vue-quill-editor 富文本集成quill-image-extend-module插件實例,以及UglifyJsPlugin打包抱錯問題處理
阿新 • • 發佈:2019-03-29
insert con fun ner eat 編輯器 dom util ack
官網
vue-quill-editor
Toolbar Module - Quill
vue-quill-image-upload
圖片支持上傳服務器並調整大小
1.在 package.json 中加入 "quill-image-extend-module": "^1.1.2" 依賴
2.在編輯器組件中引入以下代碼
<template> <div class="in-editor-panel"> <quill-editor ref="quillEditor" v-model="content" :options="editorOption" @change="onChange"> </quill-editor> </div> </template> <script type="text/ecmascript-6"> import 'quill/dist/quill.core.css' import 'quill/dist/quill.snow.css' import { quillEditor, Quill } from 'vue-quill-editor' import { ImageExtend, QuillWatch } from 'quill-image-extend-module' import { hasClass } from 'assets/scripts/dom/dom' Quill.register('modules/ImageExtend', ImageExtend) export default { props: { value: { type: String, default: '' }, toolbarMode: { type: Number, default: 0 }, placeholder: { type: String, default: '請輸入內容' }, height: { type: Number, default: 170 }, imagePath: { type: String, default: '' } }, data () { return { content: '', toolbars: [ [ ['bold', 'italic', 'underline', 'strike'], ['blockquote', 'code-block'], [{'header': 1}, {'header': 2}], [{'list': 'ordered'}, {'list': 'bullet'}], [{'script': 'sub'}, {'script': 'super'}], [{'indent': '-1'}, {'indent': '+1'}], [{'direction': 'rtl'}], [{'size': ['small', false, 'large', 'huge']}], [{'header': [1, 2, 3, 4, 5, 6, false]}], [{'font': []}], [{'color': []}, {'background': []}], [{'align': []}], ['clean'], ['link', 'image', 'video'] ], [ ['bold', 'italic', 'underline'], ['blockquote', 'code-block'], [{'list': 'ordered'}, {'list': 'bullet'}], [{'header': [1, 2, 3, 4, 5, 6, false]}], [{'color': []}, {'background': []}], [{'align': []}], ['link', 'image', 'video'] ], [ ['bold', 'italic', 'underline'], ['blockquote', 'code-block'], [{'list': 'ordered'}, {'list': 'bullet'}], [{'color': []}, {'background': []}], ['insert'] ] ], editorOption: { modules: { ImageExtend: { loading: true, name: 'image', size: 2, action: `/api/file/upload/image?filePath=${JSON.stringify(this.imagePath)}`, response: (res) => { return res.data } }, toolbar: { container: [], handlers: { 'image': function () { QuillWatch.emit(this.quill.id) } } } }, placeholder: this.placeholder } } }, computed: { editor () { return this.$refs.quillEditor.quill } }, watch: { // 監聽父組件傳入的內容 value (newVal) { this.$nextTick(() => { this._listenerImage() }) if (newVal === this.content) { return false } // 傳入的內容不等於編輯器自身內容,則更新 this.content = newVal }, 'content' () { this._listenerImage() } }, created () { // 指定工具欄 this.editorOption.modules.toolbar.container = this.toolbars[this.toolbarMode] }, mounted () { // 設置編輯器高度 this.editor.container.style.height = `${this.height}px` }, methods: { // 顯示寬度修改框 _showWidthBox (event) { // 獲取當前圖片對象 let currentImg = event.target // 彈出寬度輸入框 this.$prompt('請輸入寬度', '提示', { inputValue: currentImg.width, confirmButtonText: '確定', cancelButtonText: '取消' }).then(({value}) => { // 賦值新寬度 currentImg.width = value }).catch(() => {}) }, // 監聽圖片點擊 _listenerImage () { // 獲取DOM對象 let editor = document.getElementsByClassName('ql-editor')[0] let img = editor.getElementsByTagName('img') // 非空驗證 if (img.length === 0) { return } for (let i = 0; i < img.length; i++) { let currentImg = img[i] // 綁定且防止重復綁定 currentImg.removeEventListener('dblclick', this._showWidthBox, false) currentImg.addEventListener('dblclick', this._showWidthBox, false) } }, onChange () { // 告知父組件內容發生變化 this.$emit('input', this.content) } }, components: { quillEditor } } </script>
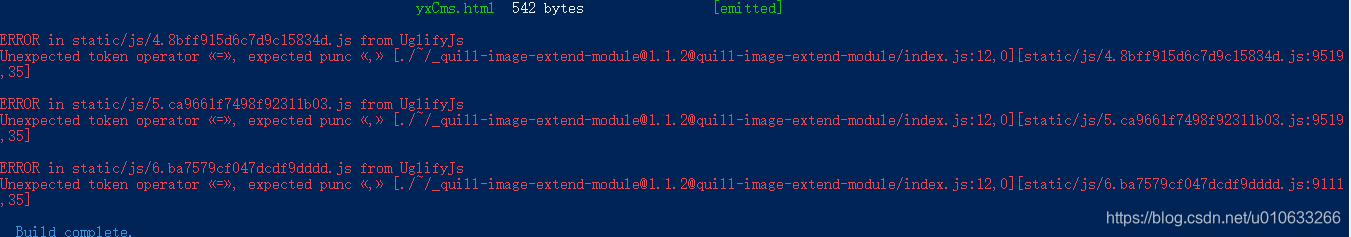
集成quill-image-extend-module後打包抱錯:

原因是因為 uglifyjs 不支持ES6 (ES2015), 所以你需要在webpack uglify 之前, 把報錯的文件(或文件夾)用babel-loader 處理
vue webpack template 有個 build/webpack.base.conf.js 文件

這文件的有這一段
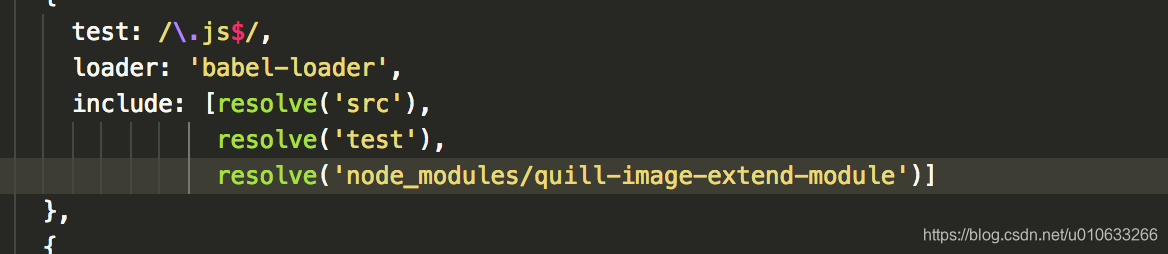
var path = require('path') var utils = require('./utils') ... module.exports = { ... module: { ... { test: /\.js$/, loader: 'babel-loader', include: [ resolve('src'), resolve('test') ] },
這段代表的就是用 babel-loader 把 這些 include 的所有文件(和文件夾裏任何文件), 用babel-loader 處理, 你會發現你的src 也在這個 include 列組裏 (很容易理解,因為寫Vue, 就基本會用到 ES6 syntax)
只需要吧這個插件的路徑加到下面就行(如下):

主要記住一個原理就是
基本上任何與javascript syntax 有關的問題 (build 會報錯是哪個文件, 而且一般都是在uglify 環節), 都可以放到這裏。指定先用babel-loader 轉換成最基礎的javascript 格式, 這樣一般後續環節都不會有javascript syntax 問題 (因為最基礎的javascript 格式總該都要支持吧)。
vue-quill-editor 富文本集成quill-image-extend-module插件實例,以及UglifyJsPlugin打包抱錯問題處理
