vue 進行 gzip壓縮和服務器如何開啟gzip(轉)
阿新 • • 發佈:2019-03-11
pla web article jpeg ica delet rod cti load
‘)$‘
),
threshold: 10240,
// deleteOriginalAssets:true, //刪除源文件,不建議
minRatio: 0.8
})
)
這裏是參數詳細的解釋CompressionWebpackPlugin
轉自:https://blog.csdn.net/u013788943/article/details/79786558
使用vue-cli生成的項目,會自動配好相關的設置。
如下圖找到對應的文件,productionGzip改為true,開啟Gzip壓縮
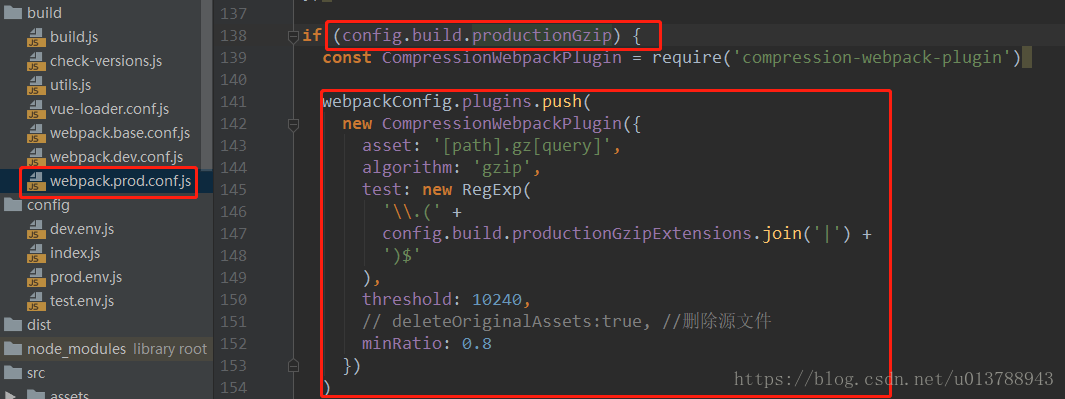
找到下圖的文件,這裏是Gzip的配置
代碼如下:
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: ‘[path].gz[query]‘,
algorithm: ‘gzip‘,
test: new RegExp(
‘\\.(‘ +
‘)$‘
),
threshold: 10240,
// deleteOriginalAssets:true, //刪除源文件,不建議
minRatio: 0.8
})
)
這裏是參數詳細的解釋CompressionWebpackPlugin
配置完畢後運行npm run build,下面是壓縮後文件
上傳服務器後,發現js的Gzip壓縮沒有用,css的壓縮是沒問題的

修改服務器的配置,這裏的服務器是Nginx
找到conf目錄下的nginx.conf ,開啟gzip,並設置gzip的類型,如下
gzip on;
gzip_types text/plain application/x-javascript application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
重新部署服務器nginx -s reload
發現js也是壓縮的後的文件了
vue 進行 gzip壓縮和服務器如何開啟gzip(轉)


