關於sass與VScode 一些配置 學習記錄
VScode三個關於sass的插件
.vscode-Sass------sass/scss文件語法提示。(sublime text也有)
.vscode-Easy Sass------scss編譯成css,min.css。(不錯的一個sass編譯工具)
.vscode-Sass Formatter---------scss自動格式 縮進
下面是關於轉載 sass 關於 VScode的一些配置
前端項目自然少不了和 Sass 打交道,VSCode 提供了豐富的相關插件來幫助我們處理 Sass 相關任務。我用的是 Easy Sass 這款插件,目前最新版本是 0.0.6。
由於 Sass 的編譯依賴 Ruby 環境,因此我們在開始之前首先得安裝 Ruby,別擔心,裝 Ruby 只是為了提供運行環境,不懂 Ruby 沒任何關系。官網下載傳送門
安裝 Ruby 時一定要勾選 Add Ruby executables to your PATH,用來將 Ruby 添加到系統變量,這樣後續可以省卻很多不必要的麻煩。裝好後在命令行輸入 gem sass 來安裝 Sass,安裝完成後啟動 VSCode,在拓展商店裏搜索“easy sass”,並安裝,安裝成功後重啟 VSCode。
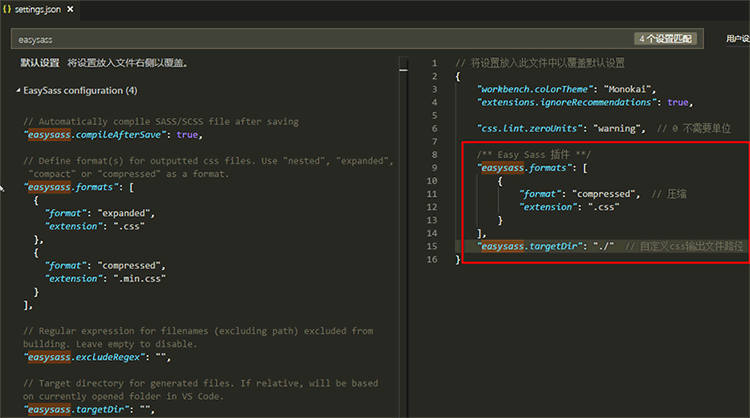
接下來進行配置。在 VSCode 菜單欄依次點擊“文件 首選項 設置”,打開 settings.json 全局配置文件。搜索“easysass”,然後把 easysass 相關的設置項復制到右側的用戶設置編輯窗口中,再根據實際情況修改配置項。

一般生產環境中用到其中兩個設置項(上圖紅框處中的代碼):
- /** Easy Sass 插件 **/
- "easysass.formats": [
- {
- "format": "compressed", // 壓縮
- "extension": ".css"
- }
- ],
- "easysass.targetDir": "./" // 自定義css輸出文件路徑
其中 easysass.formats 是設置編譯輸出的 css 風格的,可以同時編譯輸出多個不同風格的 CSS 文件,此處我只設置了一個 easysass.formats 項目,所以編譯時只生成一個 CSS 文件。
easysass.formats[i].format 支持四個選項用以編譯生成對應風格的 CSS:
nested:嵌套縮進的 css 代碼。
expanded:沒有縮進的、擴展的css代碼。
compact:簡潔格式的 css 代碼。
compressed:壓縮後的 css 代碼。
easysass.formats[i].extension 顧名思義就是設置編譯輸出的文件名了,此處可以自定義文件名,輸出的 CSS 文件名會按照“當前 Sass 文件名(不含拓展名)+此處自定義文件名”的格式來生成。例如:設置 easysass.formats[i].extension 為 ".min.css",假設當前的 Sass 文件名為“style.scss”,則編譯輸出的 CSS 文件名為“style.min.css”。
我們的生產環境中,在很多情況下 Sass 文件和 CSS 文件是不在同一個目錄下的,而Easy Sass 默認輸出的 CSS 是和當前 Sass 文件處於相同目錄的,為此我們需要配置輸出路徑。
easysass.targetDir 提供 CSS 輸出路徑的設置,值可以是絕對路徑或相對路徑。例如:設置 easysass.targetDir 為 "./css/",此時保存修改完畢的 Sass 文件,VSCode 會自動編譯並在當前 Sass 文件的上級文件夾 css 目錄下輸出生成 CSS 文件(見下圖)。
本文所述的只是采用 VSCode 編輯器編譯生成 CSS 的一種方式,可能比較原始,實際生產環境中大多采用自動化構建方案,比如 grunt、gulp、fis 等。
作者: WingMeng
鏈接:http://www.imooc.com/article/19624
來源:慕課網
本文原創發布於慕課網 ,轉載請註明出處,謝謝合作!
關於sass與VScode 一些配置 學習記錄

