搭建開源地圖OSM瓦片渲染服務器(Ubuntu 16.04)
搭建開源地圖OSM瓦片渲染服務器(Ubuntu 16.04)
【3D/AR/VR/全息互動投影視覺開發,q(357265844)】
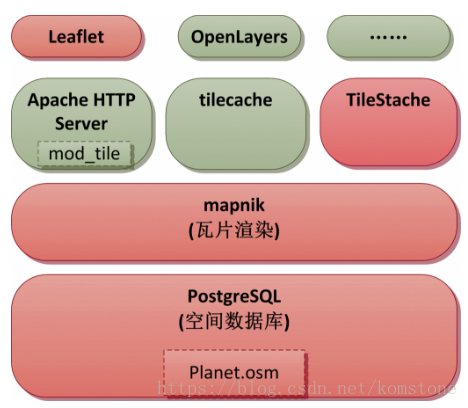
最近項目上需要基於地理信息服務LBS的技術,自然就找幾大地圖廠商開放平臺,只有Android/ios原生的開發sdk。我們在unity開發的話還需要封裝一層維護兩份代碼,最終效果上也只能打開新的activity,不能和我們的3d內容結合。網上有一些瓦片地圖的鏈接,但是拿來也沒有3d地圖模式和建築信息,也不能自定義風格。最終打算自己利用OpenStreetMap開源地圖數據嘗試搭建一個地圖服務,我的配置是Ubuntu16.04,2GB RAM,40GB硬盤空間,進行了測試,運行良好。先上架構圖:
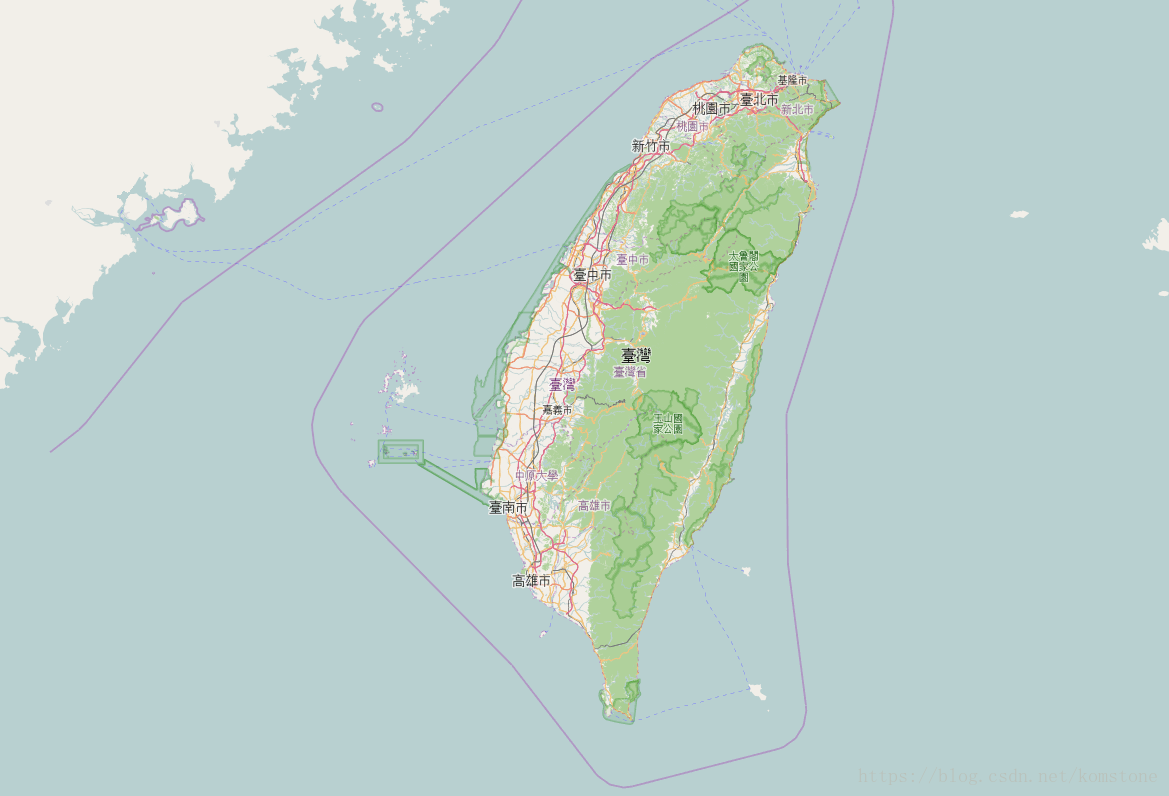
再上完成後效果圖:
這是單個瓦片 http://127.0.0.1:8089/osm_tiles/11/1710/885.png
這是使用瓦片瀏覽插件可以訪問操作的地圖 http://127.0.0.1:8089/map.html
###1、升級軟件
sudo apt update
sudo apt upgrade
###2、安裝語言 ,不然創建數據庫會報encoding "UTF8" does not match locale "en_US"
export LANGUAGE="en_US.UTF-8"
export LANG="en_US.UTF-8"
export LC_ALL="en_US.UTF-8"
sudo locale-gen en_US.UTF-8
sudo dpkg-reconfigure locales
###3、安裝PostgreSQL Database Server和PostGIS
sudo apt install postgresql
sudo apt install postgresql-contrib
sudo apt install postgis
用戶postgres將在安裝過程中創建。這允許使用對等體認證。讓我們切換到postgres用戶
sudo -u postgres -i
創建一個PostgreSQL用戶。
createuser osm
創建一個數據庫gis,同時令osm為數據庫的所有者,設置字符編碼為utf8
createdb -E UTF8 -O osm gis
創建hstore和postgis擴展。
psql -c "CREATE EXTENSION hstore;" -d gis
psql -c "CREATE EXTENSION postgis;" -d gis
從用戶postgre離開
exit
在系統上創建osm用戶
sudo adduser osm
###4、下載 Map Stylesheet和Map Data 至/home/osm
首先切換至osm用戶
su - osm
下載最新的 CartoCSS map stylesheets到osm用戶的家目錄
wget https://github.com/gravitystorm/openstreetmap-carto/archive/v2.41.0.tar.gz
解壓
tar xvf v2.41.0.tar.gz
下載map data至osm家目錄,使用下面的數據下載整個地圖的地圖數據。也可以選擇下載臺灣的或者全球的。
wget -c http://download.geofabrik.de/asia/china-latest.osm.pbf
之後離開osm用戶
exit
###5、導入map data至PostgreSQL
配置postgresql
sudo vim /etc/postgresql/9.5/main/postgresql.conf
fsync = off 173 行
full_page_writes =off 183 行
synchronous_commit= off 174 行
shared_buffers (2GB) 113 行
maintenance_work_mem (10GB) 123 行
work_mem (50MB) 122 行
effective_cache_size (24GB) 289 行
checkpoint_timeout = 10min 196 行
checkpoint_completion_target = 0.9 199行
為了導入數據,我們需要安裝osm2pgsql
sudo apt install osm2pgsql
切換至som用戶。
su - osm
使用下面的命令進行導入
osm2pgsql --slim -d gis -C 2048 --hstore -S openstreetmap-carto-2.41.0/openstreetmap-carto.style china-latest.osm.pbf
數據導入保證有足夠磁盤空間,耗時幾個小時,請耐心等待
exit
###6、安裝mapnik mod_tile
sudo apt install git
sudo apt install autoconf
sudo apt install libtool
sudo apt install libmapnik-dev
sudo apt install apache2-dev
clone 倉庫
sudo git clone https://github.com/openstreetmap/mod_tile.git
cd mod_tile/
編譯 安裝
sudo apt-get install -y g++
sudo ./autogen.sh
sudo ./configure
sudo make
sudo make install
sudo make install-mod_tile
結果:Libraries have been installed in:
/usr/lib/apache2/modules
###7、添加中文支持
sudo apt-get -y install fonts-wqy-zenhei
sudo apt-get install unifont
sudo apt-get install ttf-unifont
下載字體保存在/usr/share/fonts/truetype路徑下
替換會出現中文亂碼不顯示問題
###8、生成Mapnik Stylesheet
sudo apt install curl
sudo apt install unzip
sudo apt install gdal-bin
sudo apt install mapnik-utils
sudo apt install node-carto
切換至osm用戶
su - osm
切換至樣式目錄
cd openstreetmap-carto-2.41.0/
得到 shapefiles,這個步驟要獲取很多區域邊界文件,耗時比較多,請耐心等待
./get-shapefiles.sh
構建mapnik xml 樣式文件
carto project.mml > style.xml
退出osm用戶
exit
###9、配置渲染
編輯渲染配置文件。
sudo vim /usr/local/etc/renderd.conf
在[default]節,修改xml和host值。
XML=/home/osm/openstreetmap-carto-2.41.0/style.xml
HOST=localhost
在[mapnik]節,修改plugins_dir值。
plugins_dir=/usr/lib/mapnik/3.0/input/
保存文件。
安裝渲染初始化腳本。
sudo cp mod_tile/debian/renderd.init /etc/init.d/renderd
授予執行權限。
sudo chmod a+x /etc/init.d/renderd
編輯初始化腳本。
sudo vim /etc/init.d/renderd
修改下面的變量值。
DAEMON=/usr/local/bin/$NAME
DAEMON_ARGS="-c /usr/local/etc/renderd.conf"
RUNASUSER=osm
保存文件。
創建下面的文件,設置osm為所有者。
sudo mkdir -p /var/lib/mod_tile
sudo chown osm:osm /var/lib/mod_tile
開始渲染服務。
sudo systemctl daemon-reload
sudo systemctl start renderd
sudo systemctl enable renderd
也可手動啟動渲染服務
sudo -u ‘osm‘ renderd -f -c /usr/local/etc/renderd.conf
###10、配置apache
安裝apache web server
sudo apt install apache2
創建模塊加載文件。
sudo vim /etc/apache2/mods-available/mod_tile.load
寫入下面的命令。
LoadModule tile_module /usr/lib/apache2/modules/mod_tile.so
創建鏈接
sudo ln -s /etc/apache2/mods-available/mod_tile.load /etc/apache2/mods-enabled/
之後編輯默認虛擬主機文件。
sudo vim /etc/apache2/sites-enabled/000-default.conf
在<VirtualHost *:80>粘貼下面語句。
LoadTileConfigFile /usr/local/etc/renderd.conf
ModTileRenderdSocketName /var/run/renderd/renderd.sock
# Timeout before giving up for a tile to be rendered
ModTileRequestTimeout 0
# Timeout before giving up for a tile to be rendered that is otherwise missing
ModTileMissingRequestTimeout 30
保存並重啟apache。
sudo systemctl restart apache2
瀏覽器訪問
your-server-ip/osm_tiles/0/0/0.png
這裏可以看到世界地圖,恭喜你成功了
###11、使用OpenLayer在網頁上顯示和操作地圖
cd /var/www/html
wget https://github.com/openlayers/ol3/releases/download/v3.18.2/v3.18.2-dist.zip
unzip ‘v3.18.2-dist.zip‘
sudo vim /var/www/html/map.html
添加
<!DOCTYPE html>
<html>
<head>
<title>Accessible Map</title>
<link rel="stylesheet" href="v3.18.2-dist/ol.css" type="text/css">
<script src="v3.18.2-dist/ol.js"></script>
<style>
a.skiplink {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
padding: 0;
border: 0;
height: 1px;
width: 1px;
overflow: hidden;
}
a.skiplink:focus {
clip: auto;
height: auto;
width: auto;
padding: 0.3em;
}
#map:focus {
outline: #4A74A8 solid 0.15em;
}
</style>
</head>
<body>
<a class="skiplink" href="#map">Go to map</a>
<div id="map" class="map" tabindex="0"></div>
<button id="zoom-out">Zoom out</button>
<button id="zoom-in">Zoom in</button>
<script>
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM({
url: ‘http://127.0.0.1:8089/osm_tiles/{z}/{x}/{y}.png‘
})
})
],
target: ‘map‘,
controls: ol.control.defaults({
attributionOptions: /** @type {olx.control.AttributionOptions} */ ({
collapsible: false
})
}),
view: new ol.View({
center: [12973503.936793,4833266.172531],
zoom:5
})
});
document.getElementById(‘zoom-out‘).onclick = function() {
var view = map.getView();
var zoom = view.getZoom();
view.setZoom(zoom - 1);
};
document.getElementById(‘zoom-in‘).onclick = function() {
var view = map.getView();
var zoom = view.getZoom();
view.setZoom(zoom + 1);
};
</script>
</body>
</html>
保存退出,你就可以在瀏覽器訪問這個網頁,查看渲染好的地圖。
搭建開源地圖OSM瓦片渲染服務器(Ubuntu 16.04)