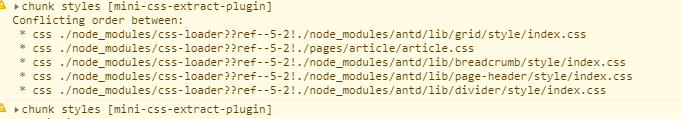
next.js 提示 chunk styles [mini-css-extract-plugin]
阿新 • • 發佈:2019-04-20

會出現css 匯入警告
匯入兩個外掛 並在next.config.js 配置
yarn add webpack-filter-warnings-plugin
yarn add mini-css-extract-plugin const FilterWarningsPlugin = require('webpack-filter-warnings-plugin');
const withCss = require('@zeit/next-css')
// fix: prevents error when .css files are required by node
if (typeof require !== 'undefined') {
require.extensions['.css'] = file => {}
}
module.exports = withCss({
// cssModules: true,
webpack: (config) => {
config.plugins.push(
new FilterWarningsPlugin({
exclude: /mini-css-extract-plugin[^]*Conflicting order between:/,
})
);
return config;
}
})
