好程式設計師web前端分享CSS基礎篇
好程式設計師web前端分享CSS基礎篇
學習目標
- 1、CSS簡介
- 2、CSS語法
- 3、樣式的建立
- 4、兩種引入外部樣式表的區別
- 5、樣式表的優先順序和作用域
- 6、CSS選擇器
- 7、選擇器的權重
- 8、浮動屬性的簡單應用
- 9、HTML、CSS註釋
一、CSS簡介
css:層疊樣式表 英文全名:cascading style sheets
,WEB標準中的表現標準語言,表現標準語言在網頁中主要對網頁資訊的顯示進行控制,簡單說就是如何修飾網頁資訊的顯示樣式。
目前推薦遵循的是W3C釋出的CSS3.0.
用來修飾XHTML或者XML等樣式檔案的計算機語言。
1998年5月21日由w3C正式推出的css2.0
二、CSS語法
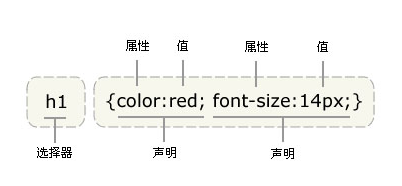
CSS語法:選擇符{屬性:屬性值;屬性:屬性值;}

選擇符表示要定義樣式的物件,可以是元素本身,也可以是一類元素或者制定名稱的元素.
屬性:屬性是指定元素所具有的屬性,它是css的核心,css2共有150多個屬性
屬性值:屬性值包括法定屬性值及常見的數值加單位,如25px,或顏色值等。
說明:
1)每個CSS樣式由兩部分組成,即選擇符和宣告,宣告又分為屬性和屬性值;
2)屬性必須放在花括號中,屬性與屬性值用冒號連線。
3)每條宣告用分號結束。
4)當一個屬性有多個屬性值的時候,屬性值與屬性值不分先後順序。
5)在書寫樣式過程中,空格、換行等操作不影響屬性顯示。
三、樣式的建立(內部樣式表 外部樣式表 內聯樣式表)
A、內部樣式表
語法:
<style type="text/css">
/*css語句*/
</style>
注:使用style標記建立樣式時,最好將該標記寫在<head></head>;
B、外部樣式
*方法一:外部樣式表的建立:
<link rel="stylesheet" type="text/css" href="目標檔案的路徑及檔名全稱" />
說明:
使用link元素匯入外部樣式表時,需將該元素寫在文件頭部,即<head>與</head>之間。
rel(relation):用於定義文件關聯,表示關聯樣式表;
type:定義文件型別;
*方法二:外部樣式表的匯入
<style type="text/css">
@import url(目標檔案的路徑及檔名全稱);
</style>
注:@和import之間沒有空格 url和小括號之間也沒有空格;必須結尾以分號結束;
C、內聯樣式 (行間樣式,行內樣式,嵌入式樣式、內嵌樣式)
語法:<標籤 style="屬性:屬性值;屬性:屬性值;"></標籤>
例:<div style="width:500px; height:200px;"></div>
四、兩種引入外部樣式表link和import之間的區別
擴充套件知識點:link和import匯入外部樣式的區別:
差別1:本質的差別:link屬於XHTML標籤,而@import完全是CSS提供的一種方式。
差別2:載入順序的差別:當一個頁面被載入的時候(就是被瀏覽者瀏覽的時候),link引用的CSS會同時被載入,而@import引用的CSS會等到頁面全部被下載完再被載入。所以有時候瀏覽@import載入CSS的頁面時開始會沒有樣式(就是閃爍),網速慢的時候還挺明顯。
差別3:相容性的差別:@import是CSS2.1提出的,所以老的瀏覽器不支援,@import只有在IE5以上的才能識別,而link標籤無此問題。
差別4:使用dom(document object model文件物件模型 )控制樣式時的差別:當使用javascript控制dom去改變樣式的時候,只能使用link標籤,因為@import不是dom可以控制的.
五、樣式表的優先順序
A、內聯樣式表的優先級別最高
B、內部樣式表與外部樣式表的優先順序和書寫的順序有關,後書寫的優先級別高。
C、作用域:內聯樣式的作用域最小,只能應用於當前元素,其次是內部樣式表,能應用於當前HTML檔案,最後是外部樣式表,能應用於所有連結
