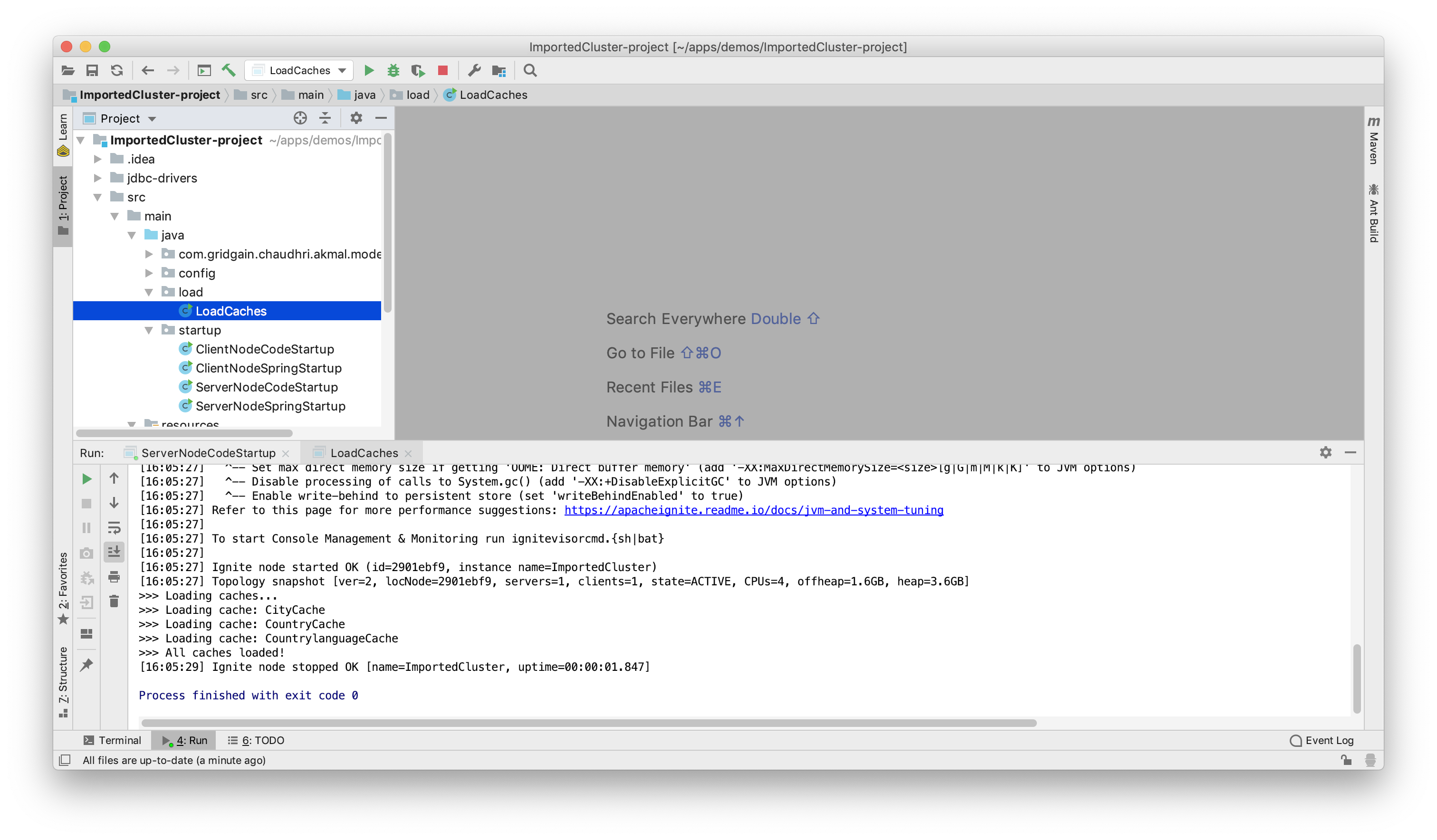
工程重新構建之後,就可以啟動一個Ignite服務端節點,如下圖所示:

接下來,通過執行LoadCaches,可以把MySQL中的資料載入進Ignite儲存,如下圖所示:

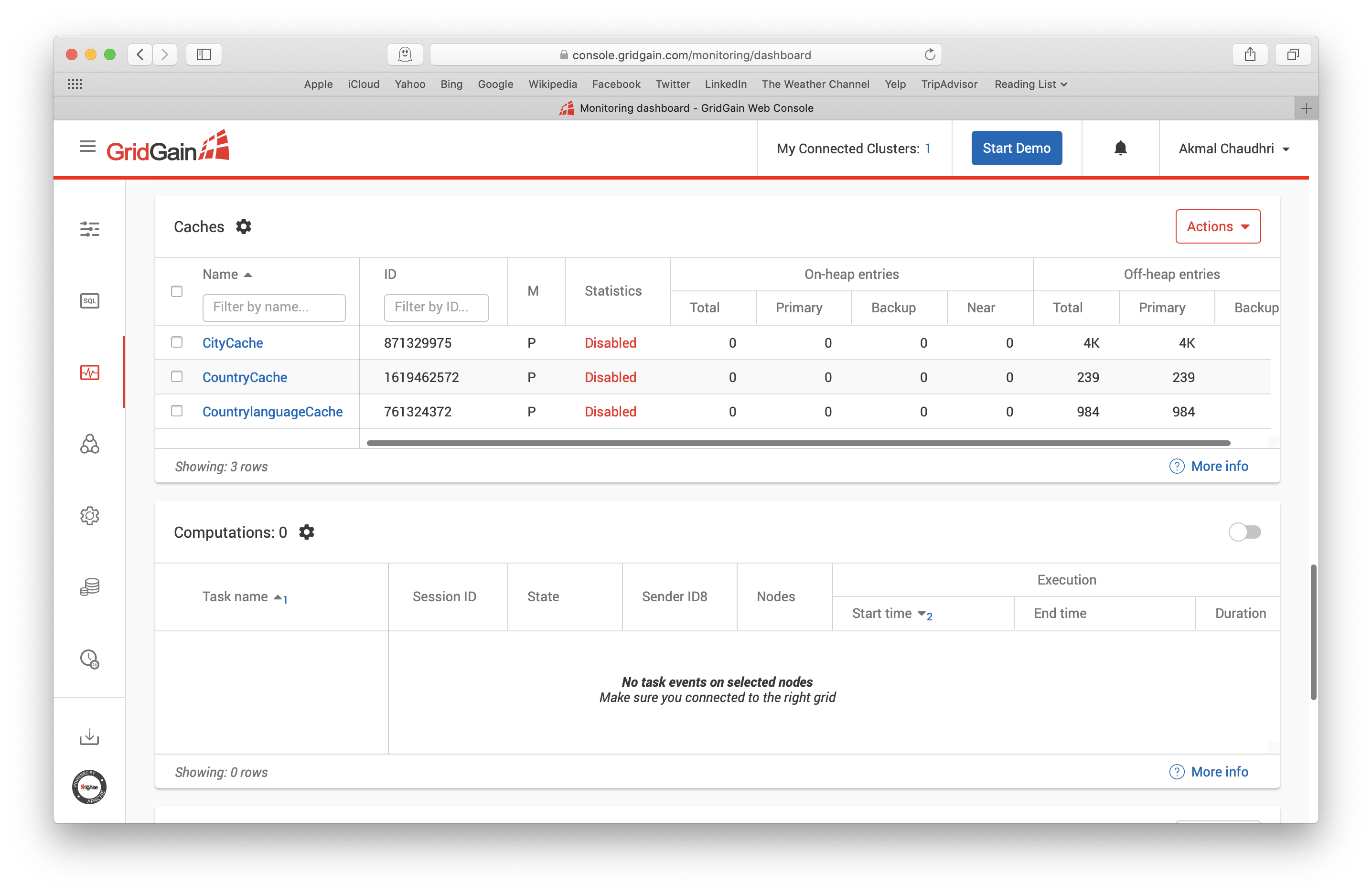
在Web控制檯中,轉到Monitoring > Dashboard > Caches,可以看到Ignite儲存已經建立並且資料也已經成功載入,如下圖所示:

Ignite現在已經執行起來,建立了儲存並且從MySQL中載入了資料,這時就可以通過任意數量不同的介面接入Ignite,不過本文會使用Node.js瘦客戶端。
Node.js瘦客戶端
使用Ignite提供的Node.js版本SQL示例作為模板,可以建立若干個Node.js應用,然後執行下表中列出的SQL查詢,完整的Node.js應用程式碼可以參見GitHub,在下面的例子中,該Node.js應用在Ignite的Node.js示例資料夾中執行:
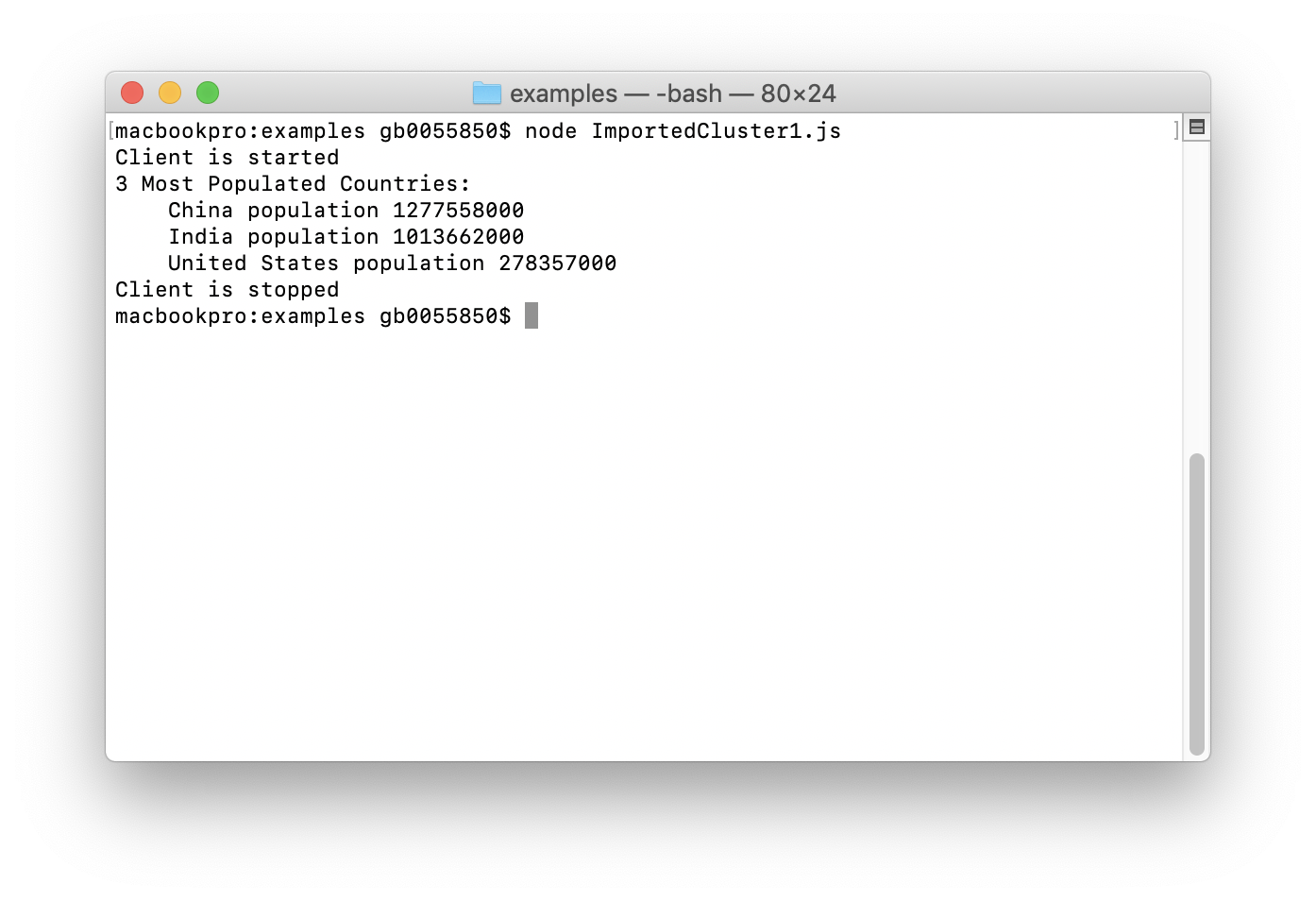
Q1:3個人口最多的國家
SELECT name, MAX(population)
AS max_pop FROM country
GROUP BY name, population
ORDER BY max_pop
DESC LIMIT 3
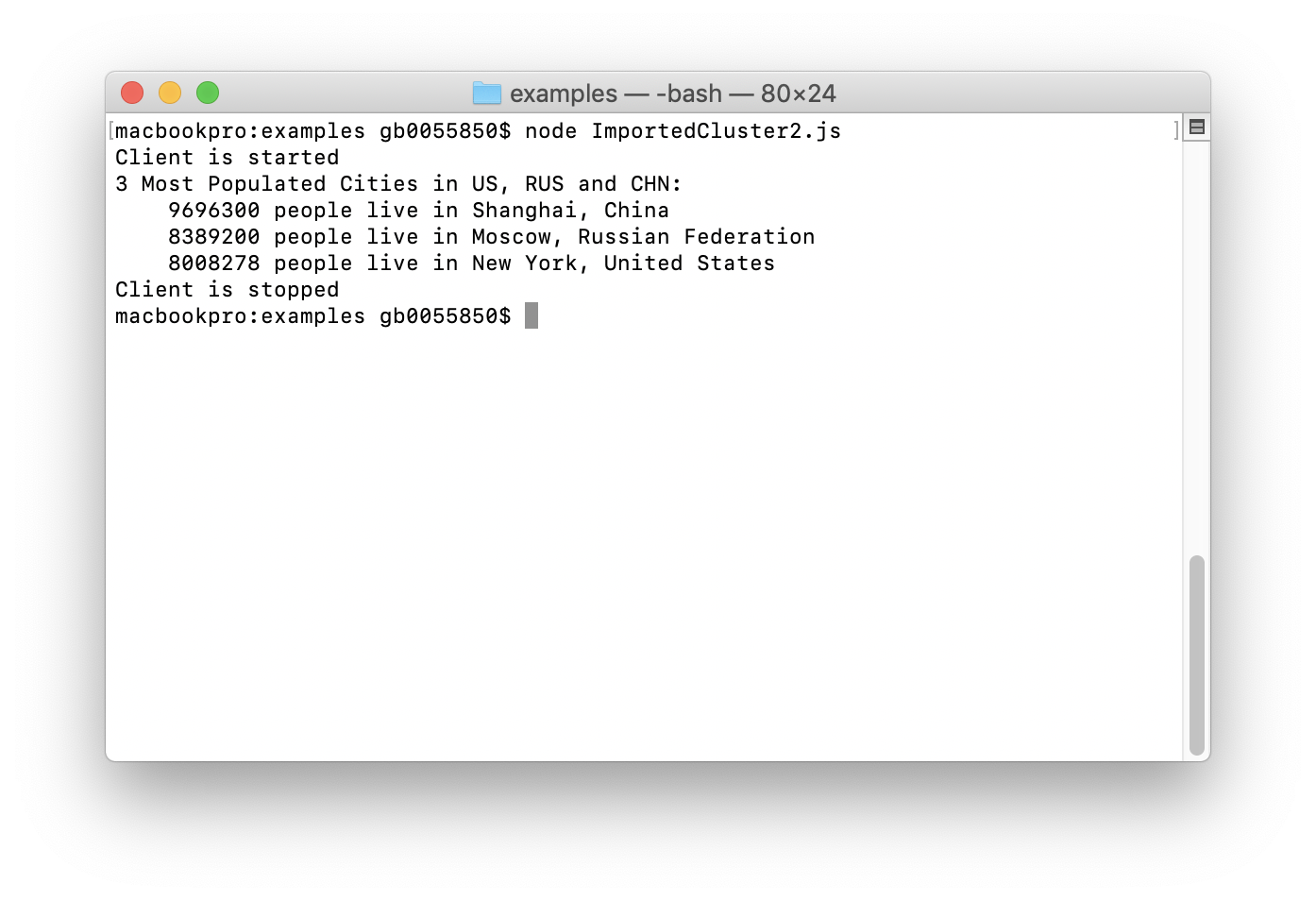
Q2:US、RUS和CHN中3個人口最多的城市
SELECT country.name, city.name, MAX(city.population)
AS max_pop FROM country
JOIN city ON city.countrycode = country.code
WHERE country.code IN ('USA','RUS','CHN')
GROUP BY country.name, city.name
ORDER BY max_pop
DESC LIMIT 3
Q3:更新國家名稱
UPDATE country
SET name = 'USA'
WHERE name = 'United States'
Q4:恢復國家名稱
UPDATE country
SET name = 'United States'
WHERE name = 'USA'
Q1的輸出如下圖所示:

Q2比Q1複雜些,包含了兩個表的關聯,Q2的輸出大致如下圖所示:

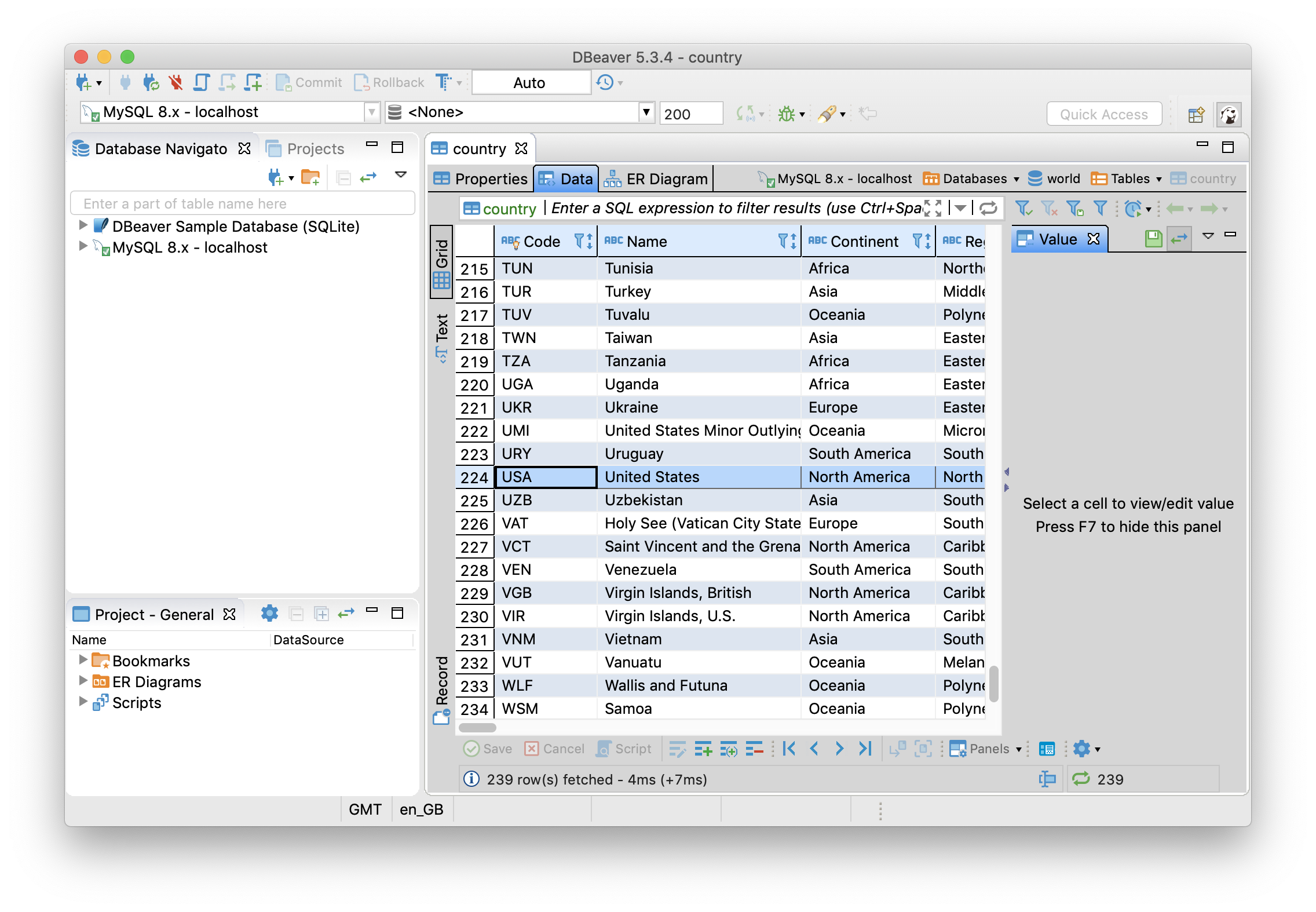
Q3執行了一個更新操作,Q3執行完之後,Ignite的快取會被更新,並且更新會被回寫到MySQL中,保持兩者之間的同步。可以使用DBeaver確認一下,首先在Country表中找到值為United States的行,如下圖所示:

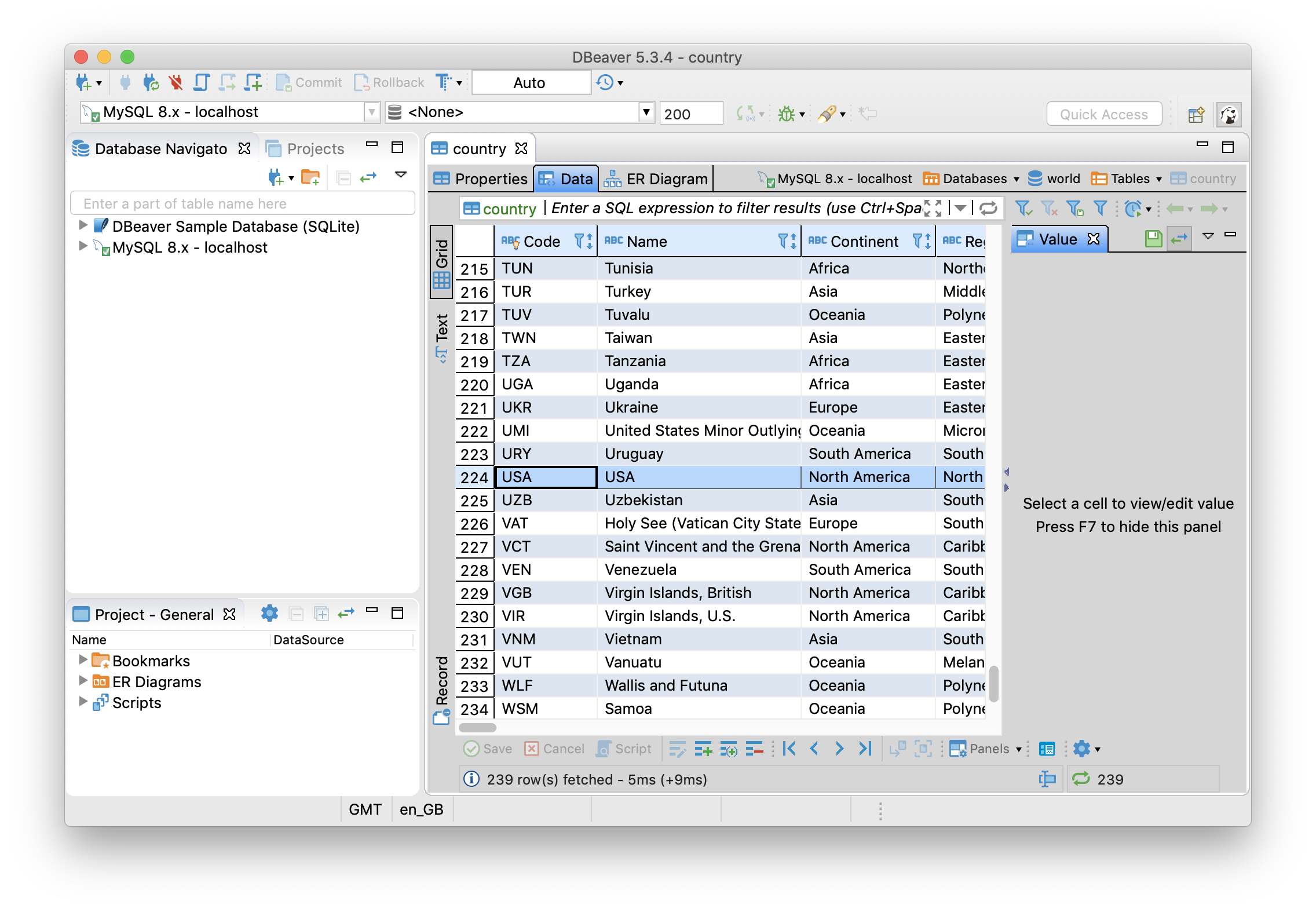
Q3執行完之後重新整理一下DBeaver,可以看到Name欄位的值已經變為USA,如下圖所示:

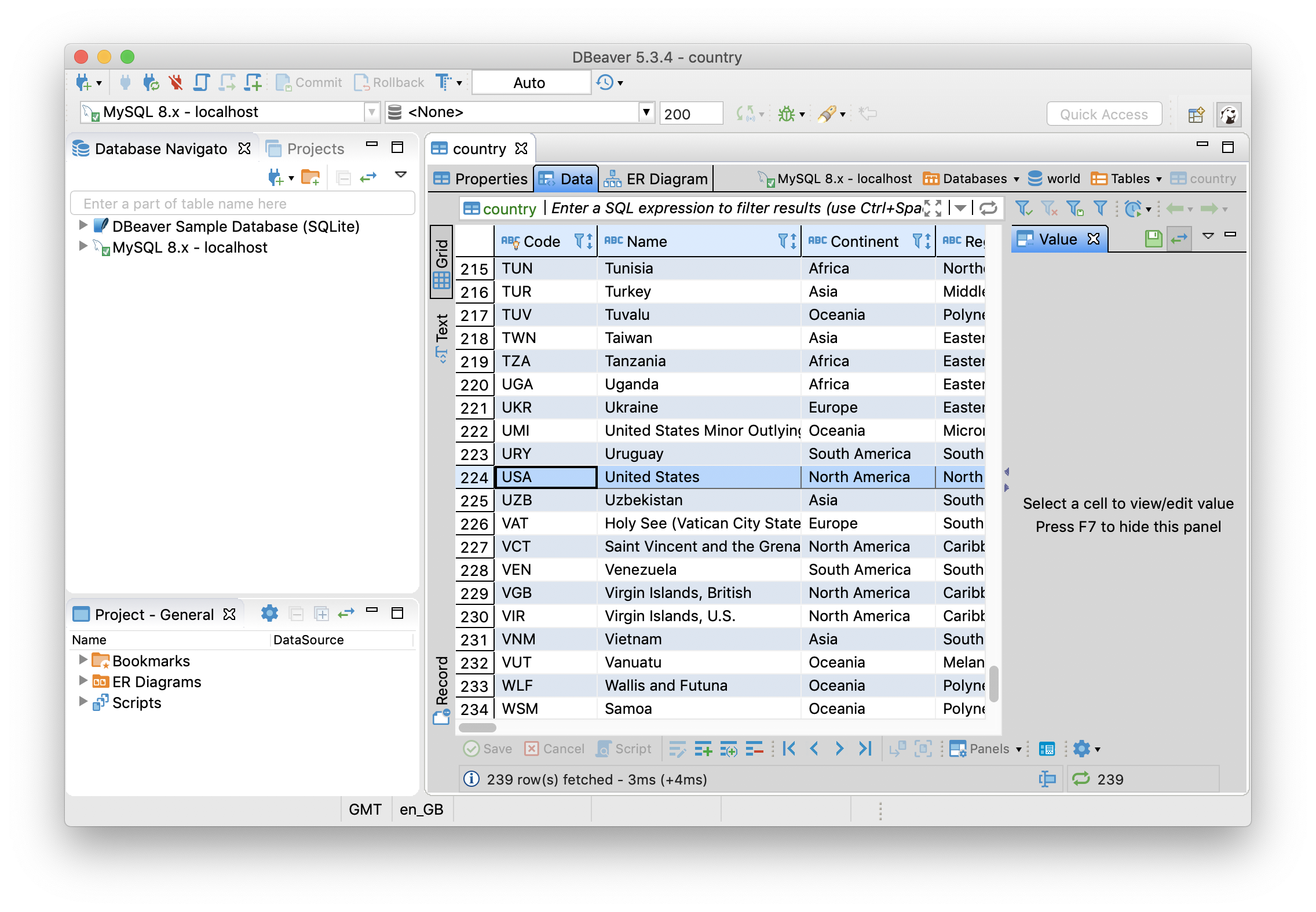
Q4恢復了原來的值,通過執行這個SQL然後重新整理一下DBeaver可以進行驗證,如下圖所示:

下一步
通過修改和調整Ignite附帶的示例,可以進一步測試Node.js瘦客戶端。此外,Web控制檯提供了許多選項,可用於從現有資料庫系統微調和調整模式資訊,具體可以參見Web控制檯的相關文件。
總結
在本文中,瞭解瞭如何從現有的MySQL資料庫系統中獲取模式資訊並建立一個Ignite工程。這個Ignite工程能夠將資料從MySQL伺服器複製到Ignite儲存,然後在該資料中執行查詢。從規模上看,Ignite可以利用叢集計算的強大功能使操作並行化,在記憶體中快速執行查詢並進行分析,甚至機器和深度學習,同時還保留現有系統的商業價值。雖然在本示例中使用了Node.js瘦客戶端,不過Ignite還支援其它程式語言的
浪費了“黃金五年”的Java程式設計師,還有救嗎?
>>>
pass 終端 ext src its echo media oot 命令 linux命令在系統中的查詢順序
在系統中輸入一條命令時,系統的查詢查詢順序為
linux命令的分類
內部命令:命令本身存放在系統內存中,是shell程序的一部分,這些命令由shell程序內部完
上篇我介紹了前端下webpack和react、redux等環境的配置,這篇將繼續重點介紹後臺node.js的配置。
我把所有程式碼都放到了我的github上:webpack-react-express環境配置
server
後臺這邊的配置就簡單了很多,我這裡拿node.js的exp
很多人剛學習react的時候,往往因為繁瑣的配置而頭疼,這裡我將手把手教大家怎麼用webpack配置react和redux的環境,這篇教程包括前端react和後臺node整個網站的環境配置,對node沒興趣的可以只看這篇。這裡是下篇連結:手把手教你webpack、r 報告 indent 然而 microsoft 要花 ont 目錄 總結 千兆 這篇文章提出了在Apache Hadoop生態系統中對比一些當前流行的數據格式和可用的存儲引擎的性能:Apache Avro,Apache Parquet,Apache HBase和Apache
轉載:https://blog.csdn.net/aspirinvagrant/article/details/11365209
扇區(sector):硬體(磁碟)上的最小的操作單位,是作業系統和塊裝置(硬體、磁碟)之間傳送資料的單位。
block由一個或多個sect
微服務近年來可謂炙手可熱,合理的使用微服務架構可以解耦系統、提供更好的軟體伸縮性以及提高組織的敏捷性。然而現實中較少有專案一開始就會選擇使用微服務架構,絕大多數新專案在最初都會務實地從更容易掌控的單體架構起步構建,如果最終發現單體架構複雜到影響了團隊的開發效率及軟體的伸縮
==========================================================================================
一、基礎介紹
========================================================
B/S架構當下很流行,因為B/S架構有眾多優點,例如:使用者只需有瀏覽器就可使用,維護升級都比較方便,跨平臺,等等。本文就講講Windows+Apache+PHP+Mysql的開發環境如何配置。
WAMP(Windows+Apache+PHP+Mysql) 電腦 開開 後退 現在 根據 一個 觸摸 觸控板 image 前幾天入手了一個本本,由於之前電腦使用的檸檬桌面軟件和現在本本的分辨率不適應,意外發現win10自帶的開始屏幕整理桌面也是很有意思,再加上觸摸板的手勢,瞬間覺得整個電腦都清潔許多。廢話少說,開始上料。
一、 常用 如果 count left 部分 之間 大於等於 ech repl ‘- >’符號是“插入式解引用操作符”(infix dereference operator)。換句話說,它是調用由引用傳遞參數的子程序的方法(當然,還有其它的作用)。正如我們上面所提到的,在調 模塊 單向 處理流 了解 討論 cancel spi execution 大循環
[TOC]
本文基於Linux2.6.32內核版本號。
引言
軟中斷、tasklet和工作隊列並非Linux內核中一直存在的機制,而是由更早版本號的內核中的“下半 tex log windows app 發的 查看 文件名 並不是 存儲 前言:眾所周知硬盤是計算機不可缺少的一部分,不管這個計算機上運行著的是什麽系統,但是存儲設備,都是必不可少的,而inode則是磁盤存儲時無法替代的一部分。所以我想談一下在linux系統中關於inode 中斷控制器 外部 兩種 它的 恢復 條件 事件 內部錯誤 範圍 一、中斷和異常
中斷何和異常是指明系統、處理器或當前執行程序(或任務)的某處出現一個事件,該事件需要處理器進行處理。通常,這種事情會導致執行控制器被強迫從當前運行程序轉移到被稱為終端處理程序或異常處理程序的特殊 更多 可用 make ret 負載 install 插入 mic per 三種MPM介紹
Apache 2
Java中集合類的遍歷方式
Java中集合分為set、List和map。
1.set集合
set集合常用的有兩種遍歷方式:
Set<String> set = new HashSet<String>();
第一種利用for迴圈:
for(S
等了好久,這次終於下決心在區域網部署了linux系統,並安裝docker和load了onlyoffice,利用engineercms進行資料管理和文件協作。
我整理了完整文件,見我的網盤。
engineercms
0基礎安裝linux、onlyoffice和engineercms&n
drop table xx --xx是資料表的名字
作用:刪除內容和定義,釋放空間.
後果:整個表刪除,內容被刪除
truncate table xx
作用:刪除內容,釋放空間但不刪除定義.與drop不同的是隻清空表資料,不刪除表結構
注意:不可刪除行資料,只能全表刪除
背景
有多個網站在同一個apache服務下,由於之前的服務已經部署了,不能大動,可是後來開發的php應用的路徑只能是根目錄,因為所有的頁面開發,程式中的跳轉路徑都是寫的/根目錄下的。怎麼辦呢?靜下心來想想,我這裡有兩個域名,有4個服務三個服務可以在同一個域名下,但是可以是二級目錄,另一個 上一篇,用一個 Nginx+PHP 的案例,給你講了伺服器 CPU 使用率高的分析和應對方法。這裡一定要記得,當碰到無法解釋的 CPU 使用率問題時,先要檢查一下是不是短時應用在搗 鬼。 短時應用的執行時間比較短,很難在 top 或者 ps 這類展示系統概要和程序快照的工具中發現, 你需要使用記錄事件的工具來 相關推薦
在既有系統中打通Apache Ignite、MySQL和Node.js
linux命令在系統中的查詢順序、分類和基本使用
教你webpack、react和node.js環境配置(下篇)
教你webpack、react和node.js環境配置(上篇)
比較Apache Hadoop生態系統中不同的文件格式和存儲引擎的性能
檔案系統中的邏輯塊、物理塊和扇區之間的關係
從既有系統到微服務架構
Linux系統中採用Atlas+Keepalived實現MySQL讀寫分離、負載均衡
手把手教你在64位Win7系統中配置Apache+Mysql+PHP環境
使用win10的開始屏幕,在系統中設置簡潔、快捷桌面
php學習日記2(關於php中的符號->、=>和::的意思)
Linux內核中的軟中斷、tasklet和工作隊列具體解釋
LINUX系統中,軟/硬鏈接和inode的一些關系。
操作系統學習(十三) 、中斷和異常
Apache Prefork、Worker和Event三種MPM分析
Java中集合類set、List和map的遍歷方式
區域網linux系統CentOS上部署engineercms、docker和onlyoffice實現文件協作
sql語句中刪除表 drop、truncate和delete的用法
關於PHP應用中的APACHE的虛擬目錄和虛擬主機相關的設定
07.應對系統中出現大量不可中斷程序和殭屍程序

