Node.js實現使用者評論社群(體驗前後端開發的樂趣)
前面
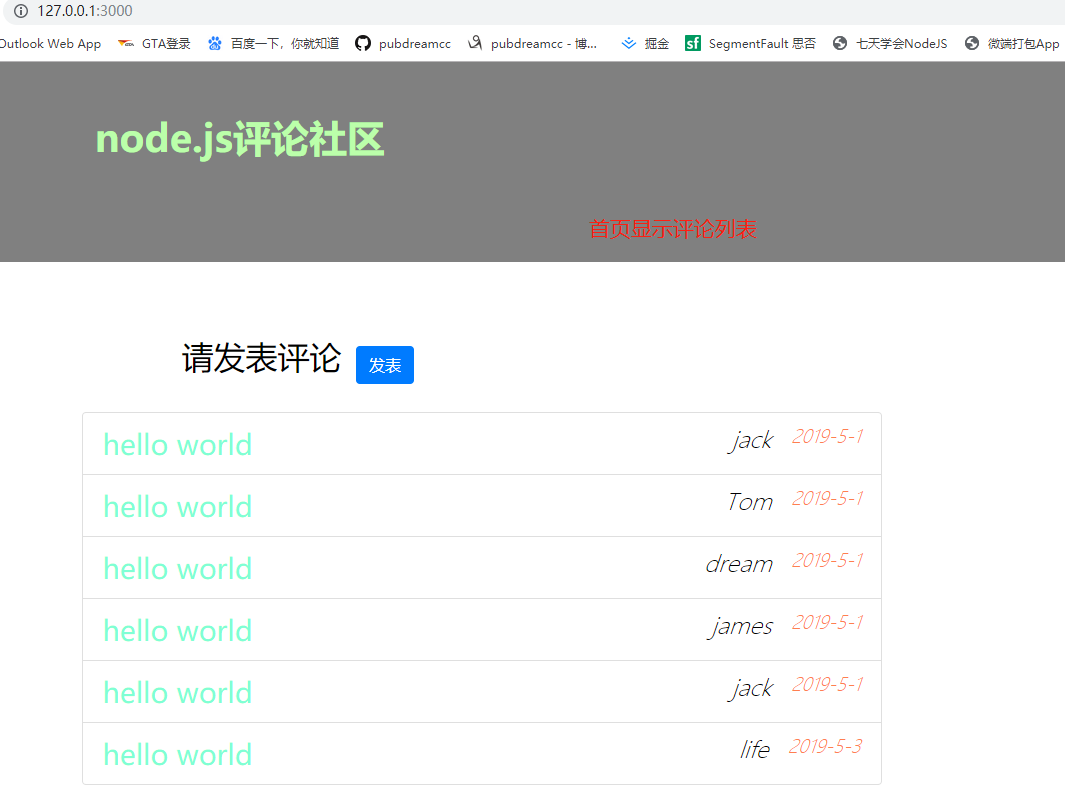
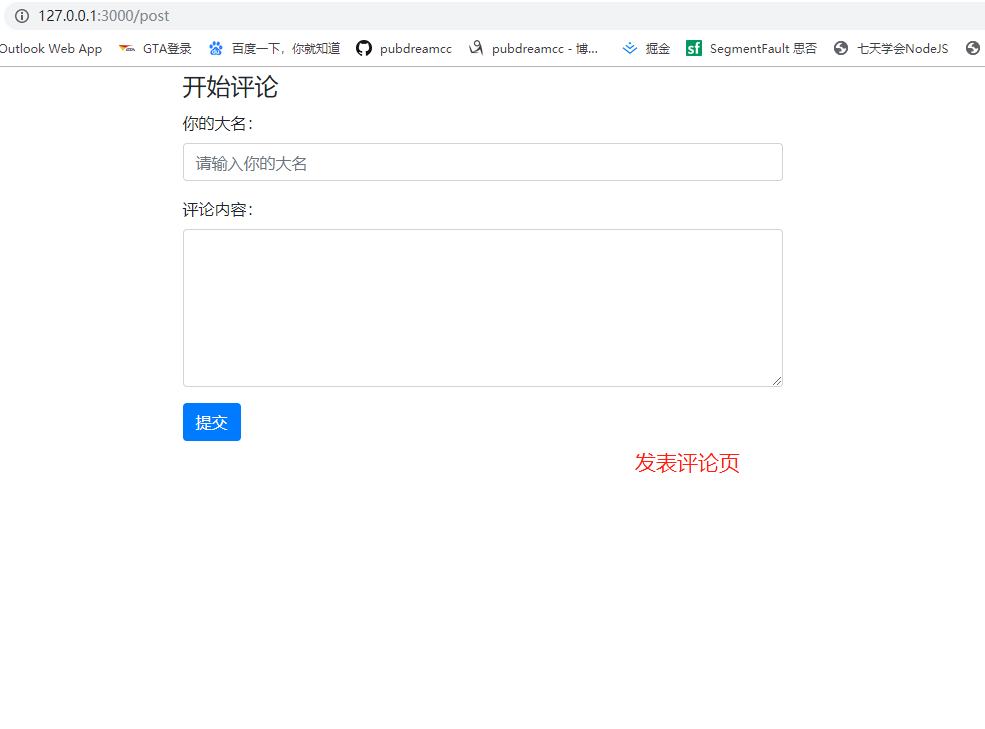
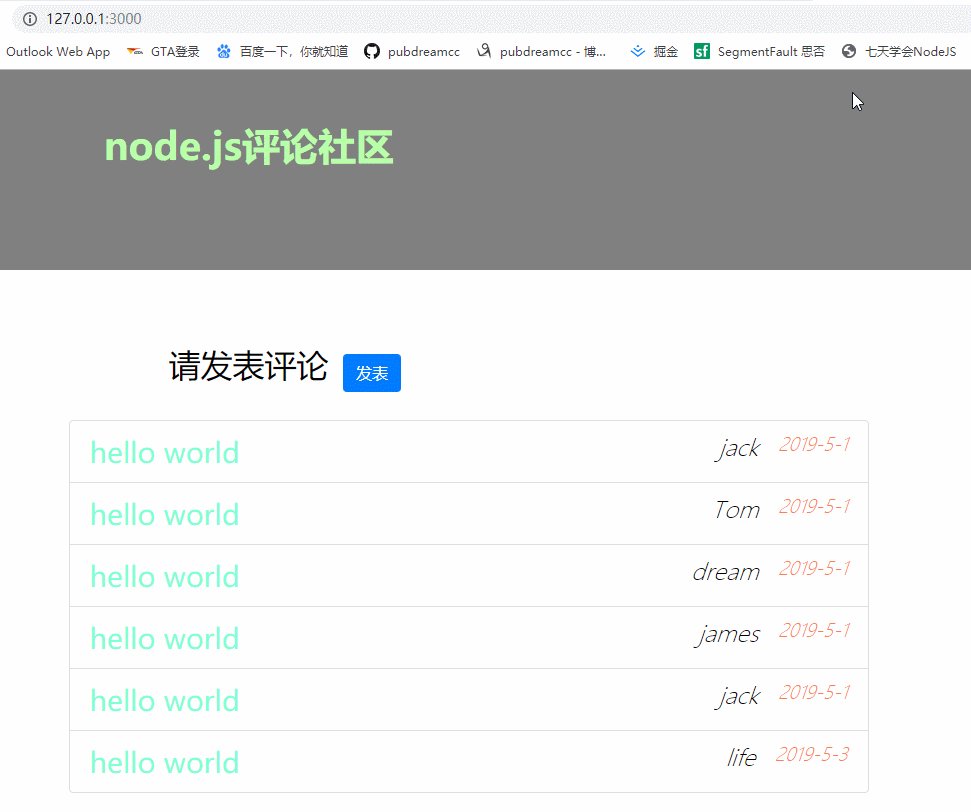
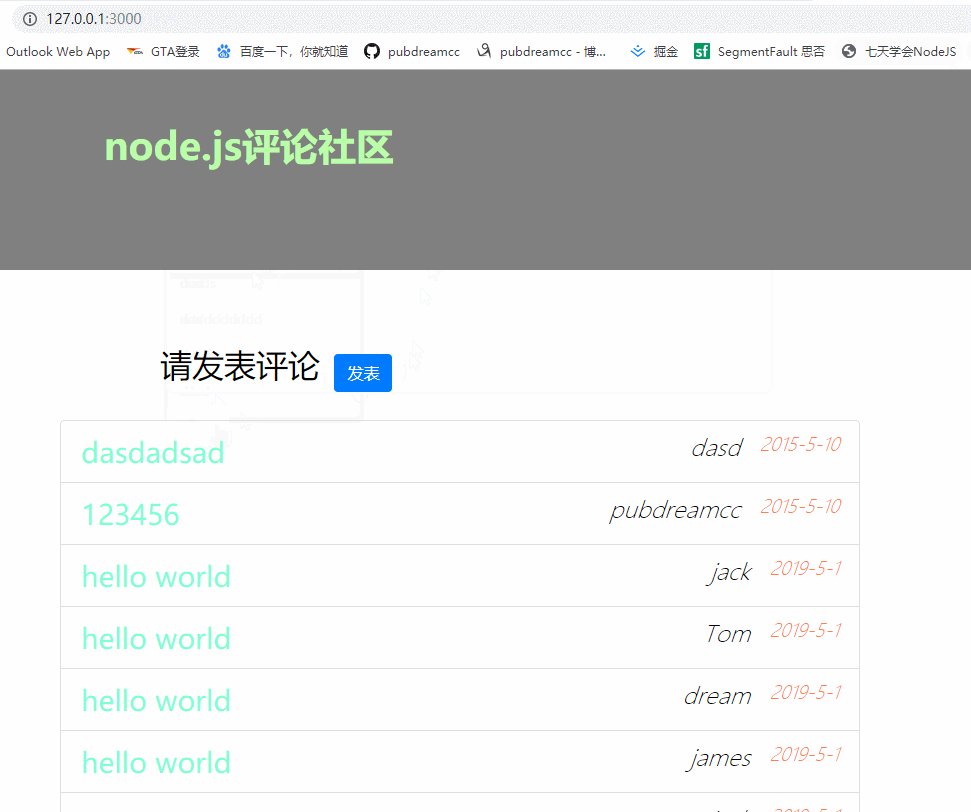
接著上一節的內容來,今天我們要完成一個用Node開發後臺伺服器,實現一個簡單的使用者評論社群。可以先看下效果圖:


開始
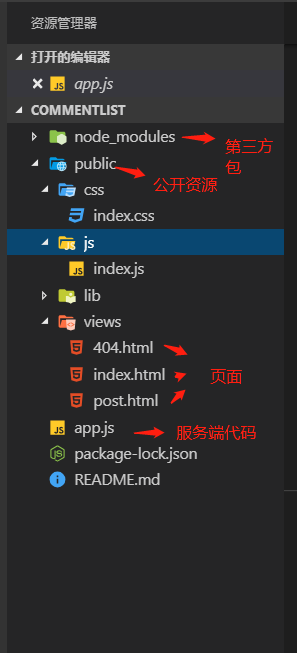
- 建立專案資料夾
comment-list,在裡面新建一個public資料夾,public資料夾存放我們允許客戶端訪問的資源,這裡是公開的。app.js檔案是我們服務端程式碼。

在index.html檔案中放的是網站的首頁內容,這裡採用bootstrap框架快速搭建。可以先招一些假資料,以便頁面渲染後看效果。核心程式碼:
<ul class="list-group comment-list"> {{each comments}} <li class="list-group-item">{{$value.content}}<span class="time">{{$value.time}}</span> <span class="name">{{$value.name}}</span></li> {{/each}} </ul>
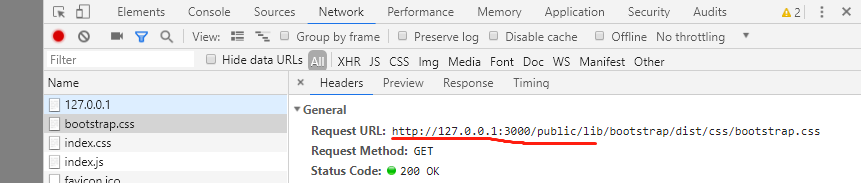
這裡採用js模板語法,等會會在服務端程式碼中將模板字串渲染成真實資料。當用戶訪問網站根目錄,服務端利用模板引擎解析渲染index.html,並且返回真實html字串給瀏覽器解析。index.html會使用外鏈樣式檔案和外鏈指令碼檔案,切記這裡的檔案地址不能寫相對路徑,必須寫url地址,看下面:
<link rel="stylesheet" href="/public/lib/bootstrap/dist/css/bootstrap.css"> <link rel="stylesheet" href="/public/css/index.css"> .... <script src="/public/js/index.js"></script>
檔案地址以/public/開頭,這裡的/表示請求的根路徑,瀏覽器在傳送請求的時候會自動替換成http://127.0.0.1:3000/。

404.html主要用來處理使用者請求不存在的資源時,我們友情提示下即可。
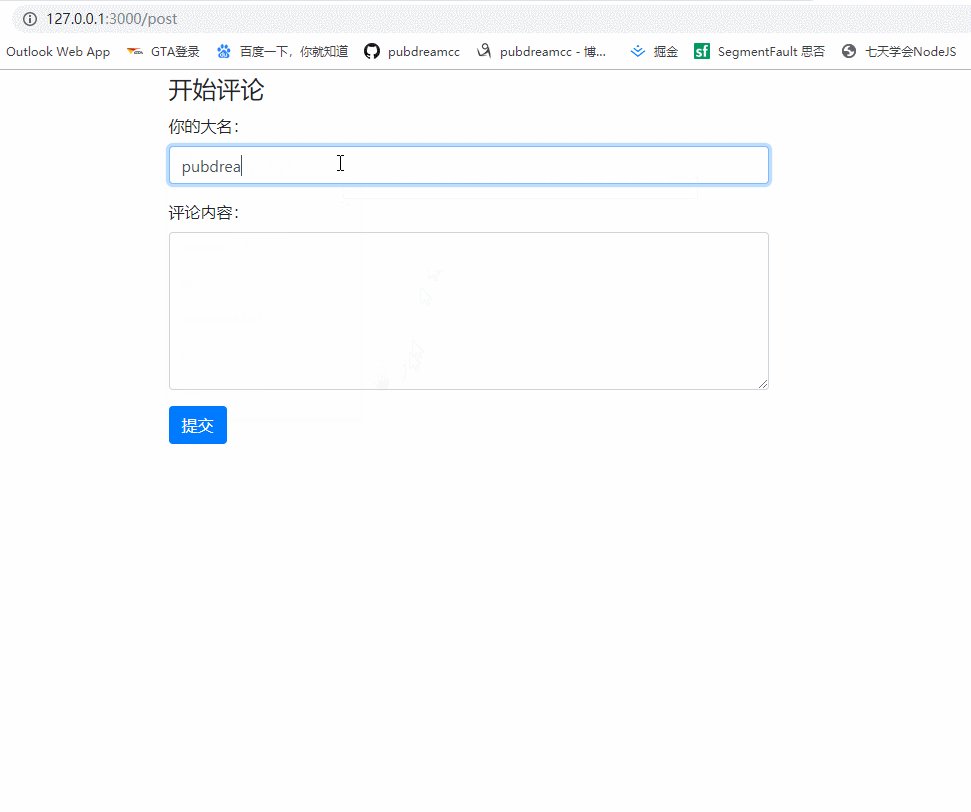
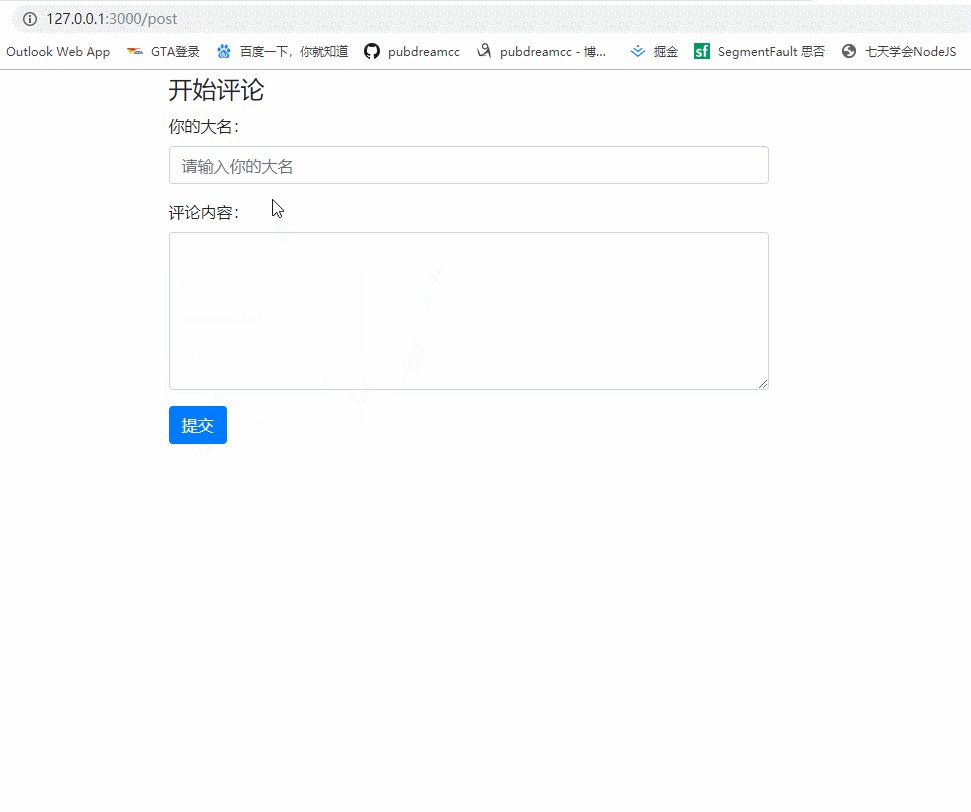
post.html主要是發表評論頁面,這裡同樣採用bootstrap快速搭建,同時也是要注意檔案路徑問題。這裡是一個表單,用來收集使用者評論的內容然後提交到後臺處理。表單提交資料可以根據form標籤中的action屬性指定提交地址,當點選提交按鈕資料會發送到指定地址,由服務端接收處理即可。核心程式碼如下:
<form action="/comment" method="GET" role="form" class="comment-form"> <legend>開始評論</legend> <div class="form-group"> <label for="name">你的大名:</label> <input type="text" name="name" class="form-control" id="name" placeholder="請輸入你的大名" required maxlength="10" minlength="2"> </div> <div class="form-group"> <label for="content">評論內容:</label> <textarea name="content" id="content" class="form-control" rows="6" required minlength="5" maxlength="10"></textarea> </div> <button type="submit" class="btn btn-primary">提交</button> </form>
- 編寫服務端程式碼
app.js
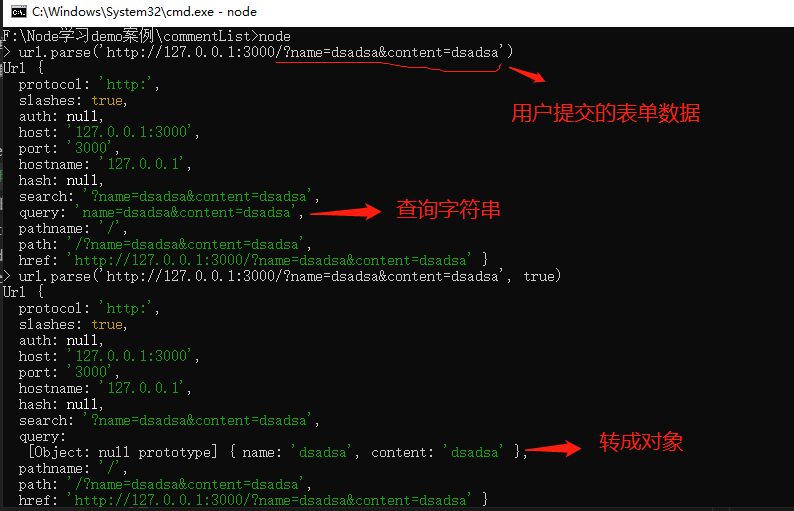
app.js中引入了node中http服務構建核心模組,fs檔案操作模組,urlurl地址解析模組。art-template第三方包主要用來服務端模板引擎,解析剛剛的index.html模板字串。我們要注意url核心模組中的parse方法,它可以將一個含有查詢字串的url地址解析成一個物件,通過這個物件我們很容易得到使用者表單提交過來的資料,即是查詢字串的具體內容。可以看以下演示:

通過url.parse()傳入第二個引數:true,可以將query查詢字串轉換成物件,便於後續獲取提交的資料。
這裡我們還用到了服務端重定向的概念,當用戶提交表單資料後,頁面會跳轉至/comment地址,需要在服務端請求處理函式中設定響應狀態碼:302,並且通過響應頭location屬性告訴瀏覽器重定向的地址。程式碼如下:
res.statusCode = 302 // 設定響應狀態碼為302(重定向)
res.setHeader('location', '/') // 設定響應頭location,告訴瀏覽器重定向地址app.js中核心程式碼如下:
http.createServer((req, res) => {
let obj = url.parse(req.url, true) // 得到url模板解析後的Url物件,傳入第二個引數“true”,將form表單提交的查詢字串query轉換成物件
let pathname = obj.pathname
let query = obj.query
if (pathname === '/') {
fs.readFile('./public/views/index.html', (err, data) => {
if (err) {
return res.end('404 NOT FOUND')
}
let htmlStr = template.render(data.toString(), {
comments: comments
})
res.end(htmlStr)
})
} else if (pathname.indexOf('/public/') === 0){
fs.readFile('.'+pathname, (err, data) => {
if (err) {
return res.end('404 NOT FOUND')
}
res.end(data)
})
} else if (pathname ==='/post') {
fs.readFile('./public/views/post.html', (err, data) => {
if (err) {
return res.end('404 NOT FOUND')
}
res.end(data)
})
} else if (pathname === '/comment') {
res.statusCode = 302 // 設定響應狀態碼為302(重定向)
res.setHeader('location', '/') // 設定響應頭location,告訴瀏覽器重定向地址
if (query.name) {
query.time = '2015-5-10'
comments.unshift(query)
} // 放置使用者手動輸入'/comment',導致query為空
res.end() // 結束響應,不能少
} else {
fs.readFile('./public/views/404.html', (err, data) => {
if (err) {
return res.end('404 NOT FOUND')
}
res.end(data)
})
}
}).listen(3000, () => {
console.log('running...')
})- 開啟伺服器之後即可愉快的發表評論了

完整程式碼可以看GitHub地址:這裡
說明
本篇文章出至於我的從零到一學習Node.js課程資料,如果大家覺得對你有幫助的話不妨給個star,我也會一直持續不斷的更新相關係列教程。
專案地址:GitHub
