Spring Boot 2.x基礎教程:快速入門
簡介
在您第1次接觸和學習Spring框架的時候,是否因為其繁雜的配置而退卻了?在你第n次使用Spring框架的時候,是否覺得一堆反覆黏貼的配置有一些厭煩?那麼您就不妨來試試使用Spring Boot來讓你更易上手,更簡單快捷地構建Spring應用!
Spring Boot讓我們的Spring應用變的更輕量化。我們不必像以前那樣繁瑣的構建專案、打包應用、部署到Tomcat等應用伺服器中來執行我們的業務服務。通過Spring Boot實現的服務,只需要依靠一個Java類,把它打包成jar,並通過java -jar
總結一下Spring Boot的主要優點:
- 為所有Spring開發者更快的入門
- 開箱即用,提供各種預設配置來簡化專案配置
- 內嵌式容器簡化Web專案
- 沒有冗餘程式碼生成和XML配置的要求
快速入門
本文我們將學習如何快速的建立一個Spring Boot應用,並且實現一個簡單的Http請求處理。通過這個例子對Spring Boot有一個初步的瞭解,並體驗其結構簡單、開發快速的特性。
建立基礎專案
Spring官方提供了非常方便的工具Spring Initializr來幫助我們建立Spring Boot應用。
使用Spring Initializr頁面建立
第一步:訪問Spring Initializr:https://start.spring.io/

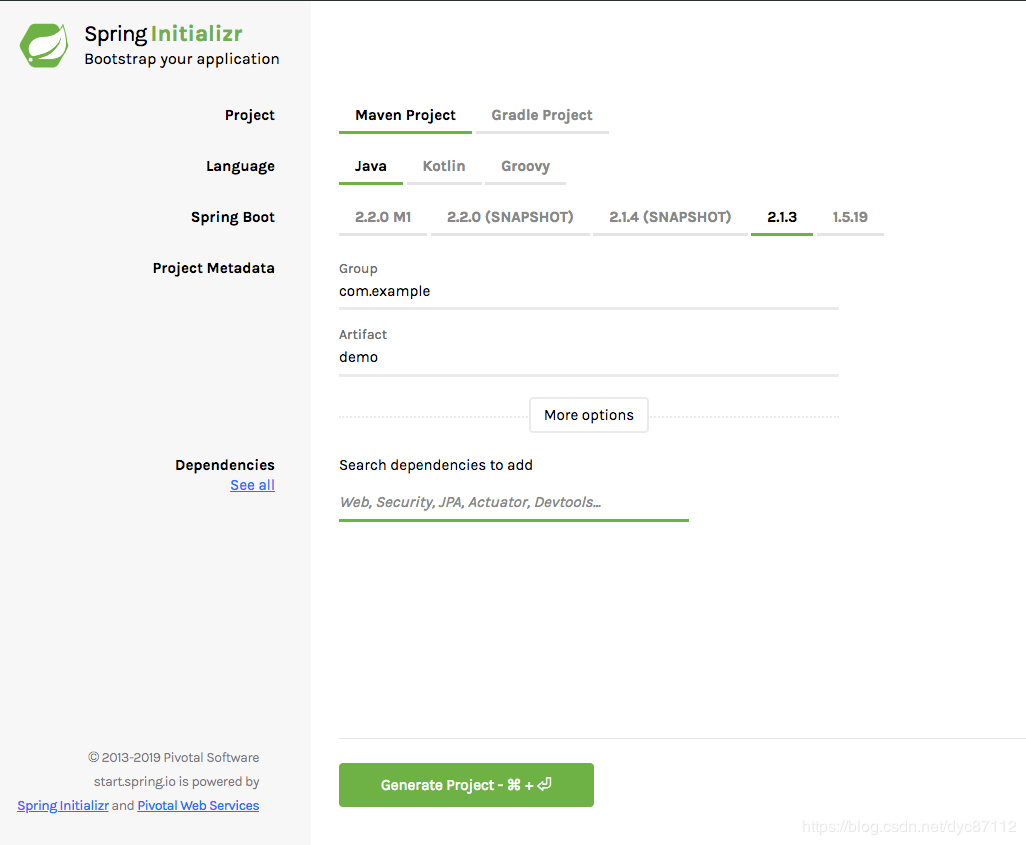
如圖所示,幾個選項說明:
- Project:使用什麼構建工具,Maven還是Gradle;本教程將採用大部分Java人員都熟悉的Maven,以方便更多讀者入門學習。
- Language:使用什麼程式語言,Java、Kotlin還是Groovy;本教程將採用Java為主編寫,以方便更多讀者入門學習。
- Spring Boot:選用的Spring Boot版本;這裡將使用當前最新的
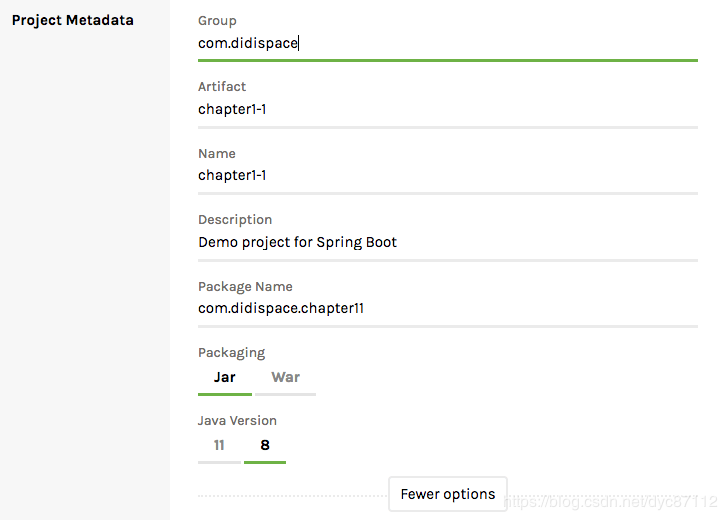
2.1.3版本。 - Project Metadata:專案的元資料;其實就是Maven專案的基本元素,點開More options可以看到更多設定,根據自己組織的情況輸入相關資料,比如:

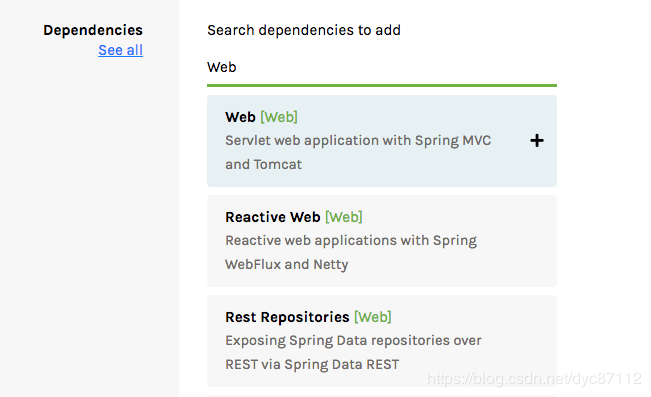
- Dependencies:選擇要加入的Spring Boot元件;本文將實現一個Http介面,所以可以選擇Web元件,只需要輸入Web,頁面會自動聯想顯示匹配的可選元件:

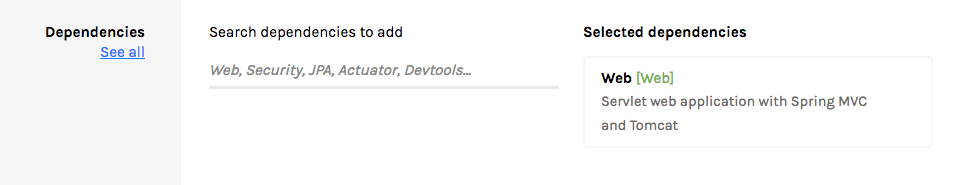
點選”+“之後,就如下圖所示:

第二步:點選”Generate Project“按鈕生成專案;此時瀏覽器會下載一個與上面Artifact名稱一樣的壓縮包。
第三步:解壓專案包,並用編譯器以Maven專案匯入,以IntelliJ IDEA為例:
- 選單中選擇:File –> New –> Project from Existing Sources...

- 選擇解壓後的專案資料夾,點選OK
- 點選:Import project from external model,並選擇Maven,點選Next到底為止。
- 若你的環境有多個版本的JDK,注意到選擇Java SDK的時候請選擇Java 8(具體根據你在第一步中選擇的Java版本為準)
由於我們後續會有很多樣例工程,您也可以像我們樣例倉庫那樣,用一個基礎倉庫,每篇文章的樣例以模組的方式儲存,具體形式可見文末的案例倉庫。
使用IntelliJ IDEA建立
如果是使用IntelliJ IDEA來寫Java程式的話,那麼還可以直接在編譯器中建立Spring Boot應用。
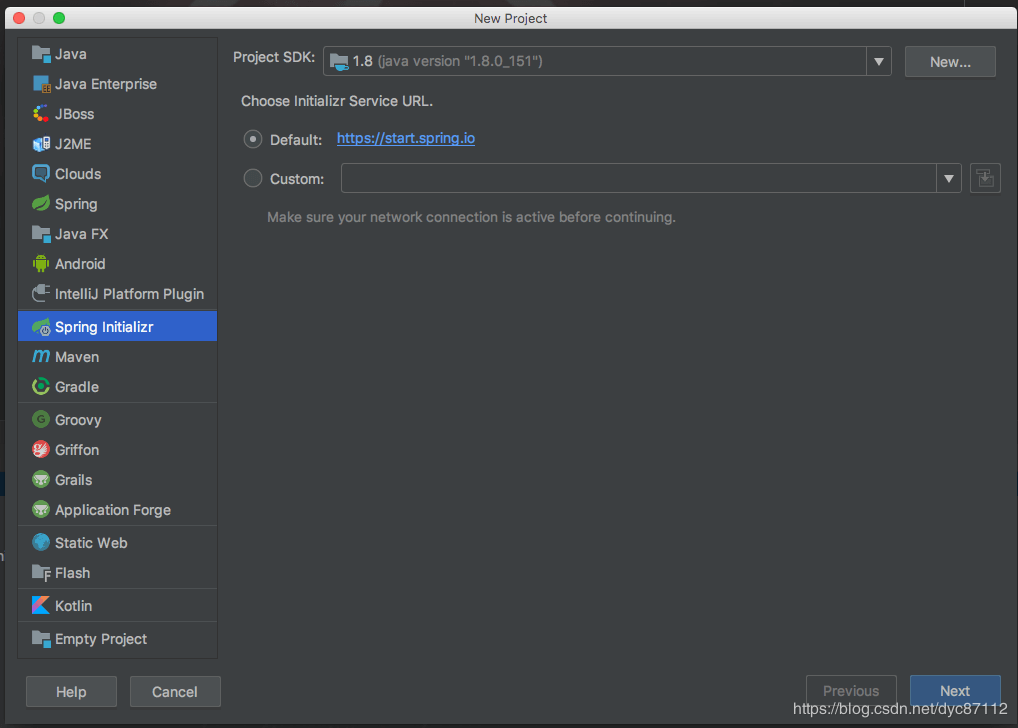
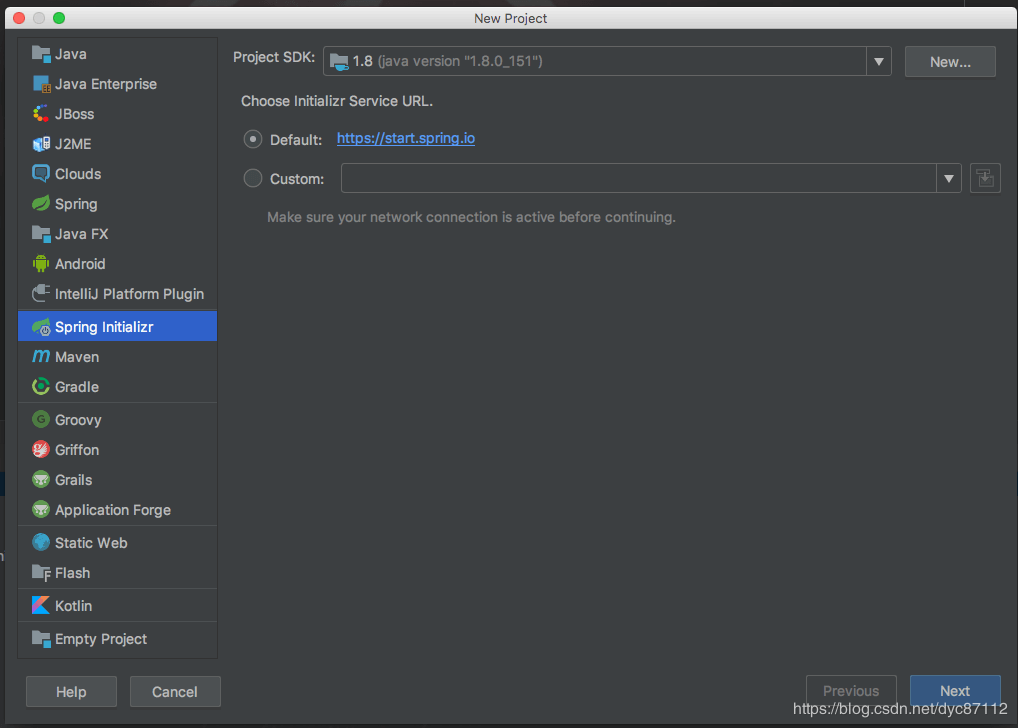
第一步:選單欄中選擇:File => New => Project..,我們可以看到如下圖所示的建立功能視窗。

其中Initial Service Url指向的地址就是Spring官方提供的Spring Initializr工具地址,所以這裡建立的工程實際上也是基於它的Web工具來實現的。
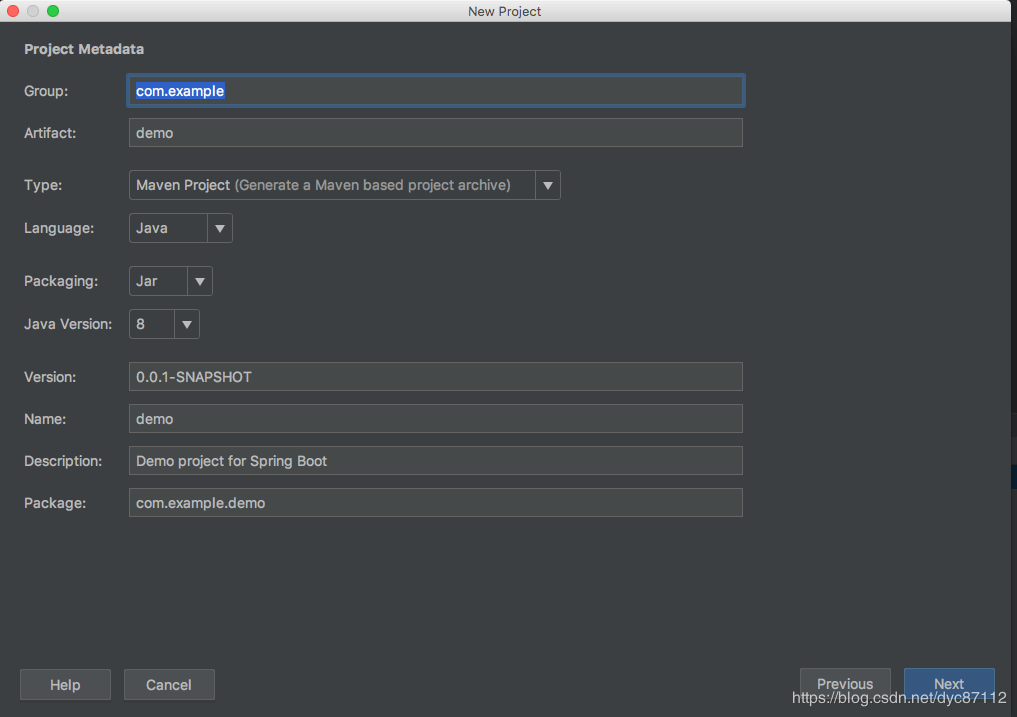
第二步:點選Next,等待片刻後,我們可以看到如下圖所示的工程資訊視窗:

其實內容就跟我們用Web版的Spring Initializr是一模一樣的,跟之前在頁面上一樣填寫即可。
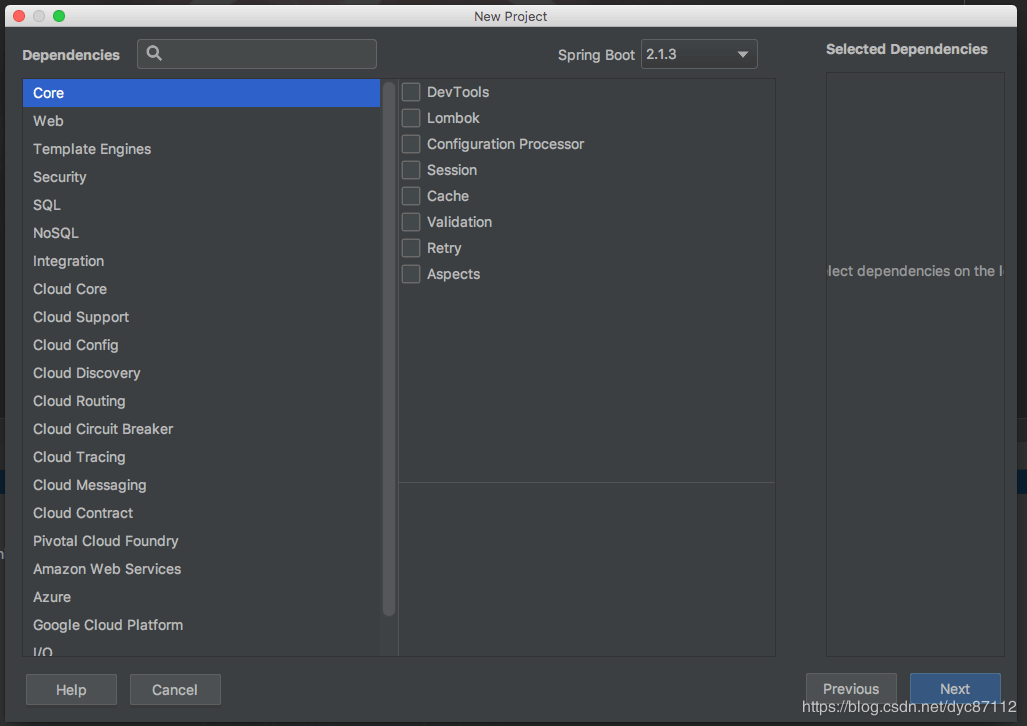
第三步:繼續點選Next,進入選擇Spring Boot版本和依賴管理的視窗:

在這裡值的我們關注的是,它不僅包含了Spring Boot Starter POMs中的各個依賴,還包含了Spring Cloud的各種依賴。
第四步:點選Next,進入最後關於工程物理儲存的一些細節。最後,點選Finish就能完成工程的構建了。
Intellij中的Spring Initializr雖然還是基於官方Web實現,但是通過工具來進行呼叫並直接將結果構建到我們的本地檔案系統中,讓整個構建流程變得更加順暢,還沒有體驗過此功能的Spring Boot/Cloud愛好者們不妨可以嘗試一下這種不同的構建方式。
專案結構解析

通過上面步驟完成了基礎專案的建立。如上圖所示,Spring Boot的基礎結構共三個檔案(具體路徑根據使用者生成專案時填寫的Group所有差異):
src/main/java下的程式入口:Chapter11Applicationsrc/main/resources下的配置檔案:application.propertiessrc/test/下的測試入口:Chapter11ApplicationTests
生成的Chapter11Application和Chapter11ApplicationTests類都可以直接執行來啟動當前建立的專案,由於目前該專案未配合任何資料訪問或Web模組,程式會在載入完Spring之後結束執行。
專案依賴解析
開啟pom.xml,一起來看看Spring Boot專案的依賴:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.3.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.didispace</groupId>
<artifactId>chapter1-1</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>chapter1-1</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
如上所示,主要有四個部分:
- 專案元資料:建立時候輸入的Project Metadata部分,也就是Maven專案的基本元素,包括:groupId、artifactId、version、name、description等
- parent:繼承
spring-boot-starter-parent的依賴管理,控制版本與打包等內容 - dependencies:專案具體依賴,這裡包含了
spring-boot-starter-web用於實現HTTP介面(該依賴中包含了Spring MVC);spring-boot-starter-test用於編寫單元測試的依賴包。更多功能模組的使用我們將在後面的教程中逐步展開。 - build:構建配置部分。預設使用了
spring-boot-maven-plugin,配合spring-boot-starter-parent就可以把Spring Boot應用打包成JAR來直接執行。
編寫一個HTTP介面
- 建立package命名為com.didispace.web(根據實際情況修改)
- 建立
HelloController類,內容如下:
@RestController
public class HelloController {
@RequestMapping("/hello")
public String index() {
return "Hello World";
}
}
- 啟動主程式,使用PostMan等工具發起請求:
http://localhost:8080/hello,可以看到頁面返回:Hello World
編寫單元測試用例
開啟的src/test/下的測試入口Chapter11ApplicationTests類。下面編寫一個簡單的單元測試來模擬http請求,具體如下:
import static org.hamcrest.Matchers.equalTo;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.content;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.status;
@RunWith(SpringRunner.class)
@SpringBootTest
public class Chapter11ApplicationTests {
private MockMvc mvc;
@Before
public void setUp() throws Exception {
mvc = MockMvcBuilders.standaloneSetup(new HelloController()).build();
}
@Test
public void getHello() throws Exception {
mvc.perform(MockMvcRequestBuilders.get("/hello").accept(MediaType.APPLICATION_JSON))
.andExpect(status().isOk())
.andExpect(content().string(equalTo("Hello World")));
}
}
使用MockServletContext來構建一個空的WebApplicationContext,這樣我們建立的HelloController就可以在@Before函式中建立並傳遞到MockMvcBuilders.standaloneSetup()函式中。
注意引入下面內容,讓status、content、equalTo函式可用
import static org.hamcrest.Matchers.equalTo;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.content;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.status;
至此已完成目標,通過Maven構建了一個空白Spring Boot專案,再通過引入web模組實現了一個簡單的請求處理。
程式碼示例
本文的相關例子可以檢視下面倉庫中的chapter1-1目錄:
- Github:https://github.com/dyc87112/SpringBoot-Learning/tree/2.x
- Gitee:https://gitee.com/didispace/SpringBoot-Learning/tree/2.x
如果您覺得本文不錯,歡迎Star支援,您的關注是我堅持的動力!

