主機排行網重大更新,移動端自適應
阿新 • • 發佈:2019-04-01
此前有網友反饋,主機排行網在移動端表現太醜了,希望我改改,今天週末,我專門花了兩個多小時來好好把移動短整治了一下,比以前好看多了。
對比改變
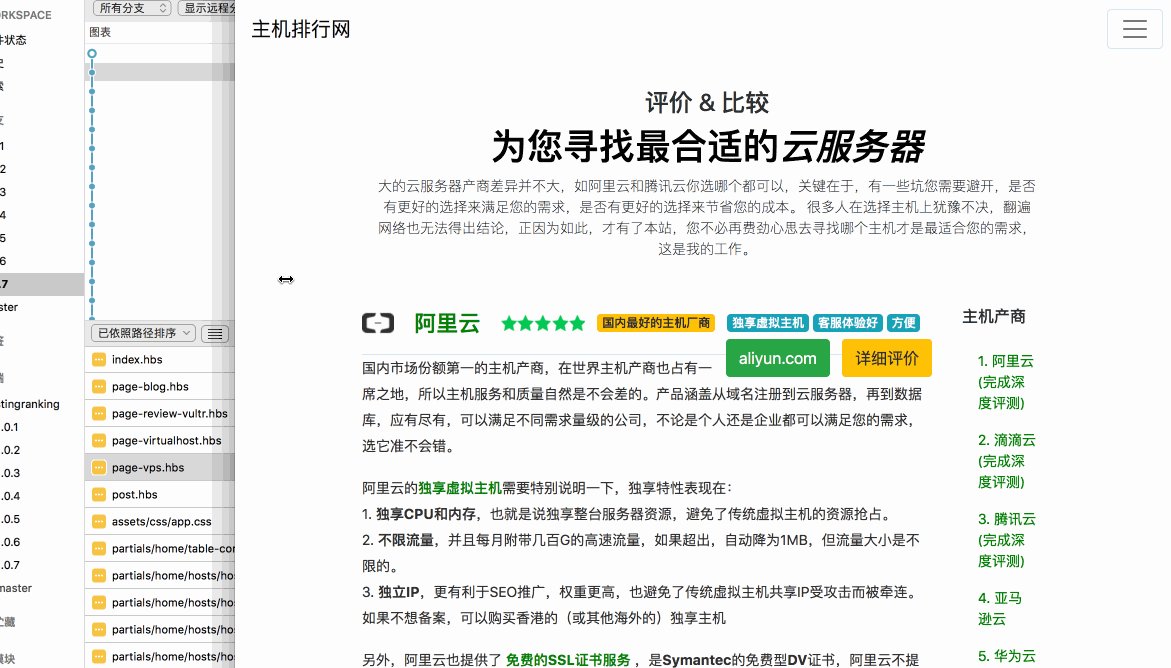
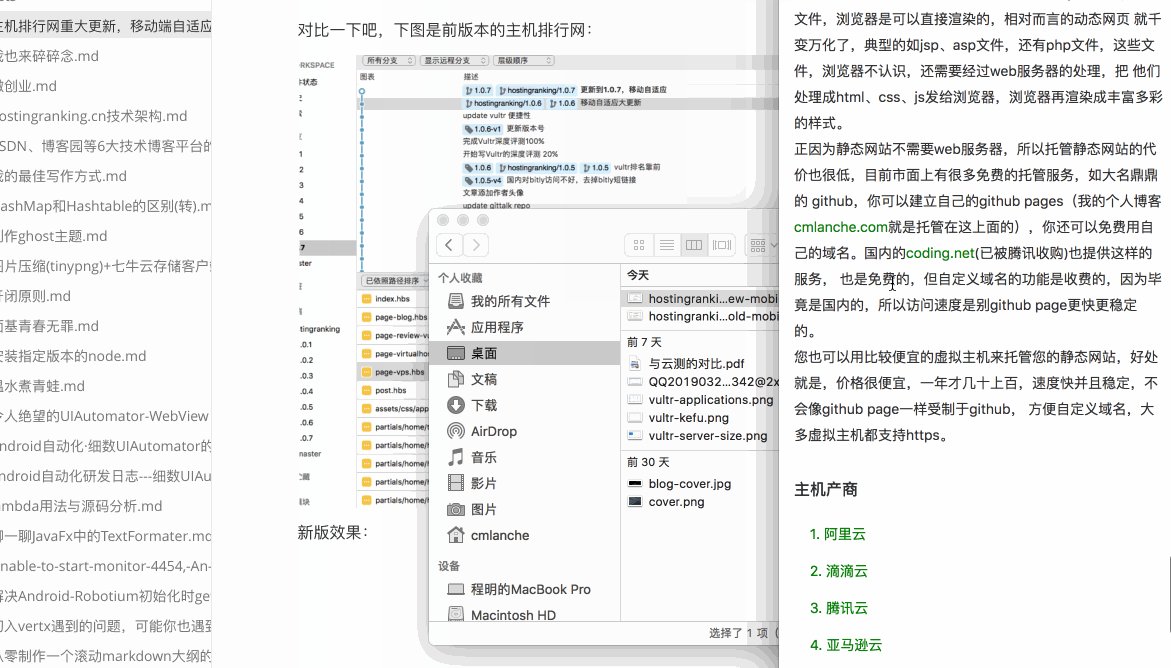
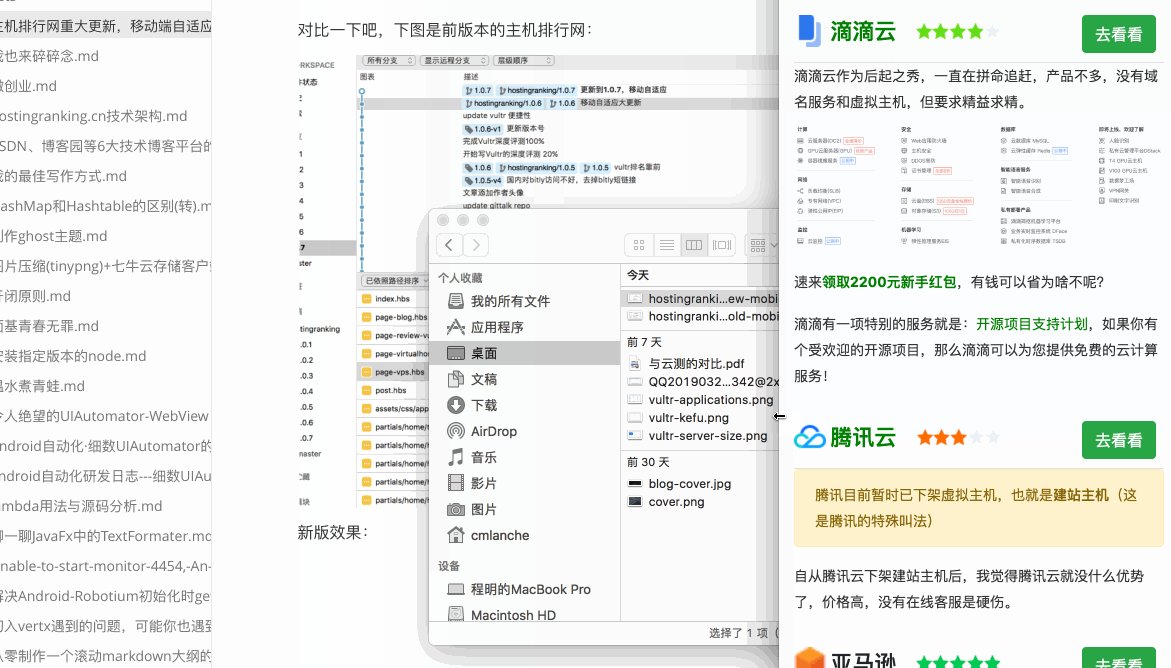
對比一下吧,下圖是前版本的主機排行網:

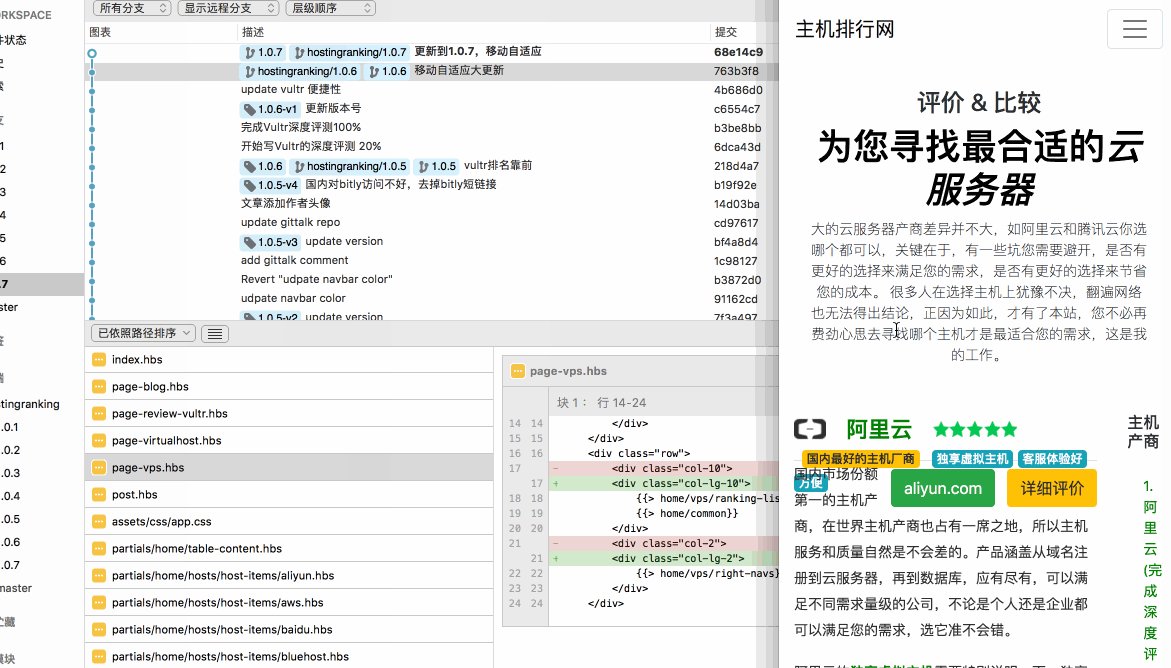
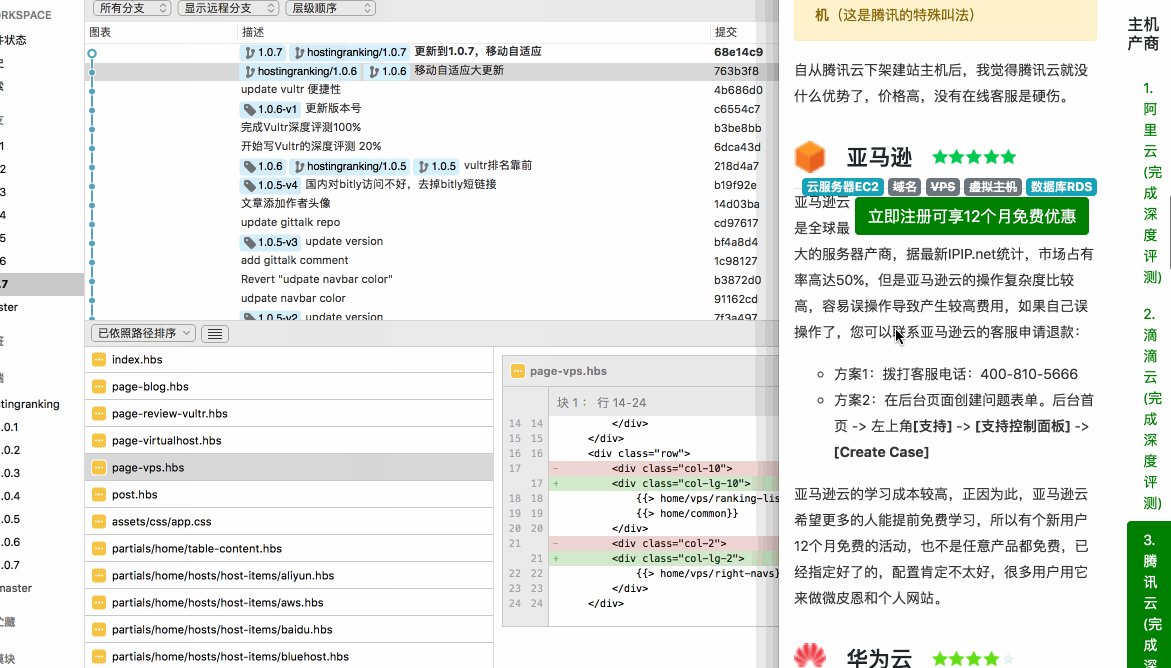
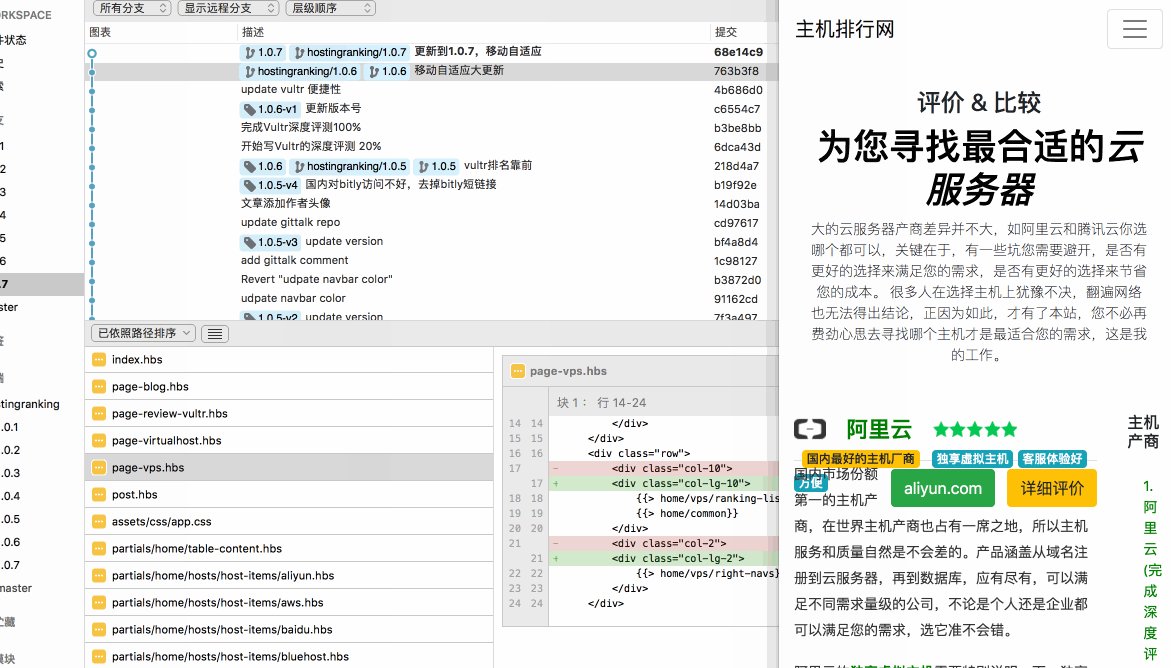
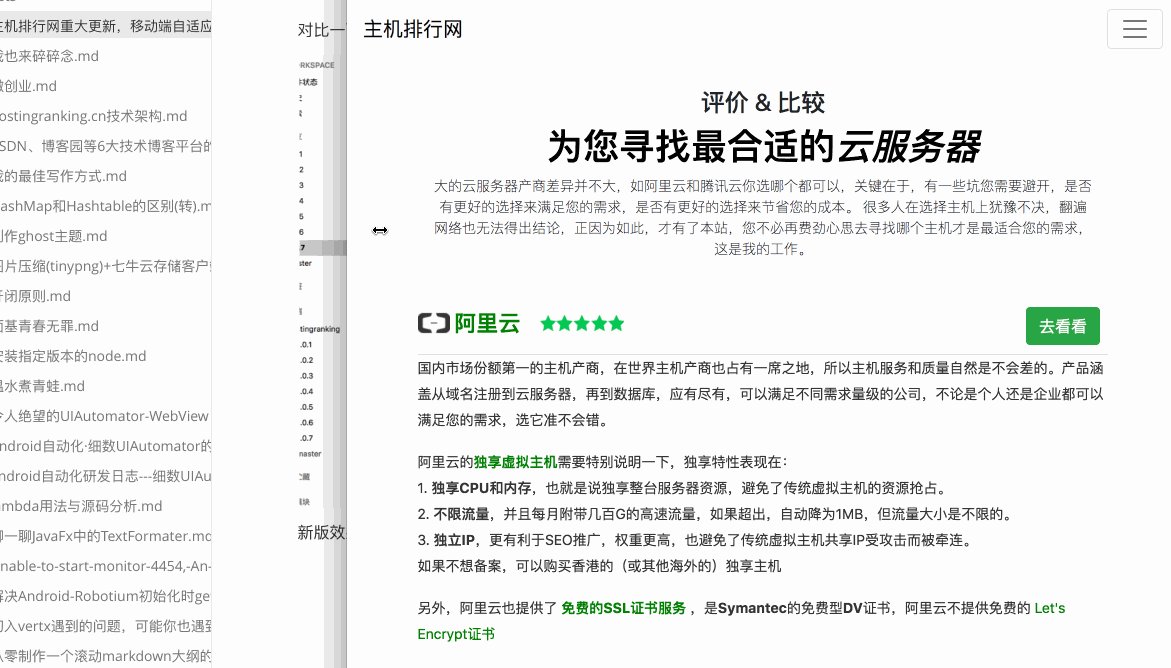
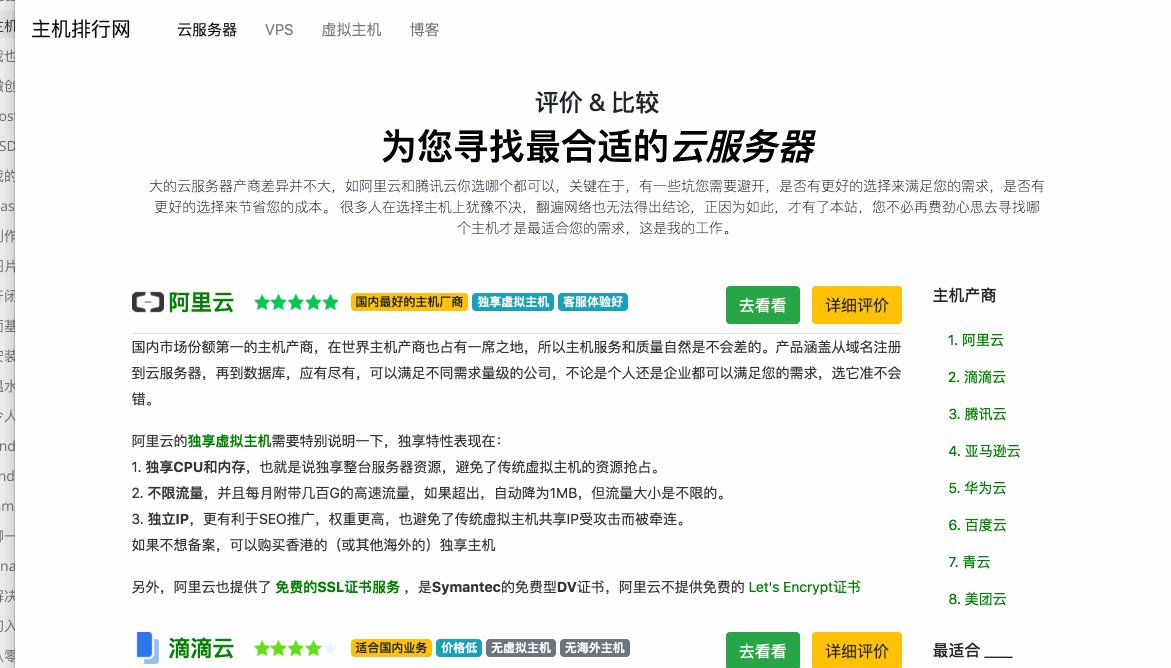
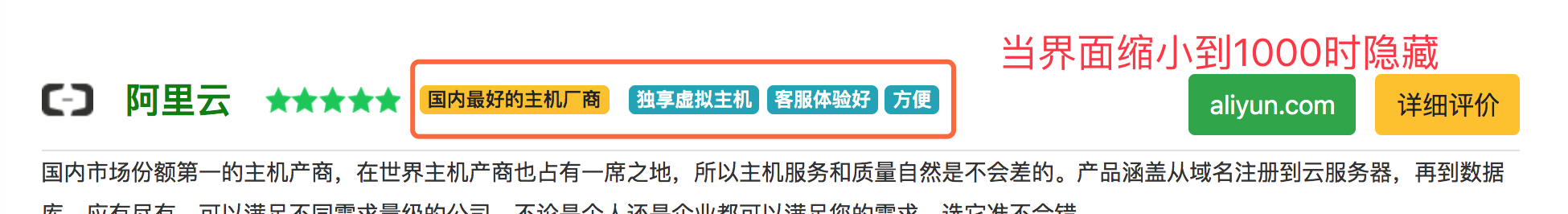
新版效果:

體驗地址:https://hostingranking.cn/
本次修改的過程
我此前也從沒真正做過移動端適配的事情,只是初步瞭解是通過媒體查詢來做的,即當瀏覽器介面滿足一定大小時,就會觸發該媒體查詢器所包含的css。
主機排行網用的css框架是bootstrap4,而bs在自適應方面是沉澱了十多年的,很強悍。我參照官網教程:https://getbootstrap.com/,重新改版了排行頁中的兩列布局,此前的程式碼是:
<div class="row">
<div class="col-10">
// part 1
</div>
<div class="col-2">
// part 2
</div>
</div>
這樣的兩列布局程式碼會讓我的介面始終是兩列的,因為這裡沒有其他的col修飾,.col-
.col-來修飾了,我根據我的需求,在介面大於960px才觸發兩列布局,所有這裡要把.col-改為.col-lg-。
這個改動完了,我希望當介面縮小到1000px以下時,主機特徵那部分隱藏掉,並且在介面小於720px時隱藏掉詳細評價按鈕,不然內容太擠,放不小。

此時bs就沒有相關的類來幫助你了,需要自己動手寫媒體查詢:
@media(max-width: 1000px) { .features { display: none; } } @media(max-width: 720px) { .btns { :nth-child(2) { display: none; } } }
總結收穫
此前一直不想做移動端的適配,是因為覺得很難,其實有了bs的幫助這個功能真的很好做,凡是多嘗試多探索,不要

