7種清除浮動的方法
阿新 • • 發佈:2019-03-19
三種 隱藏 term color gravity ack tro float 解決
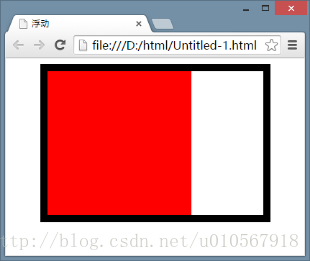
問題的產生
代碼:
<div class="box"> <div class="div"></div> </div>
box{
width:300px; margin:0 auto; border:10px solid #000;
}
.div{
width:200px; height:200px; background:red;
}
效果:
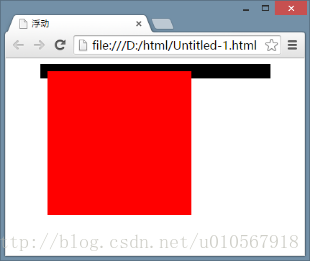
添加浮動後
.div{width:200px;height:200px;background:red;float:left;}
清除浮動的方法
第一種:給父元素設置寬高
第二種:給父元素也添加浮動
第三種:給父元素添加”display:inline-block“
第四種:在浮動元素後添加元素,並設置其clear屬性
<div class="box"> <div class="div"></div> <!—因為clear元素並未脫離文檔流,所以會撐起box元素的高--> <div class="clear"></div> </div> .clear{height:0;font-size:0;clear:both;}
第五種:br元素的clear屬性
br元素本身沒有高度,所以也就不會存在IE低版本下最小高度問題。只需要在浮動元素下添加一句 : <br clear=”all” />
<div class="box"> <div class="div"></div> <br clear="all"/><!—就這一句解決問題--> </div>
第六種:overflow【常見】
overflow常用三大屬性
a) auto (溢出顯示滾動條)
b) scroll (默認就顯示滾動條)
c) hidden (溢出隱藏)[常用]
第七種:after偽類【各大公司推薦】
.box:after{content:"";display:block;clear:both;}
7種清除浮動的方法