SpringBoot2.x配置Cors跨域
阿新 • • 發佈:2019-03-22
SpringBoot2.x配置Cors跨域
1 跨域的理解

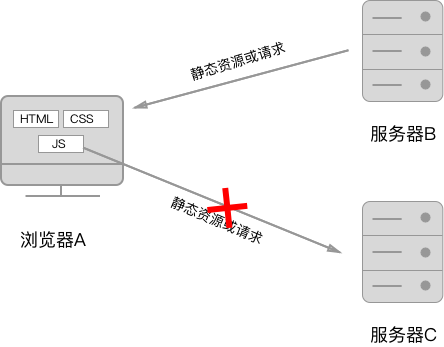
跨域是指:瀏覽器A從伺服器B獲取的靜態資源,包括Html、Css、Js,然後在Js中通過Ajax訪問C伺服器的靜態資源或請求。即:瀏覽器A從B伺服器拿的資源,資源中想訪問伺服器C的資源。
同源策略是指:瀏覽器A從伺服器B獲取的靜態資源,包括Html、Css、Js,為了使用者安全,瀏覽器加了限制,其中的Js
同源是指:同一個請求協議(如:Http或Https)、同一個Ip、同一個埠,3個全部相同,即為同源。
2 跨域的處理
跨域的這種需求還是有的,因此,W3C組織制定了一個Cross-Origin Resource Sharing規範,簡寫為Cors,現在這個規範已經被大多數瀏覽器支援,從而,處理跨域的需求。
Cors需要在後端應用進行配置,因此,是一種跨域的後端處理方式,這麼做也容易理解,一個你不認識的源來訪問你的應用,自然需要應用進行授權。除了後端處理方式,也有前端的解決方案,如:JSONP,因這裡我們主要講解SpringBoot2.x對Cors的配置,暫不對前端解決方案進行詳細說明。
3 跨域的分類
跨域分為以下3種
| 名稱 | 英文名 | 說明 |
|---|---|---|
| 簡單請求 | Simple Request | 發起的Http請求符合: 1.無自定義請求頭, 2.請求動詞為GET、HEAD或POST之一, 3.動詞為POST時,Content-Type是application/x-www-form-urlencoded, multipart/form-data或text/plain之一 |
| 預檢請求 | Preflighted Request | 發起的Http請求符合其中之一: 1.包含了自定義請求頭, 2.請求動詞不是GET、HEAD或POST, 3.動詞是POST時, Content-Type不是application/x-www-form-urlencoded, multipart/form-data或text/plain。 即:簡單請求的相反 |
| 憑證請求 | Requests with Credential | 發起的Http請求中帶有憑證 |
4 SpringBoot2.x配置Cors
SpringBoot2.x主要提供了兩種方式來支援Cors,如下:
| 方式 | 作用範圍 | 說明 |
|---|---|---|
| @CrossOrigin註解 | 一個Controller中全部介面或是其中一個特定的介面 | 配置、定製特定的請求介面 |
| WebMvcConfigurer物件 | 全部介面 | 適用於全域性配置 |
4.1 使用@CrossOrigin註解
程式碼例項
@RestController
@RequestMapping(value = "/api/users")
@CrossOrigin
public class UsersController{
@Autowired
private UsersService usersService;
@PostMapping
@CrossOrigin
public User create(@RequestBody User user) {
return userService.save(user);
}
}其中,@CrossOrigin註解可以使用以下引數
| 名稱 | 型別 | 範圍 | 必填 | 請求頭欄位 |
|---|---|---|---|---|
| value | String陣列 | 類或方法 | 是 | Access-Control-Allow-Origin |
| origins | String陣列 | 類或方法 | 是,同value,可以二選一 | Access-Control-Allow-Origin |
| methods | String陣列 | 類或介面 | 是 | Access-Control-Allow-Methods |
| maxAge | long | 類或介面 | 否 | Access-Control-Max-Age |
| allowCredentials | String | 類或介面 | 否 | Access-Control-Allow-Credentials |
| allowedHeaders | String陣列 | 類或介面 | 否 | Access-Control-Request-Headers |
| exposedHeaders | String陣列 | 類或介面 | 否 | Access-Control-Expose-Headers |
- 備註說明
- value、origins屬性:配置允許訪問的源,如: http://anxminise.cc,
*表示允許全部的域名 - methods屬性:配置跨域請求支援的方式,如:GET、POST,且一次性返回全部支援的方式
- maxAge屬性:配置預檢請求的有效時間, 單位是秒,表示:在多長時間內,不需要發出第二次預檢請求
- allowCredentials屬性:配置是否允許傳送Cookie,用於 憑證請求, 預設不傳送cookie
- allowedHeaders屬性:配置允許的自定義請求頭,用於 預檢請求
- exposedHeaders屬性:配置響應的頭資訊, 在其中可以設定其他的頭資訊,不進行配置時, 預設可以獲取到Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma欄位
4.2 使用WebMvcConfigurer物件
程式碼例項
@Configuration
public class MyConfiguration {
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurer() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/api/**")
.allowedOrigins("*")
.allowCredentials(true)
.allowedMethods("GET", "POST", "DELETE", "PUT","PATCH")
.maxAge(3600);
}
};
}
}其中,通過相應的方法實現跨域請求的配置
| 方法類 | 方法名稱 | 必填 | 請求頭欄位 | 說明 |
|---|---|---|---|---|
| CorsRegistry | addMapping | 是 | 無, 非Cors屬性, 屬於SpringBoot配置 |
配置支援跨域的路徑 |
| CorsRegistration | allowedOrigins | 是 | Access-Control-Allow-Origin | 配置允許的源 |
| CorsRegistration | allowedMethods | 是 | Access-Control-Allow-Methods | 配置支援跨域請求的方法, 如:GET、POST,一次性返回 |
| CorsRegistration | maxAge | 否 | Access-Control-Max-Age | 配置預檢請求的有效時間 |
| CorsRegistration | allowCredentials | 否 | Access-Control-Allow-Credentials | 配置是否允許傳送Cookie, 用於 憑證請求 |
| CorsRegistration | allowedHeaders | 否 | Access-Control-Request-Headers | 配置允許的自定義請求頭, 用於 預檢請求 |
| CorsRegistration | exposedHeaders | 否 | Access-Control-Expose-Headers | 配置響應的頭資訊, 在其中可以設定其他的頭資訊 |
| 作者:憂臣解讀 出處:https://www.cnblogs.com/anxminise/ 本文版權歸作者和部落格園共有,歡迎轉載,如若轉載,只需保留原文連結即可。 如若文中有錯誤,歡迎指出。以免誤導其他猿友。 |
<

