Qt編寫echart儀表盤JS互動程式支援webkit和webengine(開源)
阿新 • • 發佈:2019-03-17
Echart是百度研發團隊開發的一款報表檢視JS外掛,功能十分強大,是本人用過的國產作品中最牛逼的,記得四五年前就在qt中使用過,當時用的瀏覽器控制元件是webkit,由於5.6以後的版本不再支援webkit,而換用webengine核心,很多人在下載使用後不能正常編譯,今天特意抽空做個webengine版本,使得同時支援webkit和webengine。
在webkit中執行JS用的是webView->page()->mainFrame()->evaluateJavaScript(js);
而webengine用的是webView->page()->runJavaScript(js);
在執行效率上,webengine甩webkit好幾條街,在拖動滑塊動態設定值的時候,webengine的CPU佔用只有1%,而webkit居然達到了7%,恐怖!怪不得webkit逐漸被qt拋棄了webengine只是記憶體使用上增加了些。歡迎各位測試後可以在文章後面留言報告下,謝謝!
完整原始碼下載:https://download.csdn.net/download/feiyangqingyun/11029096
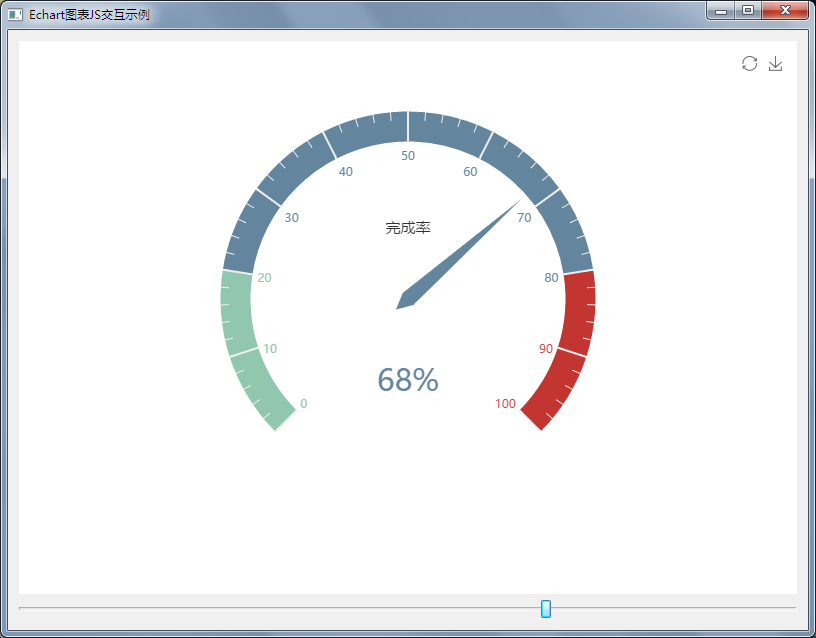
webkit版本和webengine版本執行效果圖一致: