微信中點擊鏈接掃二維碼直接下載APP(整合IOS和安卓)
阿新 • • 發佈:2019-04-04
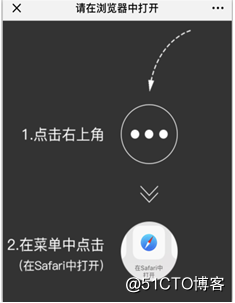
left art ges urn pre 情況 一個 cti ger 使用微信推廣的用戶經常都會遇到推廣鏈接在微信中無法打開導致無法下載app的情況,此時用戶在微信中打開會提示“請在瀏覽器中打開”。這對於使用微信營銷的商家來說就很不友好了且損失非常大,因為用戶是不知道為什麽要用瀏覽器打開,會有這個鏈接是否安全的疑問,所以就不知不覺地流失了或者選擇其他平臺了。
那麽針對這個問題到底要怎麽解決呢,其實只需要一個微信跳轉其他瀏覽器打開下載頁的功能,可以同時整合安卓和蘋果兩個下載接口。集成好的接口會自動判斷設備,自動喚醒外部瀏覽器,用戶輕松實現微信跳轉外部瀏覽器直接下載APP自動化,很大程度上提升了用戶體驗,提高了轉化率,降低了推廣的成本下面為大家介紹一種實現方法,有需要的可以直接聯系我VX:mkapi001,QQ:1401806571,另外提供代碼供大家參考:
那麽針對這個問題到底要怎麽解決呢,其實只需要一個微信跳轉其他瀏覽器打開下載頁的功能,可以同時整合安卓和蘋果兩個下載接口。集成好的接口會自動判斷設備,自動喚醒外部瀏覽器,用戶輕松實現微信跳轉外部瀏覽器直接下載APP自動化,很大程度上提升了用戶體驗,提高了轉化率,降低了推廣的成本下面為大家介紹一種實現方法,有需要的可以直接聯系我VX:mkapi001,QQ:1401806571,另外提供代碼供大家參考:
實現說明
1、遮罩屏蔽法
目前蘋果手機由於ios系統本身的原因,只能做到加遮罩提示前往Safari打開。實現代碼如下:
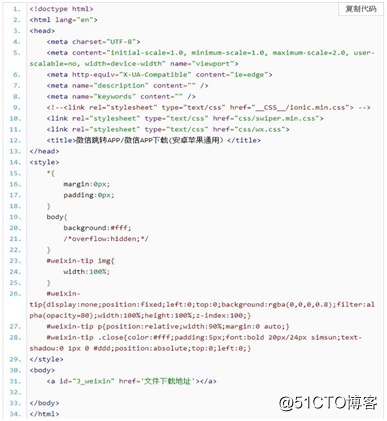
? function isWx(){//判斷是否為微信 var ua = window.navigator.userAgent.toLowerCase(); if(ua.match(/MicroMessenger/i) == ‘micromessenger‘){ return true; } return false; }; if(isWx()){//判斷瀏覽器是否微信 var html=‘<div class="box"><img src="images/head.png"></box>‘ layer.open({//這裏使用了layer的彈窗組件,你也可以自己寫 type: 1,content: html,anim: ‘up‘, style: ‘position:fixed; bottom:0; left:0; width: 100%; height: 100%; padding:0; border:none;‘ }); return; }
實現效果如下:

- 鏈接跳轉法

微信中點擊鏈接掃二維碼直接下載APP(整合IOS和安卓)
