vscode裏使用.vue代碼模板的方法
阿新 • • 發佈:2019-03-26
方法 desc 三方 mount ger remount ack targe template
1.設置.vue模板
打開編輯器,點擊文件 —— 首選項 —— 用戶代碼片段,會彈出來一個輸入框。

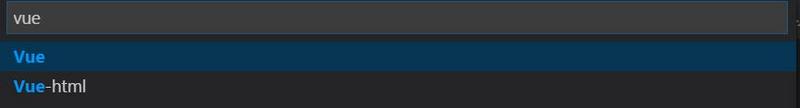
在輸入框輸入vue,回車,會打開一個vue.json文件。
在裏面復制以下代碼:
{ "Print to console": { "prefix": "vue", "body": [ "<!-- $1 -->", "<template>", "<div class=‘$2‘>$5</div>", "</template>", "", "<script>", "//這裏可以導入其他文件(比如:組件,工具js,第三方插件js,json文件,圖片文件等等)", "//例如:import 《組件名稱》 from ‘《組件路徑》‘;", "", "export default {", "//import引入的組件需要註入到對象中才能使用","components: {},", "data() {", "//這裏存放數據", "return {", "", "};", "},", "//監聽屬性 類似於data概念", "computed: {},", "//監控data中的數據變化", "watch: {},", "//方法集合", "methods: {", "", "},", "//生命周期 - 創建完成(可以訪問當前this實例)", "created() {", "", "},", "//生命周期 - 掛載完成(可以訪問DOM元素)", "mounted() {", "", "},", "beforeCreate() {}, //生命周期 - 創建之前", "beforeMount() {}, //生命周期 - 掛載之前", "beforeUpdate() {}, //生命周期 - 更新之前", "updated() {}, //生命周期 - 更新之後", "beforeDestroy() {}, //生命周期 - 銷毀之前", "destroyed() {}, //生命周期 - 銷毀完成", "activated() {}, //如果頁面有keep-alive緩存功能,這個函數會觸發", "}", "</script>", "<style lang=‘scss‘ scoped>", "//@import url($3); 引入公共css類", "$4", "</style>" ], "description": "Log output to console" } }
模板內容可按自己的喜好自行修改。
然後新建一個.vue文件,輸入vue然後按tab鍵。
2.如果第一步沒有成功
如果第一步成功是最好的,萬一按tab鍵沒有成功生成模板,而是多了一個空格:
步驟一:點擊文件 —— 首選項 —— 設置,修改以下設置:
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
"emmet.triggerExpansionOnTab": true
步驟二:點擊編輯器右下角笑臉左邊的文件類型,選擇配置文件關聯,輸入vue然後回車。右下角的文件類型就會從html變成vue。這時再用tab鍵就可以成功生成模板了~
vscode裏使用.vue代碼模板的方法
