從設計到前端,從前端到服務端
這幾天試著將一個網站開發的全鏈路走了一遍,從Axure設計,使用webpack和Vue做前端開發,用Spring Boot作為後臺,感覺已經從java程式設計師變成了全能程式設計師!
Axure是產品經理和前端使用的用來設計介面的工具,它可以直接生成html和相關的css,js,png等資源。
前端開發如果可以複用Axure的生成檔案,可以節省不少時間。前端框架使用Vue,所以不需要使用js等檔案,在Axure設計的時候,只關注介面設計,而不用新增事件響應等動態內容。使用Vue Router來做頁面路由,所以Axure設計時也不要使用模板。
一 設計頁面
開啟Axure,新建工程,建立三張頁面如下(每個頁面在後期Vue專案中對應一個component):

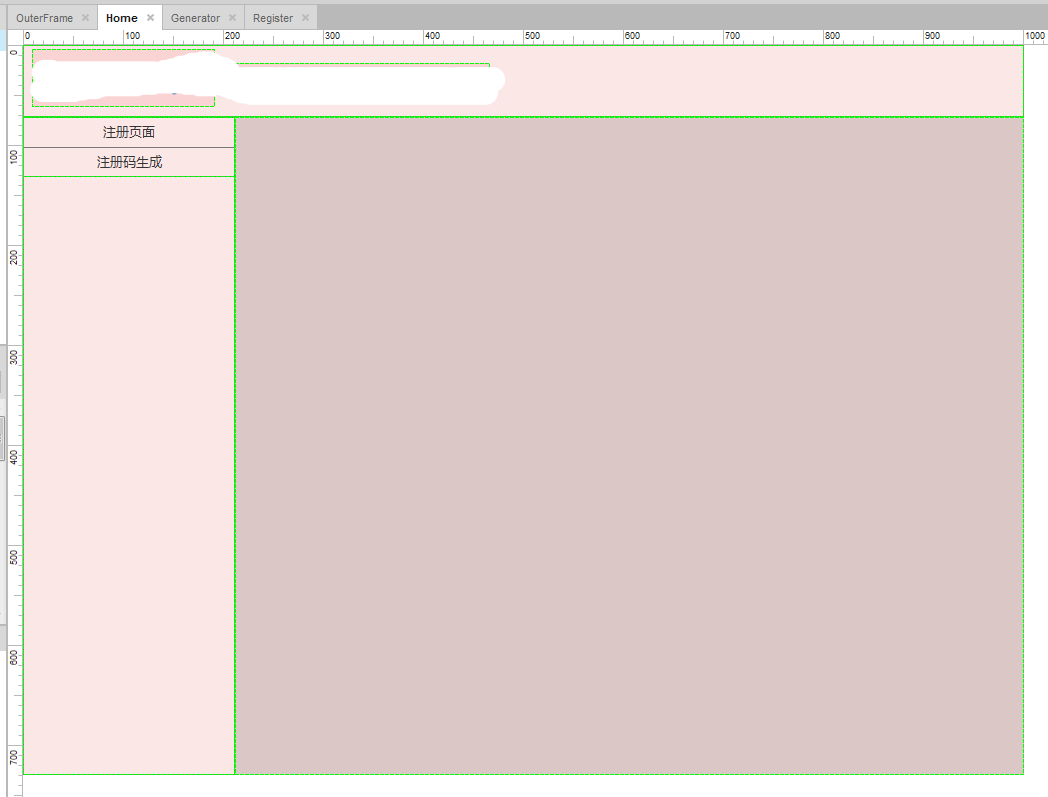
對每張頁面設計內容,Home:

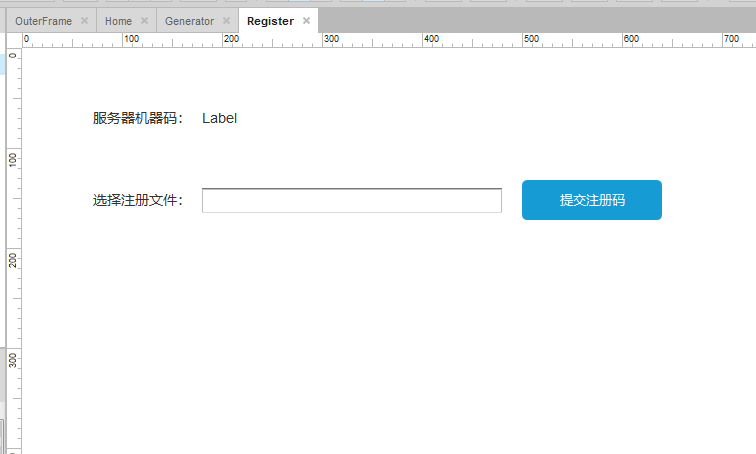
Register:

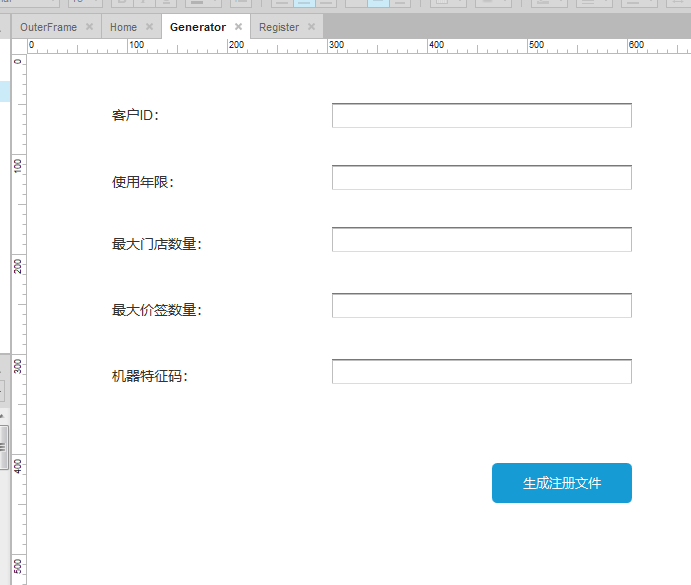
Generator:

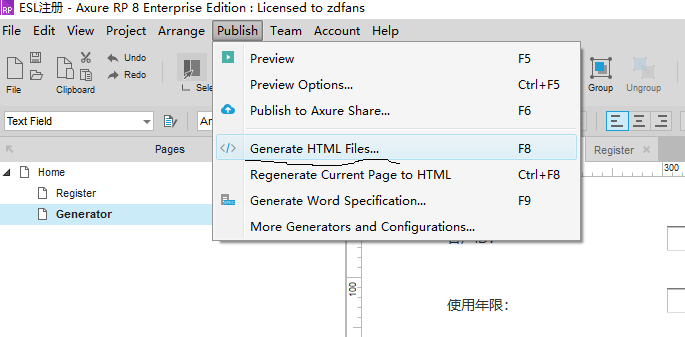
頁面設計只要託託拽拽就能完成,input可通過屬性Type修改來做限制,設計完成之後可以通過Publish->Generate HTML Files...產生後期要用的html。

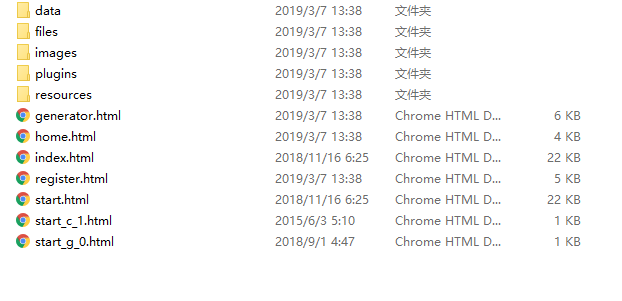
產生之後的目錄結構如:

其中index.html, start.html, start_c_1.html, start_g_0.html都是Axure使用的中間檔案,真正用到的是home.html, register.html, generator.html和包含資源的資料夾。
二 建立Vue工程
1) 安裝Node.js
2) 安裝cnpm: npm install -g cnpm --registry=http://registry.npm.taobao.org
3) 全域性安裝webpack:cnpm install webpack -g
4) 全域性安裝vue-cli: cnpm install -g vue-cli
5) 用webpack模板建立一個vue專案:vue init webpack my-project
6) 安裝專案依賴:cd my-project / cnpm install
7) 啟動專案,用IntelliJ IDEA開啟my-project資料夾
8) 編譯:在my-project中,npm run build
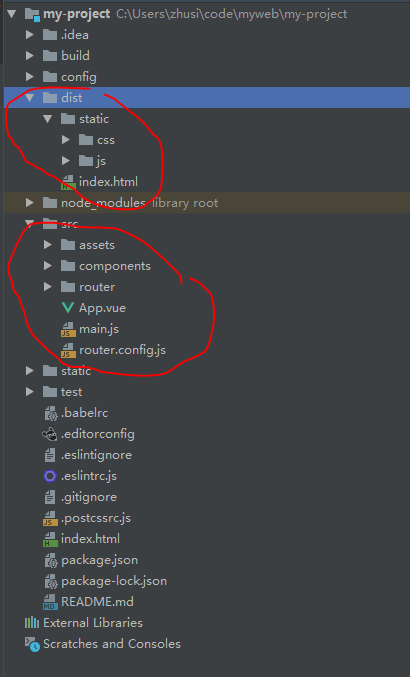
編譯完以後會在dist目錄下生成index.html和static資料夾:

三 將Axure的生成檔案和Vue專案結合
1)可以將Axure檔案生成的目標檔案設定為src,將home.html, register.html, generator.html分別包裝成三個vue。
首先處理主頁home.html, 將html檔案中<body>中的內容拷貝到對應App.vue檔案的<template>中(注意保留第二層id為app的div)
拷貝過程中注意資原始檔的引用路徑
將file/home/data中的styles.css的內容拷貝到App.vue的<style>中
html額外應用的三個css檔案需要在main.js中import進來:
import './data/styles.css' import './resources/css/jquery-ui-themes.css' import './resources/css/axure_rp_page.css'
在src/components中建立Register.vue和Generator.vue,按照處理home.html的方法,將register.html和generator.html中的內容拷貝到vue中。
2)頁面路由設定
在src中建立router.config.js, 內容如下:
import Register from './components/Register.vue'
import Generator from './components/Generator.vue'
export default{
routes: [
{path: '/register', component: Register},
{path: '/generator', component: Generator}
]
}
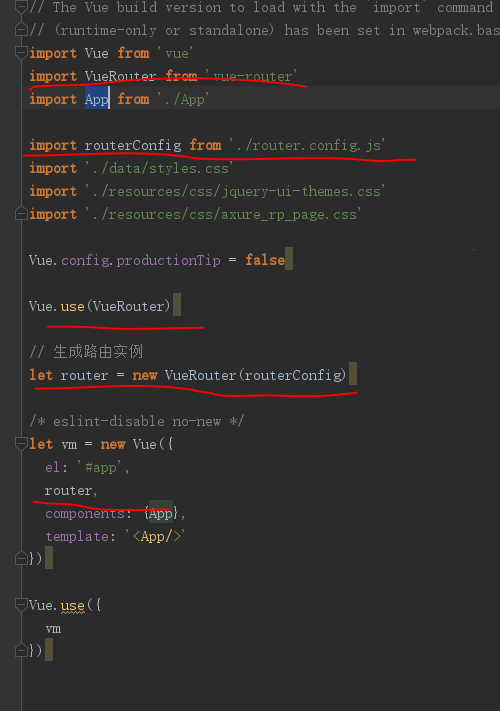
在main.js中新增路由資訊:

在App.vue <template>的合適位置新增
<router-view></router-view>
<router-link to="/register">註冊頁面</router-link>
<router-link to="/generator">註冊碼生成</router-link>
四 編譯前端
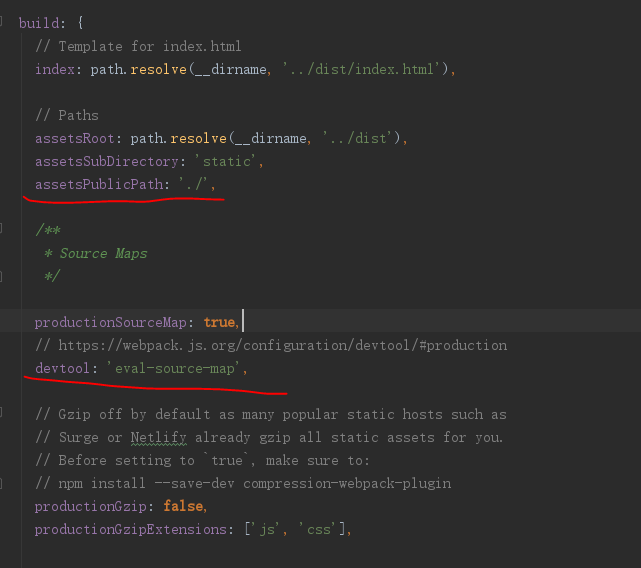
修改config/index.js
將assetsPublicPath改為./(編譯之後index.html引用資源的相對路徑)
將devtool改為eval-source-map(方便打包之後除錯)

使用npm run build打包。
五 將打包的前端程式碼上傳服務端
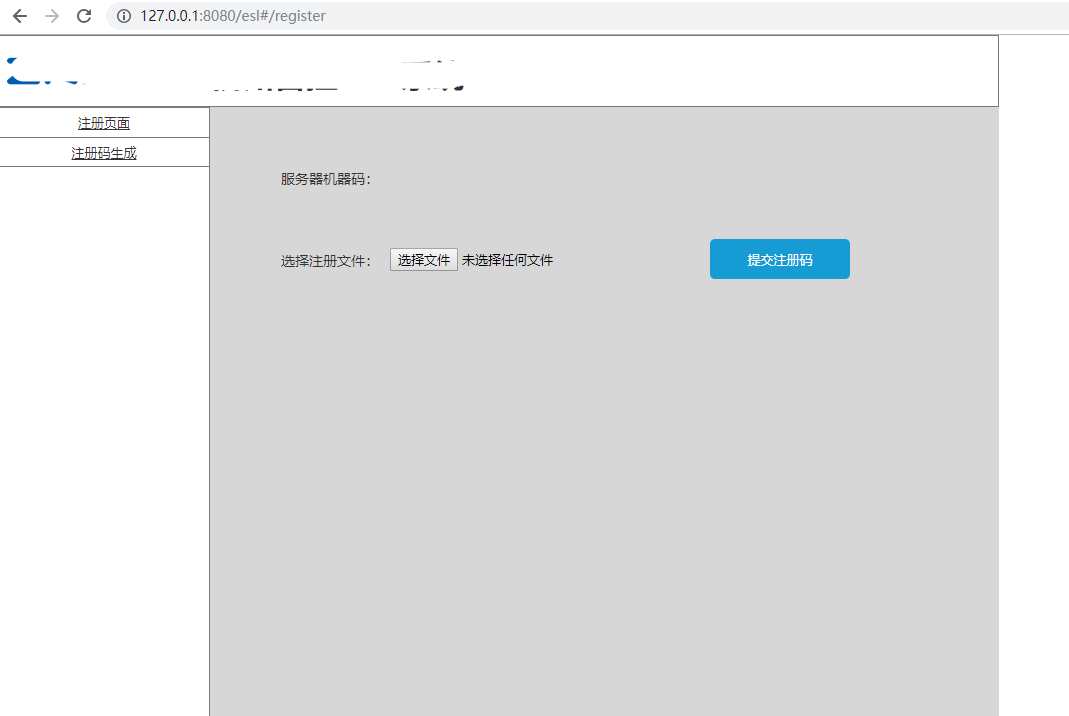
可將static資料夾直接拷貝到resources下,將index.html拷貝到resources/templates下,在Controller中將index.html包裝成一個view。
啟動服務端!!

參考:
https://www.cnblogs.com/alantao/p/8477907.html
https://blog.csdn.net/zilaike/article/details/82665922

