Nodejs的模塊系統
阿新 • • 發佈:2019-03-23
操作系統 raw media 操作文件 ports called tps commonj nds
global對象
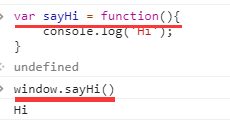
瀏覽器端JavaScript中的全局對象為“window”,在瀏覽器中定義的變量都會成為“window”對象的屬性。
不像瀏覽器端JavaScript,在Nodejs中沒有window對象,Nodejs中的全局對象為“global”,並且我們定義的變量不會作為“global”的屬性。Nodejs遵循CommonJS規範。
模塊包裹函數
在Nodejs應用中,每個文件都是一個模塊,所有代碼都在模塊作用域中執行。每個文件中定義的變量和函數僅屬於該模塊作用域,其他文件是無法訪問到的,除非將其明確的export出去。
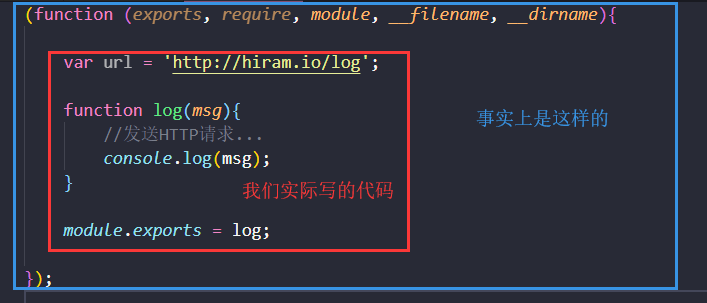
Nodejs會自動將每個文件中的代碼通過IIFE(Immediately-invoked Funtion Expression,立即調用的函數表達式)包裹來創建模塊作用域。
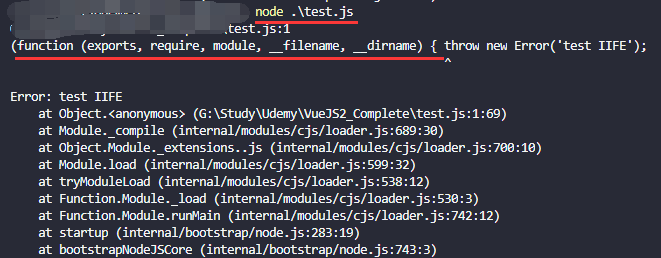
上圖第一行是Nodejs為每個文件自動生成的,可以通過在第一行拋出錯誤並運行來查看到。如:
//test.js
throw new Error('test IIFE');
var url = 'http://hiram.io/log';
function log(msg){
//發送HTTP請求...
console.log(msg);
}
module.exports = log;- 通過使用module.exports(或exports)可以將一個變量或者函數暴露出去,如: module.exports.sayHi = sayHi
- 使用require函數加載一個模塊,將返回目標模塊暴露的對象。如: const logger = require(‘./log‘);
Nodejs的內置模塊
Nodejs有一些內置模塊,可以讓我們操作文件系統、path對象、網絡、操作系統等。
EventEmitter是Nodejs中可以讓我們觸發以及處理事件的一個核心類,許多內置類都繼承於EventEmitter。當然,我們也可以自定義繼承於EventEmitter的類。
// logger.js const EventEmitter = require('event'); let url = 'http://hiram.io/log'; class Logger extends EventEmitter { log(message) { console.log(message); // 觸發messagelogged事件 this.emit('messageLogged', {id: 1, url: 'http://'}); } } module.exports = Logger;
// app.js
const Logger = require('./logger');
const logger = new Logger();
//註冊messageLogged事件監聽
logger.on('messageLogged', (arg) => {
console.log("Listener Called', arg);
});
logger.log('message');Nodejs的模塊系統