聊聊 CDN 快取與瀏覽器快取
CDN 是網際網路上內容分發的重要一環。無論您之前是否瞭解過 CDN,其實它已經在您的日常生活中發揮作用了。比如您正在淘寶挑選心儀的商品,或者在觀看一段令人捧腹的視訊,以及您正在閱讀的這篇文章,這些資源展示的背後都有 CDN 的默默支撐。
為什麼 CDN 使用如此廣泛呢?首先大家需要知道,CDN 旨在解決的最重要的問題是什麼,我們稱之為網路延遲。舉個例子,當您輸入一個網址,敲擊回車後到網頁內容實際出現在螢幕上,中間載入耗費的這個時間,就是網路延遲。通過網路獲取資源總是比從本地獲取慢,無論伺服器是在同一個區域網中還是位於世界的另一個角落,都是如此。這裡的速度差異是 IT 行業的一個核心問題,開發者想了很多辦法試圖去彌補這個差異,CDN 就是應用最為廣泛的一個解決方案。
CDN 為解決網路延遲提供了一整套技術方案,今天我們介紹的快取就是其中重要的一環。這篇文章主要介紹在使用了 CDN 之後,資料是如何被快取的,以及快取是如何提高資料載入速度的。
快取的優點
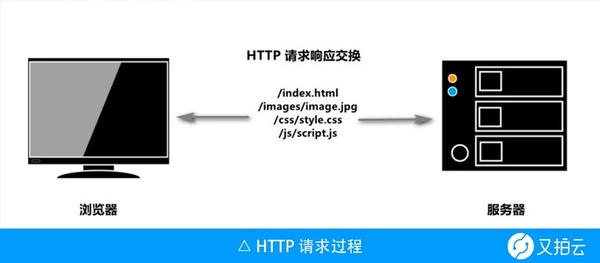
在未接入CDN 之前,使用者使用瀏覽器訪問服務的時候,相互互動的過程如下圖所示。

使用者在第一次訪問網站伺服器的時候,瀏覽器會從伺服器獲取所有的資源,在傳輸過程中,瀏覽器會通過一些約定好的響應頭,從而確定是否需要將這個資源儲存一份到本地作為快取。當用戶第二次訪問該網站的時候,瀏覽器就會優先從快取中載入資源,不用向伺服器請求資源,從而提高了網站的訪問速度。

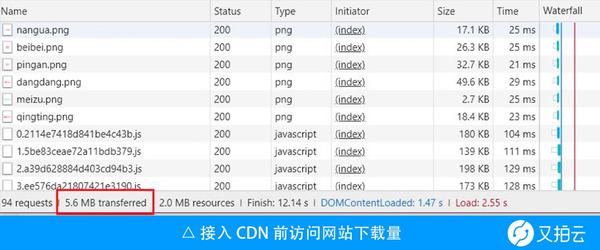
例如我們第一次訪問又拍雲官網,下面就是瀏覽器載入資源的快照,可以看到 5.6MB 的資料被傳輸到本地。

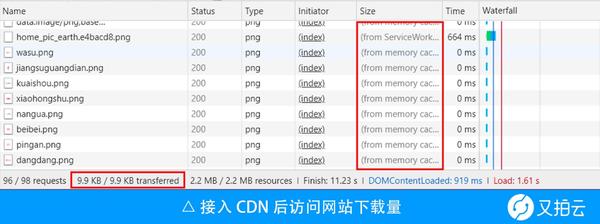
在重新整理又拍雲官網後,我們可以看到傳輸資料降到了 9.9KB,在使用了快取之後,瀏覽器不用再下載全部的檔案,減少了下載量也就意味著提高了頁面載入的速度。

通過上面的例子,可以直觀地觀察到瀏覽器快取對解決網路延遲起到的作用是非常明顯的。
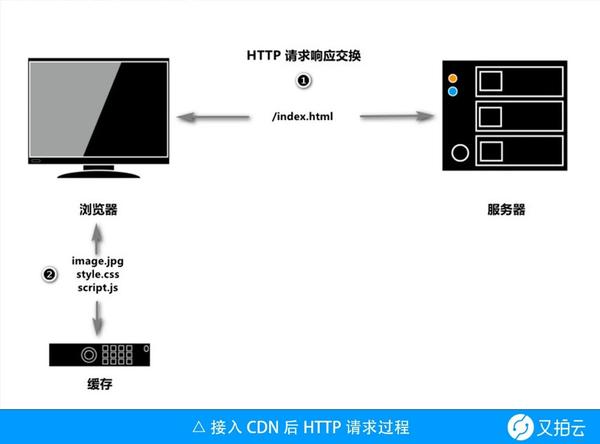
而對於一些使用者訪問量巨大的網站而言,如果所有使用者都去伺服器請求資料,伺服器會很快崩潰,並且在不同網路以及不同地區的使用者,請求伺服器的速度也不一樣。為了提高這部分使用者的訪問速度,CDN 中又提出了新的網路架構,即建立一些最接近使用者網路的邊緣伺服器,然後將檔案快取在這些邊緣伺服器(節點)上,這就是 CDN 快取。

大家可以看到,服務接入了 CDN 後,資料經歷了客戶端(瀏覽器)快取和 CDN 邊緣節點快取兩個階段,那麼下面就分別對這兩個階段的快取進行介紹。
瀏覽器快取介紹
當我們請求一個網頁的時候,伺服器會向瀏覽器返回大量資料,但是這些資料需要全部快取嗎?瀏覽器又是如何區分哪些資料需要進行快取,哪些是需要實時跟源站獲取的?接下來我們就來看一下瀏覽器的快取策略。
瀏覽器快取策略
伺服器會在資源返回的響應中,攜帶上以下四個常用的響應頭,瀏覽器會通過判別這些響應值來決定資源快取的狀態。
- ETag
- Cache-Control
- Expires
- Last-Modified
ETag
ETag 值是一個字串,其內容通常是資料的雜湊值,每個資料都有一個單獨的標誌,只要這個檔案發生了改變,這個標誌就會發生變化。
伺服器可以在響應中返回 ETag,然後瀏覽器會在後續的請求中攜帶上這個引數來確定快取是否需要更新。如果 ETag 值相同,說明資源未更改,伺服器會返回 304(Not Modified) 響應碼,瀏覽器就知道本地快取仍然是可以使用的。

不過需要注意的是,ETag 只有在本地快取已過期(Expires)或者快取模式設定為 no-cache(Cache-Control)的時候,才會被瀏覽器攜帶上與伺服器端的值進行判別。
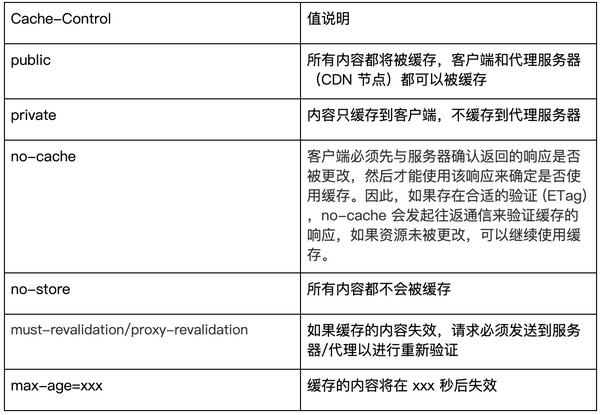
Cache-Control
Cache-Control 可以攜帶多個響應值,這些值可以設定快取時間、狀態以及驗證狀態。不同值說明如下。

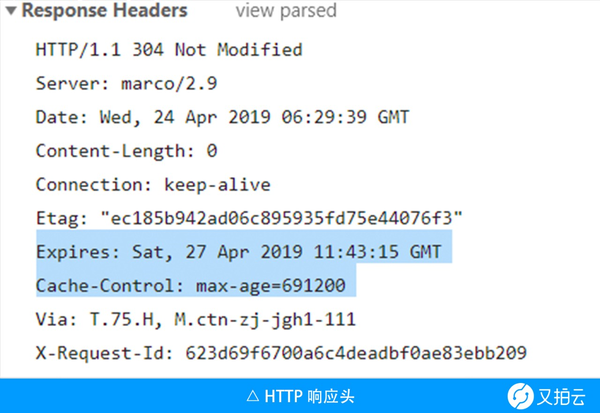
例如,訪問某張圖片,伺服器返回的響應如下:Cache-Control: max-age=691200,則說明這張圖片可以在客戶端儲存 8 天。
Expires
這個響應頭標記了資料的過期時間,超過其中規定的時間後,快取會被定義為過期。例如:Expires: Sat, 27 Apr 2019 11:43:15 GMT
說明對應的資料會在 2019 年 4 月 27 號的 11 點 43 分後過期。
需要注意的是,如果 Cache-Control 中有 max-age 指令,瀏覽器會忽略此引數。
Last-Modified
伺服器可以通過配置這個響應頭,來向瀏覽器傳送一個數據上次被修改的時間標籤,例如:Last-Modified:Wed, 24 Apr 2019 02:54:16 GMT
這樣瀏覽器就知道了該資料最後被修改的時間,後續請求中,會和伺服器進行時間的比較,如果伺服器上的時間比本地時間要新,說明資料有更改,瀏覽器需要重新下載資料。
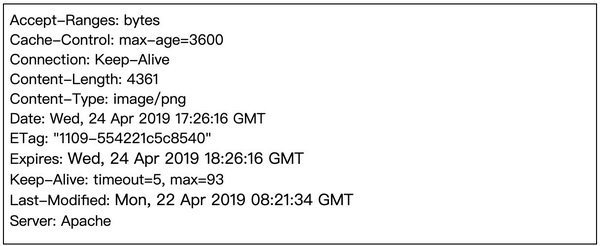
HTTP 響應示例
接下來我們可以看一個響應示例。

第 2 行告訴我們 max-age 是 1 小時;
第 5 行告訴我們這是一張 PNG 圖片;
第 7 行向我們顯示了 ETag 值,該值將在 1 小時標記後用於驗證,以驗證資源是否有更改;
第 8 行是 Expires 響應,因為設定了 max-age,它將被瀏覽器忽略;
第 10 行是 Last-Modified 響應,顯示上次修改影象的時間。
瀏覽器快取的不足
當伺服器返回的響應中有 Expires 或者 Cache-Control 設定了 max-age 響應頭的時候,瀏覽器不會向伺服器發起校驗請求,而是直接複用本地快取。如果此時伺服器進行了資源的更新,使用者就無法獲取到最新的資源,只能通過強制重新整理瀏覽器快取來跟伺服器請求最新的資源。
此外,Expires 是伺服器返回的一個絕對時間,在伺服器時間與客戶端時間相差較大時,快取管理容易出現問題,比如隨意修改下客戶端時間,就能影響快取命中的結果。
因此在實際使用過程中,需要靈活使用瀏覽器的快取策略。
CDN 快取介紹
當服務接入了 CDN 之後,瀏覽器本地快取的資源過期之後,瀏覽器不是直接向源伺服器請求資源,而是轉而向 CDN 邊緣節點請求資源。CDN 邊緣節點中將使用者的資料快取起來,如果 CDN 中的快取也過期了,CDN 邊緣節點會向源伺服器發出回源請求,從而來獲取最新資源。以下介紹以又拍雲 CDN 為例。
CDN 快取策略
CDN 節點快取策略一般都會遵循 HTTP 標準協議,又拍雲在沒有匹配到自定義快取規則且源伺服器也沒有返回任何有效快取頭的情況下,預設配置策略如下:
- 針對靜態資源,所有正常狀態碼(大於等於 200 小於 400)均快取 8 天。特別地,301 響應快取 2 小時,302 響應快取 20 分鐘;
- 針對動態資源,程式會自動識別,則不進行快取;
- 對於其他大於等於 400 的不正常響應,則不進行快取;
快取節點通知瀏覽器快取的具體時間由 HTTP 響應頭裡面的 Cache-Control 和 Expires 響應頭控制。

CDN 快取的不足
CDN 快取不僅減少了使用者的訪問延時,相應的也減少了源伺服器的負載,但這裡需要注意,當源伺服器資源更新後,如果 CDN 節點上快取資料還未過期,使用者訪問到的依舊是過期的快取資源,這會導致使用者最終訪問出現偏差。因此,開發者需要手動重新整理相關資源,使 CDN 快取保持為最新的狀態。
CDN 快取重新整理
又拍云為開發者執行快取重新整理提供了主動更新和被動更新兩種方式。
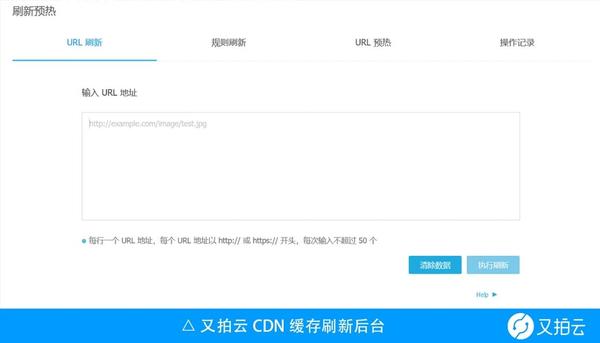
主動更新主要是指同名資源在源伺服器更新之後,開發者手動重新整理檔案。又拍雲提供了視覺化的操作檯供使用者執行快取重新整理操作,同時支援 URL 重新整理和規則重新整理。此外開發者也可通過 API 介面完成重新整理操作。

被動重新整理則是等檔案在 CDN 節點的快取過期之後,節點回源拉取源伺服器上最新的檔案。這個過程由 CDN 自動完成,無需手動操作。
現如今是一個快節奏的時代,人們總是希望自己能夠第一時間獲取到最新的資訊,使用的是最快捷的服務。又拍雲一直致力於解決網際網路網路擁塞問題,提高終端使用者訪問網站的響應速度和可用性,為廣大開發者提供更加簡潔方便的 CDN 一站式服務。
目前又拍雲 CDN 可以提供基於檔案字尾、目錄等多個維度來指定 CDN 快取和瀏覽器時間,為開發者提供更精細化的快取管理服務。針對開發者不同的業務需求,又拍雲提供了多項預製模板,方便快捷的來幫助開發者進行資料快取管理,有效減輕源站負載,通過各網路、各區域的多個節點,來幫助減小終端使用者訪問服務延時。
推薦閱讀:
這樣介紹 CDN,老司機也能聽懂
聊聊常見的網路攻擊
